前段时间空余时间比较多,打算尝试做一个图片选择器出来,仔细对比了很多自定义了图片选择器的应用,感觉最喜欢微信的界面效果,当然微博的功能更强大,还支持了LivePhoto,所以打算模仿微信的界面效果,瞄着微博的功能去做一个图片选择器出来。
一. TZImagePickerController简介
这个图片选择器还没达到我理想中的效果,但是最近工作开始忙起来了,所以有一些功能放在以后加入吧。目前这个图片选择器:
(1)支持图片多选、选原图和视频;
(2)支持预览图片和视频;
(3)适配了iOS6~9;
总体上跟微信的照片选择器界面和功能都差不多一样,当然我这个弱不少…效果图如下:
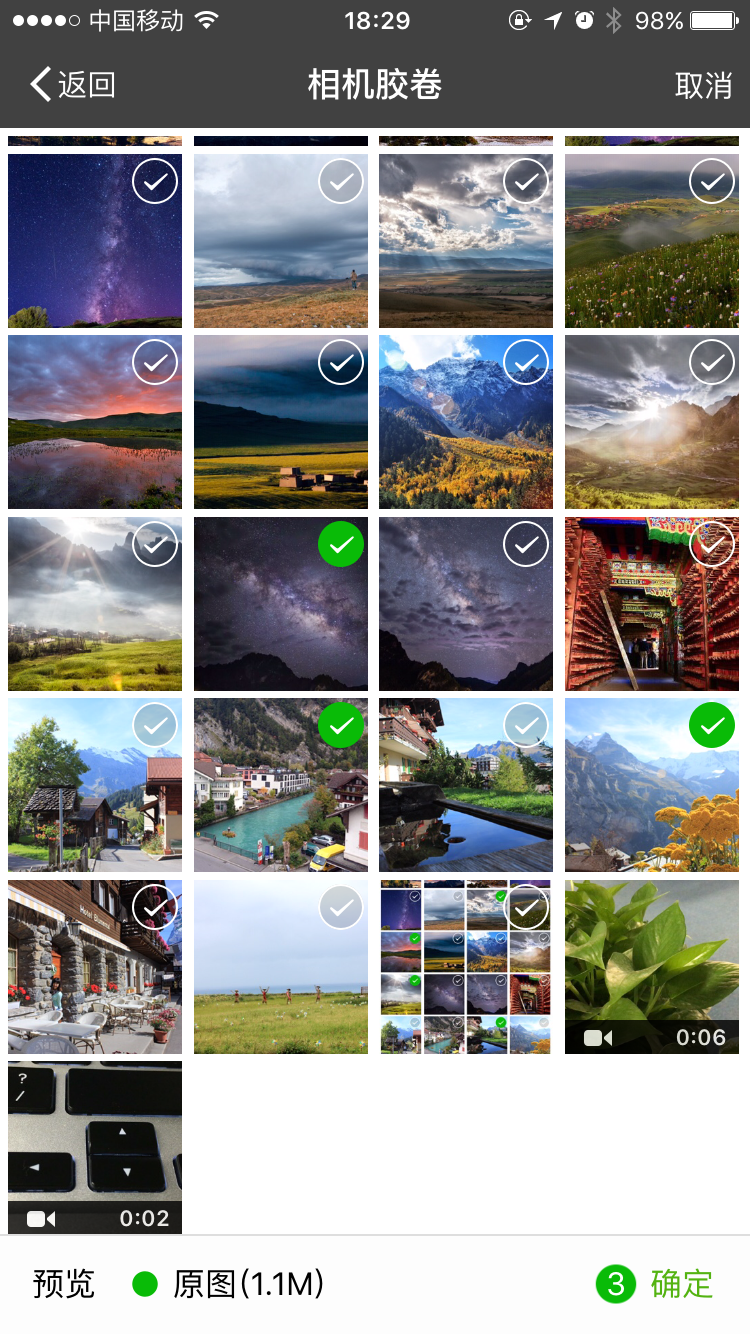
1. TZPhotoPickerController,照片选择控制器

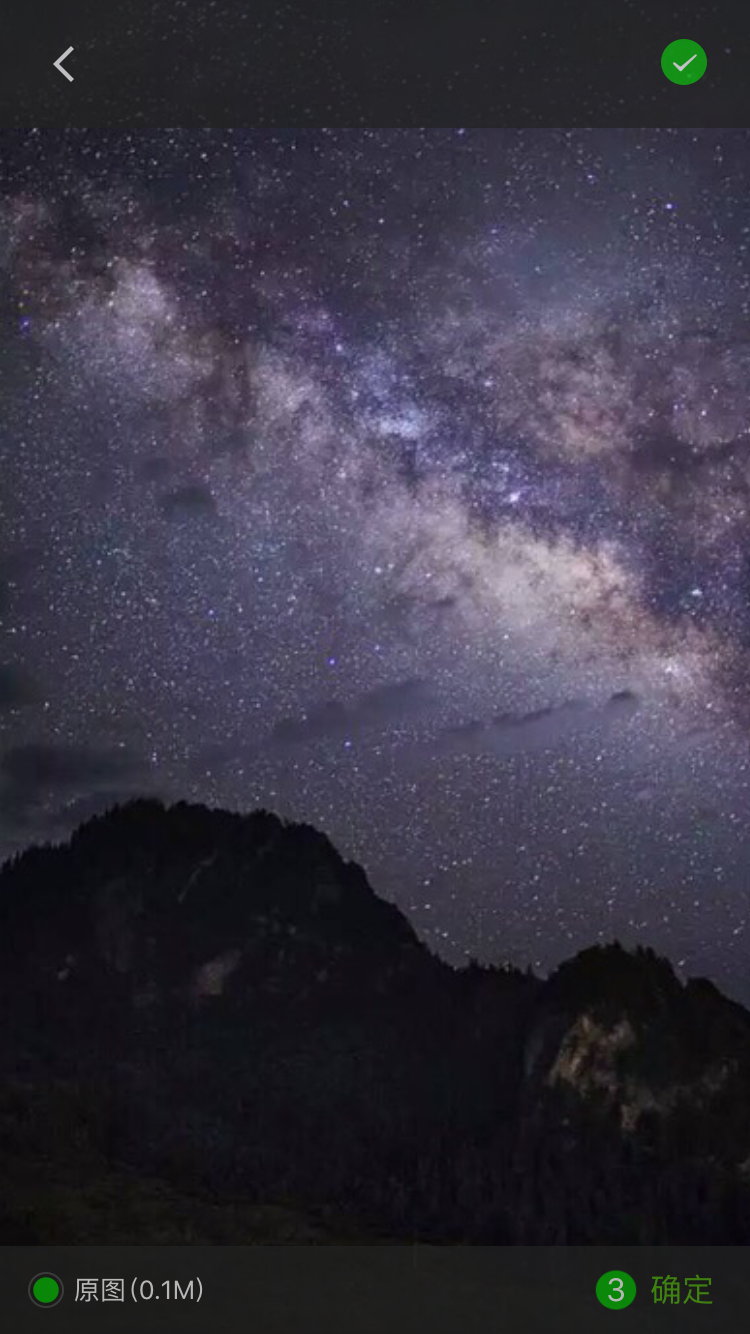
2.TZPhotoPreviewController,照片预览控制器

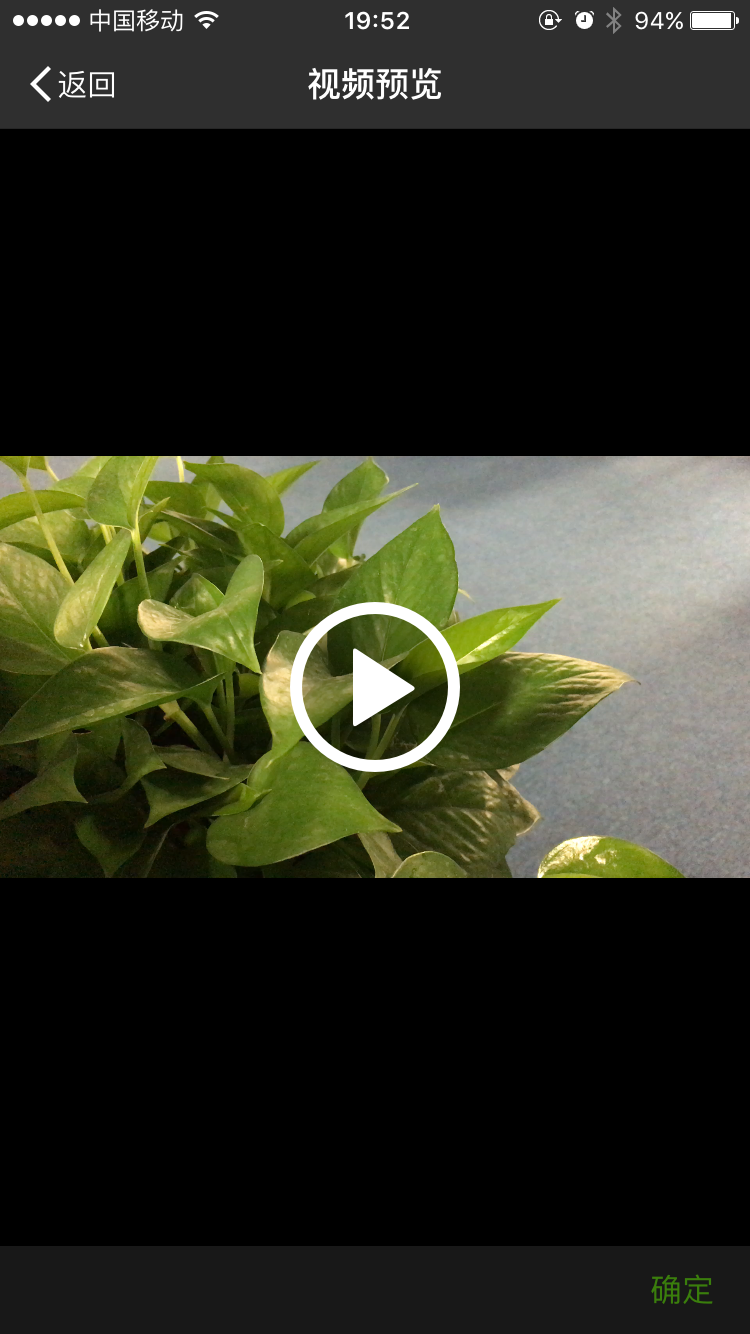
3.TZVideoPlayerController,视频预览控制器

对照片选择器要求不是很高的应用来说,这个图片选择器还算是够用了,这段时间考察了github上若干个支持多选的图片选择器,界面效果和功能都比这个差些,可能是有更好的我没发现吧…
二. 如何集成
该图片选择器支持 CocoaPods , 在你的 Podfile 文件中加入 pod ‘TZImagePickerController’, ‘~> 1.0.0′ 即可集成。
如果你喜欢手动导入,到github下载代码后,将TZImagePickerController文件夹拖入到你的项目中,再 #import “TZImagePickerController.h” 即可。
集成这个图片选择器,最少只需要三行代码,用起来还是很方便,可以节省开发者的时间,把更多的时间和精力花在业务逻辑和自己想钻研的技术点上去。
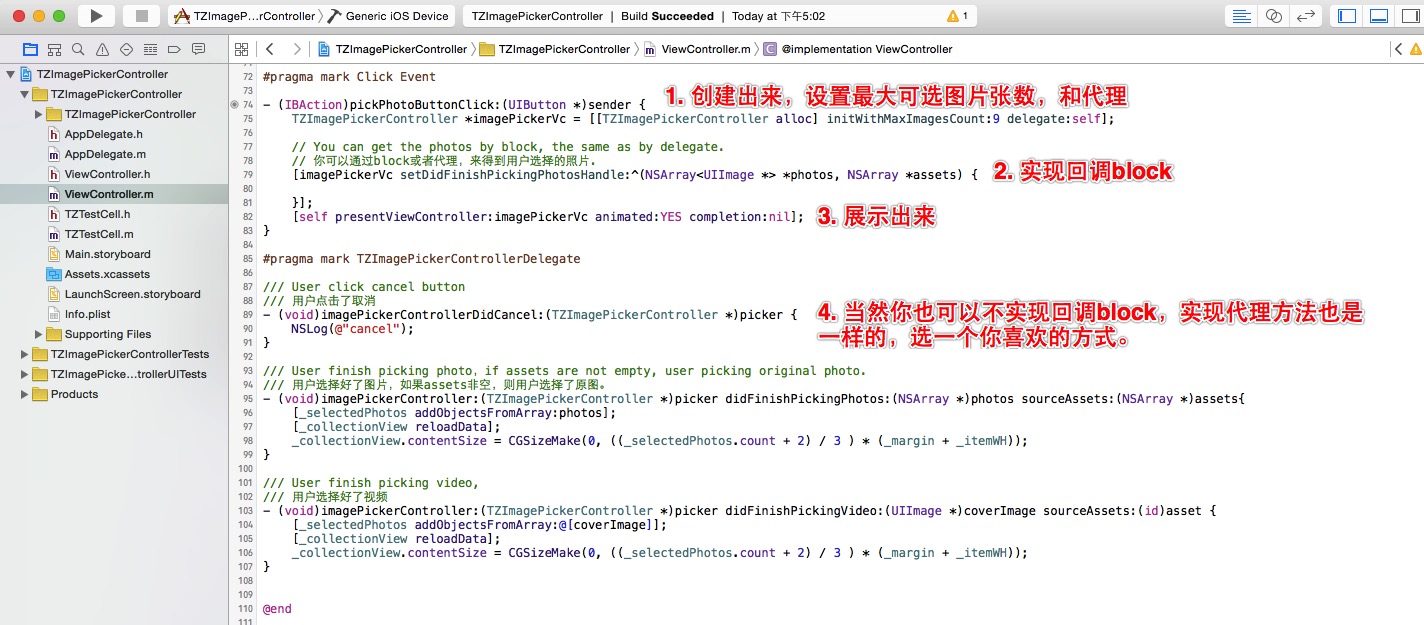
TZImagePickerController *imagePickerVc = [[TZImagePickerController alloc] initWithMaxImagesCount:9 delegate:self]; // You can get the photos by block, the same as by delegate.
// 你可以通过block或者代理,来得到用户选择的照片.
[imagePickerVc setDidFinishPickingPhotosHandle:^(NSArray<UIImage *> *photos, NSArray *assets) {
}];
[self presentViewController:imagePickerVc animated:YES completion:nil];代码截图如下 :

三. 相关类的介绍
1. TZImageManager :唯一import了<AssetsLibrary/AssetsLibrary.h>和<Photos/Photos.h>的类,向外界提供有获取相册/照片/视频资源的接口,在里面每个方法内部会判断系统版本,从而选择是从 AssetsLibrary库「iOS9以前可用」 还是从 Photos库 里获取照片资源「iOS8以后可用」。
2. TZImagePickerController :导航栏控制器,通过改变该控制器的一些属性来达到你想要的效果,比如设置maxImagesCount属性来约束用户最大可选图片张数,默认为9张;设置allowPickingOriginalPhoto属性为NO不允许用户选择视频,默认是YES;设置allowPickingVideo属性为NO不允许用户选择原图,默认是YES。
3. TZPhotoPickerController :照片选择控制器,一个collectionView每行4个cell展示图片。
4. TZPhotoPreviewController :照片预览控制器,用的是collectionView而不是scrollView,所以不用处理重用逻辑,然而图片的间隙我还没弄出来…以后再弄吧…
5. TZVideoPlayerController :视频预览控制器,简单的播放/暂停/发送视频功能,用的是AVPlayer来播放。进度条下次有空再加上吧…
6. TZAssetModel :装有 一个 图片/视频/音频资源的模型,对应一个图片/视频Cell「 TZAssetCell 」,资源属性名为asset ,可以从 TZImageManager 取出资源对象「图片/视频/音频」。
7. TZAlbumModel :装有 一个 相册资源的模型,对应一个相册Cell「 TZAlbumCell 」,资源属性名为result,可以从 TZImageManager 取出所含有的图片资源数组。
四. 微信图片选择器的一些技术点
优点实在太多了,说两个我发现的小缺点吧。
小缺点1:在相册列表页,空的cell也会显示,出现许多空的分割线。「也可能是微信的产品或iOS喜欢这个调调…」
我的解决方案:加上这一句 _tableView.tableFooterView = [[UIView alloc] init]; 会不再显示空的cell。当然也可以隐藏系统的分割线,自己加一个高0.5~1像素的View作为分割线。
小缺点2:在照片选择器页,微信的设计是不允许同时选择视频和照片的,但是在照片预览页面,用户却可以同时选中视频和照片,此时微信会默认将视频作为图片发送,而没有做一个提示。并且,如果用户选择了发送原图,此时视频虽然也被选中出来了,但是会一直发送失败。
我的解决方案:在照片预览页面,如果用户在选择了图片的情况下又选择了视频,提示用户会默认将视频做图片发送。并且在图片浏览器页面,如果预览到了一个视频,则将原图按钮隐藏,在计算原图大小的方法里也会过滤掉视频资源。
当然微信的图片选择器是很优秀的,比如我今天在用iOS6系统的4s真机测试时,发现第一次弹出图片选择器时,如果相机胶卷相册图片数大于1000,我的这个会有比较明显的卡顿,而微信的却依然流畅…考虑到这个罕见的iOS6系统4s机子不是我的、工作要开始忙了、毕竟这只是4s等原因,这个优化就等下次有空再来研究吧…
更具体的信息大家感兴趣的话去看代码吧,如果发现了bug请提一个issue,当然最好你给顺便解决了并提一个pull request,这样最帅了对吧…
代码地址: https://github.com/banchichen/TZImagePickerController
欢迎使用,觉得不错请给一个小小的star鼓励一下~

 随时随地看视频
随时随地看视频




