嘿,开发者们!👋
作为一名初学者或中级开发者,你可能已经花了大量时间让你的应用程序具备功能性。但你有没有考虑过使用它的感受如何?在这篇文章中,我们将探讨9个经常被忽视的UI设计方面,这些方面可以显著提升你应用程序的用户体验。
注意: 示例使用了 ReactJS 和 TailwindCSS,但这些原则可以应用于任何地方。
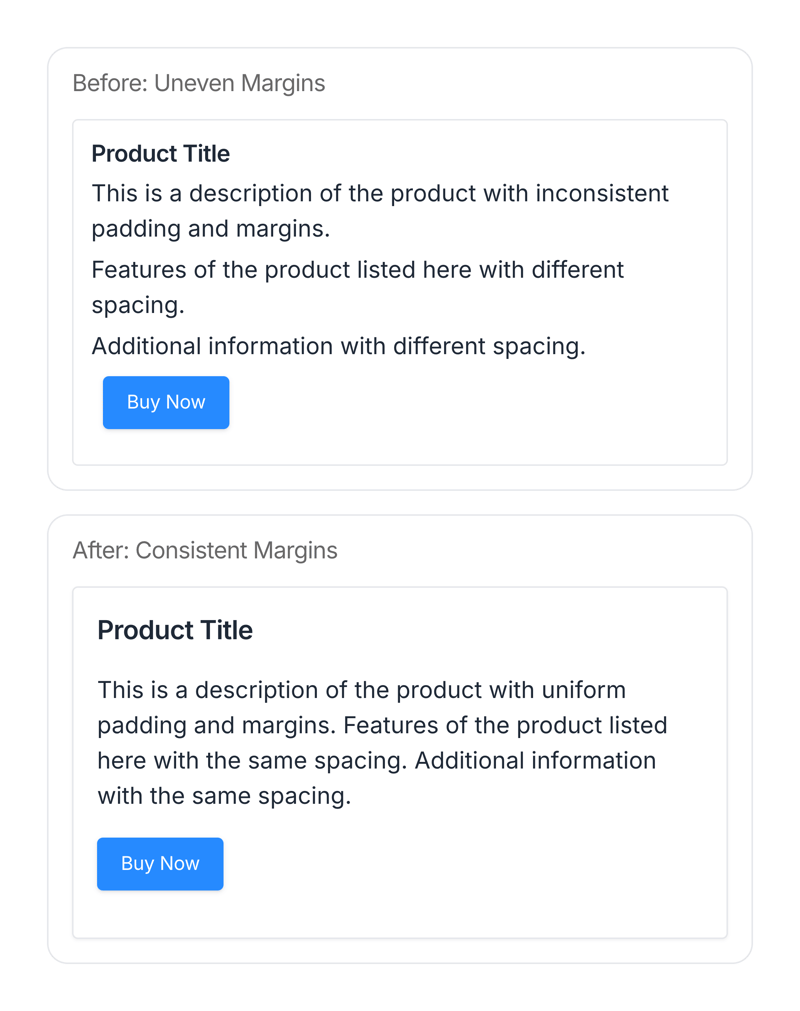
1. 注意你的边距和填充不一致的边距和内边距是新手还在摸索设计的一个明显标志。一致的间距可以让一切看起来更整洁、更专业。
快速修复:
保持边距和内边距为4的倍数(如4px、8px、12px、16px)。这会使你的布局有一个很好的节奏,并看起来更加精致。
.container {
padding: 16px;
}
.button {
padding: 8px 12px;
}
进入全屏模式 退出全屏模式
你不需要重新发明轮子——只要保持一致,它就会立刻看起来更好。
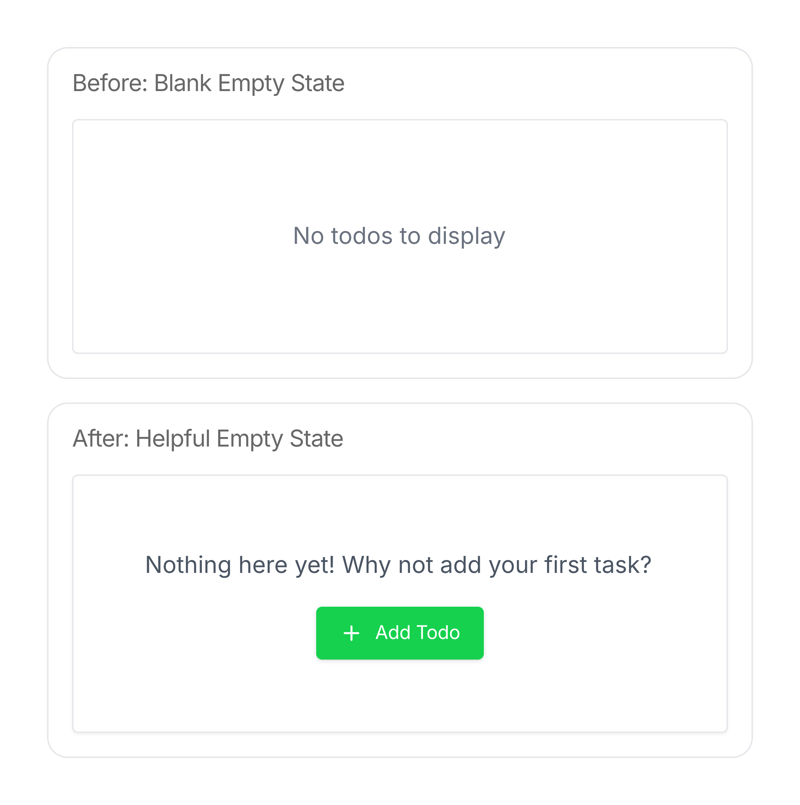
2. 像老板一样处理空状态
你是否曾经打开一个应用却发现屏幕上一片空白?是的,这就是开发人员忘记为“空状态”设计时会发生的情况。当没有数据可以显示时,不要让用户干等着。
小技巧:
添加有用的提示消息或号召性用语(CTA)按钮,引导用户进行下一步操作。
function TodoList({ todos }) {
if (todos.length === 0) {
return (
<div className="flex h-44 flex-col items-center justify-center rounded border bg-white shadow-sm">
<p className="mb-2 text-gray-600">这里还没有内容!为什么不添加你的第一个任务呢?</p>
<Button className="mt-2 bg-green-500 hover:bg-green-600">
<Plus className="mr-2 h-4 w-4" />
添加待办事项
</Button>
</div>
);
}
// 渲染待办事项列表
}
进入全屏模式 退出全屏模式
将空白屏幕变成与用户互动的机会!
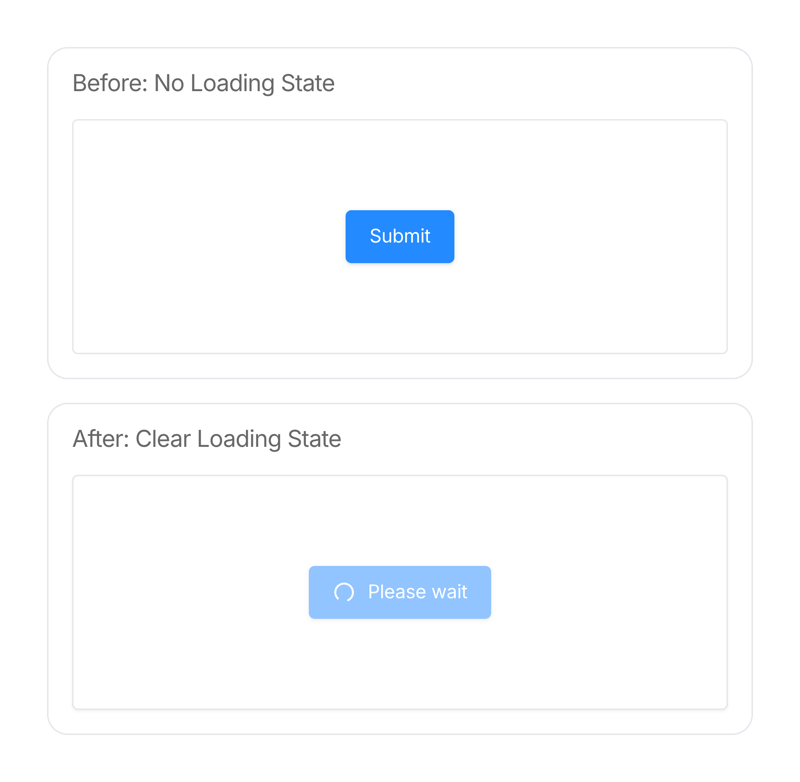
 3. 始终显示加载状态
3. 始终显示加载状态
如果你的应用在后台执行某些操作,让您的用户知道。没有什么比不确定一个按钮点击是否成功或应用是否崩溃更糟糕的了。
小技巧:
使用延迟加载的加载图标来处理快速操作,以免它闪烁得太快。这里有一个小技巧来添加延迟:
function useDelayedLoading(isLoading, delay = 200) {
const [showLoading, setShowLoading] = useState(false);
useEffect(() => {
if (isLoading) {
const timer = setTimeout(() => setShowLoading(true), delay);
return () => clearTimeout(timer);
}
setShowLoading(false);
}, [isLoading, delay]);
return showLoading;
}
// 瑞典语注释
const showLoading = useDelayedLoading(isLoading);
进入全屏模式 退出全屏模式
这样,用户就不会看到执行超快速任务时的加载图标,但在需要时会收到反馈。
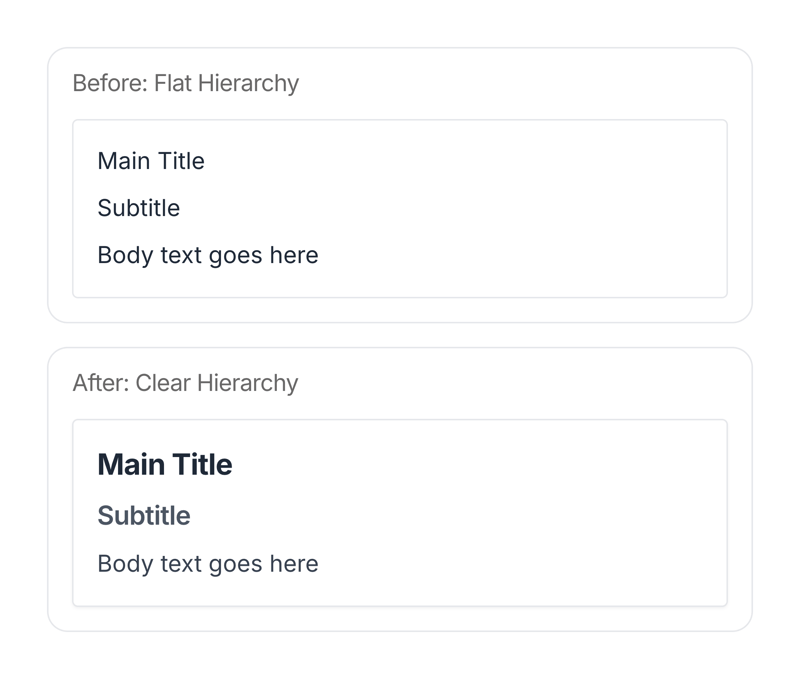
 4. 保持清晰的视觉层次结构
4. 保持清晰的视觉层次结构
你的屏幕上并不是所有内容都具有相同的 importance,对吧?确保你的 UI 反映这一点。使用不同的字体大小、颜色和粗细来引导用户浏览内容。
小技巧:
保持正文部分使用2-3种字体大小,并且适度使用颜色来强调关键点。
.primary-text {
font-size: 18px;
color: #333;
font-weight: bold;
}
.secondary-text {
font-size: 16px;
color: #666;
}
.tertiary-text {
font-size: 14px;
color: #999;
}
进入全屏模式 退出全屏模式
不要把事情复杂化——确保用户一眼就能看出什么最重要。
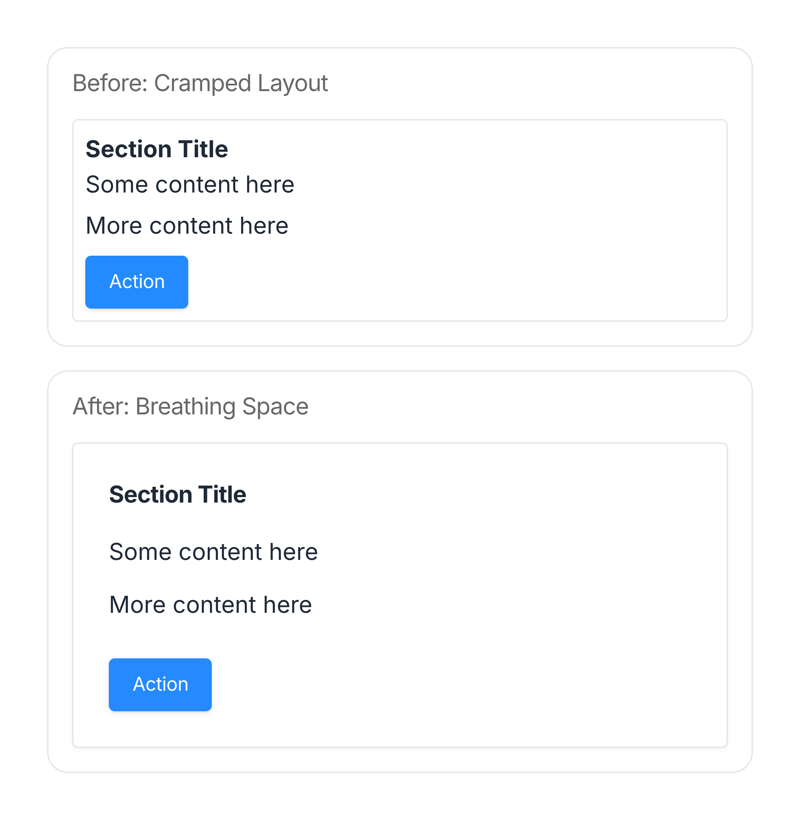
5. 善用空白,不要害怕它
你不必填满屏幕上的每一寸空间。留白(也称为负空间)是你的朋友!它有助于你的应用“呼吸”,并使用户更容易聚焦。
小技巧:
增加无关元素之间的空间,减少相关元素之间的空间。这一切都关乎平衡。
.section {
margin-bottom: 32px; /* 部分离之间的大间隔 */
}
.section-title {
margin-bottom: 16px; /* 部分内部的小间隔 */
}
.list-item {
margin-bottom: 8px; /* 列表项之间的紧密间隔 */
}
进入全屏模式 退出全屏模式
空白并不是浪费的空间——它是设计的一部分!
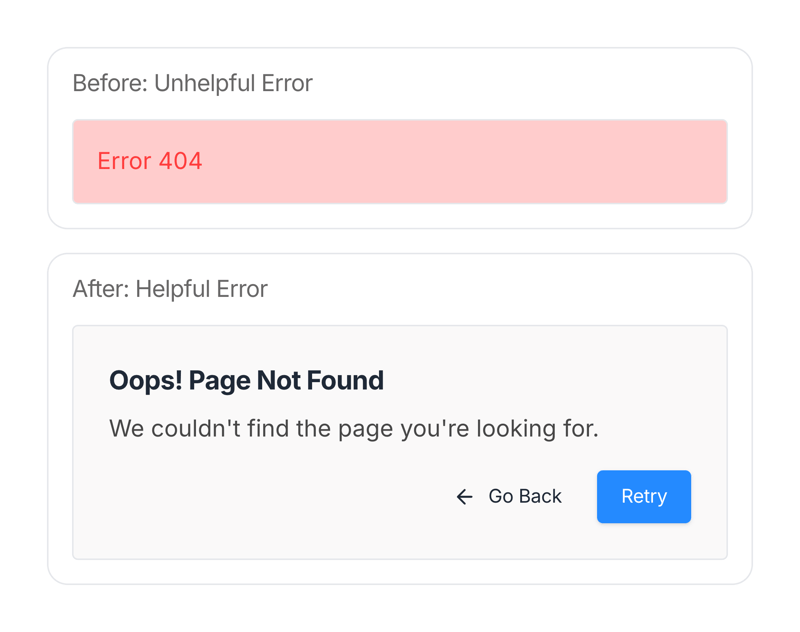
6. 优雅地处理错误
没有人喜欢错误,但它们时有发生。当错误出现时,要提供帮助。不要只是说“404错误”,而是要给用户提供上下文信息,并提供解决问题或重试的方法。
小技巧:
使你的错误消息友好、清晰且具有操作性。
function ErrorMessage() {
return (
<div className="rounded border bg-neutral-10 p-6">
<h3 className="text-neutral-8900 mb-2 text-xl font-bold">哎呀!页面未找到</h3>
<p className="mb-4 text-neutral-700">
我们无法找到你要找的页面。
</p>
<div className="flex flex-row-reverse justify-start gap-2">
<Button className="rounded" variant="default">
重试
</Button>
<Button className="rounded" variant="ghost">
<ArrowLeft className="mr-2 h-4 w-4" />
返回
</Button>
</div>
</div>
);
}
进入全屏模式 退出全屏模式
帮助用户在出现问题时感觉他们不会陷入困境。
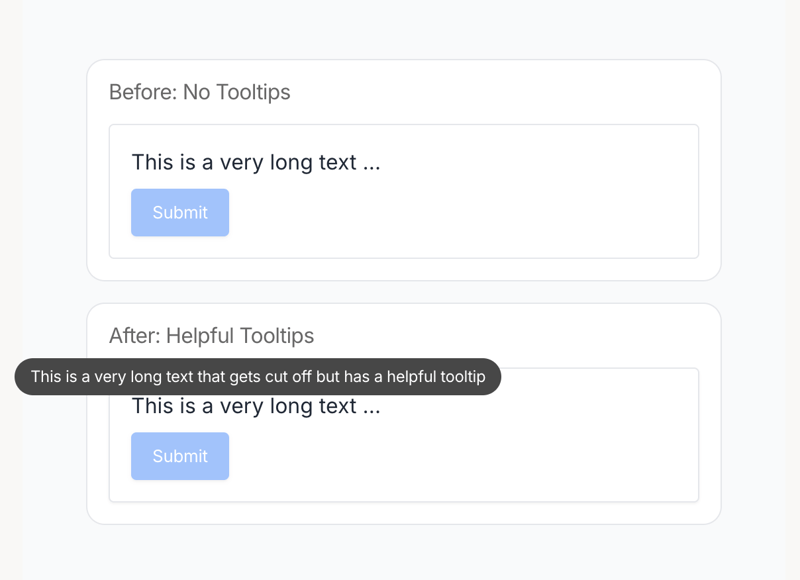
7. 为长文本及禁用状态添加工具提示
你是否曾经尝试在应用中阅读被截断的内容,或者尝试与禁用的按钮互动,却只能猜测原因?这对用户来说可能会很沮丧,但这种情况很容易避免。为长文本或禁用元素添加工具提示(title 属性)以提供更多上下文。
小贴士:
当文本被截断或按钮被禁用时,可以通过工具提示为用户提供更多信息,例如完整的文本内容或按钮为何不可用的原因。这可以使体验保持流畅且具有信息性。
// 长文本工具提示示例
<TooltipProvider>
<Tooltip>
<TooltipTrigger asChild>
<p
className="w-48 truncate"
title="这是一段很长的文本,会被截断,但有一个有用的工具提示"
>
这是一段很长的文本,会被截断,但有一个有用的工具提示
</p>
</TooltipTrigger>
<TooltipContent>
<p>这是一段很长的文本,会被截断,但有一个有用的工具提示</p>
</TooltipContent>
</Tooltip>
</TooltipProvider>
// 禁用按钮的工具提示示例
<button disabled title="您需要先完成表单才能提交">
提交
</button>
进入全屏模式 退出全屏模式
添加这些工具提示可以让您的应用程序感觉更加周到和精致。这样的小细节表明您关心用户的体验。
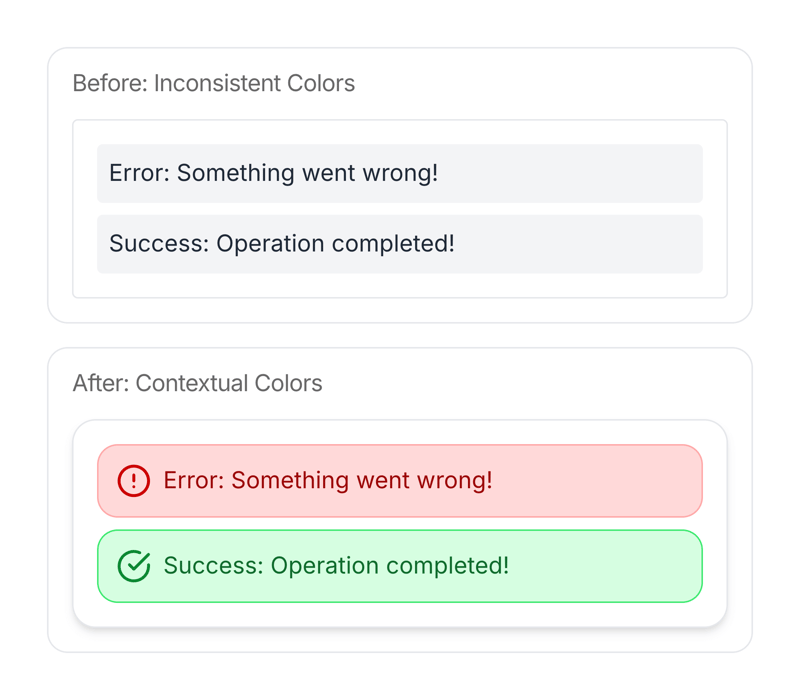
8. 使用上下文颜色提供反馈
颜色在引导用户使用您的应用中起着关键作用。在适当的情况下使用正确的颜色可以使界面更直观、更容易理解。例如,使用红色调来表示错误,绿色调表示成功,黄色调表示警告,蓝色调表示信息性消息。
小技巧:
遵守 established 的颜色惯例,以避免让用户感到困惑。大多数人会将红色视为错误或危险的指示,将绿色视为成功的标志,所以利用这一点吧!
// 颜色上下文示例
<div className="flex items-center rounded-md border border-red-200 bg-red-100/75 p-3">
<AlertCircle className="mr-2 text-red-700" />
<p className="text-red-800">错误:出错了!</p>
</div>
<div className="flex items-center rounded-md border border-green-400 bg-green-100/75 p-3">
<CheckCircle className="mr-2 text-green-700" />
<p className="text-green-800">成功:操作完成!</p>
</div>
进入全屏模式 退出全屏模式
通过遵循这些颜色约定,你可以让用户更容易地快速理解应用程序中发生了什么,而无需过度解释。
这个小细节不仅有助于使您的界面更加直观,还通过将颜色与操作和结果关联起来增强了视觉层次感。
9. 图标应增强效果,而不能分散注意力
不要为了使用图标而给UI添加过多的图标。每个图标都应该有明确的目的并提升用户体验。
小技巧:
保持图标简单且易于识别,并确保它们与所代表的操作相匹配。
<Icon name="trash" onClick={deleteItem} />
<Icon name="edit" onClick={editItem} />进入全屏模式 退出全屏模式
使用图标来澄清操作,而不是让您的界面杂乱无章。
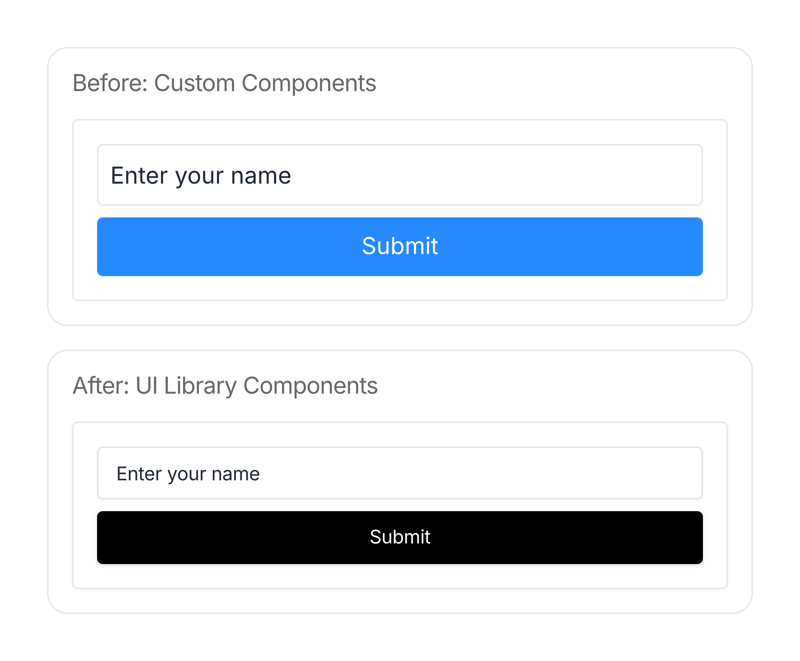
10. 不要重新发明轮子 — 使用成熟的UI库
很容易陷入认为必须从零开始编写所有代码的陷阱。但你知道吗?你不需要这样做!有许多出色的UI库,比如Ant Design、Shadcn UI、Material UI和Chakra UI,它们可以为你节省大量的时间和精力。这些库提供了经过充分测试、可访问且一致的组件,因此你可以专注于打造应用程序的独特之处,而不是重复基础工作。
小技巧:
如果你需要快速推进或者正在处理有严格截止日期的项目,可以利用这些库。但如果你是在纯粹为了学习而构建项目,不妨深入细节,自己动手构建组件。
import { Button } from 'antd';
function MyApp() {
return <Button type="primary">点击我</Button>;
}进入全屏模式 退出全屏模式
使用这些库可以帮助确保你的应用看起来精致、功能完善并且保持一致性,同时节省你的时间。你以后总是可以自定义这些库,但使用一个坚实的基础可以让你更快地前进。
不需要从头开始编写按钮代码,已经有现成的、美观且响应式的按钮可以直接使用了!
结论优秀的UI关键在于细节的处理。这些细微的调整——一致的间距、清晰的层级结构、周到的空状态、加载状态和错误状态,以及恰当的留白使用——都会产生巨大的影响。无论你是正在开发你的第一个应用还是第50个应用,都请花时间打磨这些细节,你的用户会感谢你的。
有任何想法或问题吗?告诉我吧,我很乐意进一步扩展这些话题或继续聊天。祝你编码愉快,愿你的应用程序始终给人留下美好的印象!✨








 随时随地看视频
随时随地看视频



