算一算来深圳已经快两年了,想想当初来深圳时怀揣的梦想,用一个笑哭的表情来表达最为贴切.从最初的前端切图仔,到react,再到小程序开发,一路都感觉知识在一点点增长,这些增长的知识在我看来都是美丽的贝壳.
在小程序开发中,知识增长历程有让我哭笑不得的,也有让我对一些前端大神顶礼膜拜的.下面举例说明一下:
(1)小程序样式方面:
换行
这真的是一个让人哭笑不得的经历:
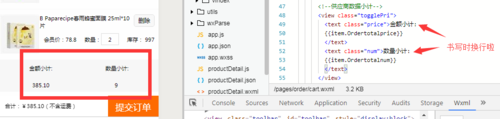
请看下面这个实例,就是因为在<text>标签中书写时习惯性换行了,导致左边的样式小计数量换行

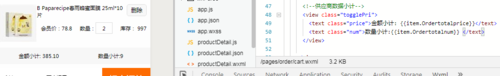
我在wxss文件里又是找宽度的问题,又是找行高的问题,又是找定位的问题,怎么都想不明白,突然脑袋想到曾经遇到奇怪现象,把换行去掉换成下面的样子,一切问题就都解决了;

记得这个奇怪的现象在HTML里面是,当一行元素中有图片的时候,你在源代码中输入换行会导致有缝隙
(2)链接跳转:
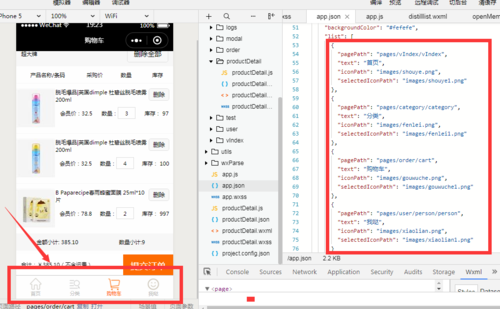
在小程序中有自带的地步导航栏模板,只要在app.json文件中向下面这样配置好就行了

但是,如果页面是底部导航中的页面,在其他页面想跳转到这个页面时,再使用<navigator>就要添加open-type="switchTab",或者用时间处理函数wx.switchTab,但是这两种方法都不能传递参数,是不是很气人?
不过在小程序中数据可以共享,在app.js中定义的公共数据是可以被所有页面引用的,同时也可以在这些页面中随时修改公共数据的值.
当使用wx.navigateTo方法跳转时,保留当前页面,跳转到应用内的某个页面,但是最多打开只能打开5个页面,之后按钮在想打开新的页面就没有响应了.
当使用wx.redirectTo方法跳转时,会关闭当前页面,跳转到应用内的某个页面,但是这个跳转也有个坑,就是跳转页面后页面会闪烁一下,完全影响了用户的操作体验,是不是很缺德了?
当使用wx.reLaunch,会跳转到指定页面并关闭其他打开的所有页面,这个可以用在返回首页的时候.
(3)表单地址选择
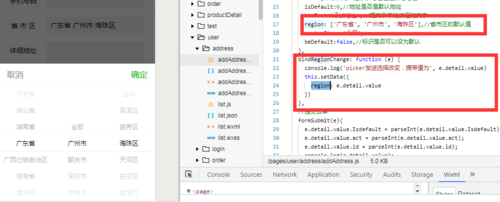
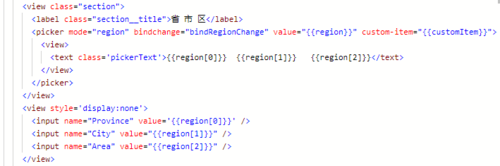
这个是让前端同胞比较轻松的一个知识点,在之前的用户输入地址时,都是需要,我们自己去获得全国的地址省市区县这些列表数据,再做相应的二级联动处理,现在,小程序中方便了许多,
js文件:

wxml文件:

只要这样表单中就可以提交上相应的数据了,简单方便.
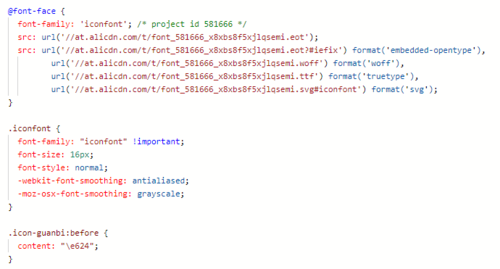
(4)自定义组件中引用图标字体
在小程序中的插件和之前的react中差不多,传递数据,配置相应的json文件,就好了,但是当我们在组件中使用阿里图标字体时,发现这个时候app.wxss完全不去作用了,我们需要在组件wxss中重新引入阿里图标字体的链接,并把需要使用到的图标的编码重新添加到插件wxss中.

(5)wxParse
在小程序的开发过程中有时候会用到一些上传的文件代码,这个时候直接用到wxml中肯定是不行的,因为微信小程序中的块级元素就是<view>,行内元素就是<text>,图片是<image>,没有<p>,<div>,<img>,<span>...这些
这个时候就可以使用wxParse来解析,下面介绍一下步骤:
首先我们在github上下载wxParse:https://github.com/icindy/wxParse
1.引入wxss
@import "../wxParse/wxParse.wxss";
2.引入wxml
<import src="../wxParse/wxParse.wxml"/>
<view class="wxParse"> \
<template is="wxParse" data="{{wxParseData:article_content.nodes}}"/>
</view>3.引入js并加载数据
var WxParse = require('../wxParse/wxParse.js');
onLoad: function () { var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data[0].post;
WxParse.wxParse('article', 'html', article, that,5);
}
})
}4.在页面中引用模板
<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/> 在小程序开发中还有很多的,趣事,不不断增长的知识,让我们拾起一个个贝壳,不断积累,说不定将来的某一天拿出来可以摆出一件漂亮的蓝图呢!
下面是我和我的团队一起开发的小程序,扫码,可以进入里面看看,有什么不合理之处,还请各位多多指教.


 随时随地看视频
随时随地看视频




