笔记内容:vscode安装python插件
笔记日期:2017-12-23
<br>
vscode创建python文件
在介绍如何安装python插件之前,先来看看没有插件的情况下,是否能够在vscode中编辑和执行python文件:
1.文件 >> 新建文件,然后就会弹出一个无标题(Untitled)编辑界面:
2.可以在该文件写一句python代码:
3.Ctrl+s保存,然后保存时的文件后缀名改为.py:
4.然后可以看到代码高亮了:
5.Ctrl + ~ 可以打开终端:
在终端里可以使用dos命令进入到你当前文件的目录,也可以在左侧的资源管理器界面中,右击你的文件,然后选择在终端中打开,就会自动进入到你当前文件的目录中。
6.然后在终端中输入:python 你的文件名称,然后回车就可以执行文件中的代码了:
可以在vscode中打开你python文件所存放的目录,这样就方便于管理和编辑你的python文件:
选择文件夹后,就可以在左侧看到文件夹中的内容了,这样方便于管理源码文件和进行编辑:
<br><br>
vscode安装python插件
从以上实验可以知道,安不安装插件都可以运行python代码,安装插件只不过是为了完善vscode对python代码的智能提示、语法检测以及断点调试等功能。vscode安装python插件可以在官网上下载插件进行安装,也可以在vscode里的应用商店里进行安装。
点击左侧的应用商店图标,会弹出来插件菜单:
安装第一个:
安装完之后重新加载:
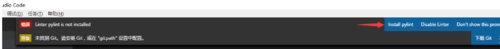
如果提示这个就点击安装即可:
但是我这安装的时候报错了: 从错误信息可以看到是编码的问题,然后找到与错误信息相对应的文件路径:
从错误信息可以看到是编码的问题,然后找到与错误信息相对应的文件路径:
E:\Python3.6\lib\site-packages\pip\compat__init__.py
错误提示信息中的倒数第三行提示的是这个文件的第75行代码引发的错误,那么就打开这个文件,并找到第75行,然后把utf-8改为gbk:
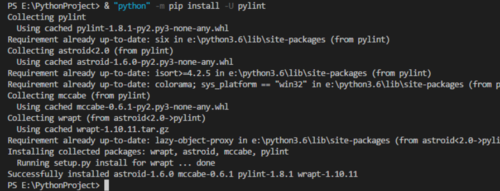
修改完后保存,再次执行安装命令,安装成功:
安装Terminal:
安装vim:
需要美化图标的话可以安装vscode-icons:
设置字体大小:
vscode不像其他IDE那样在可视化界面中调整字体大小,而是在配置文件中调整大小,不过也很简单,这个配置文件可以直接在vscode的设置窗口中编辑。
1.打开设置窗口:
文件 >> 首选项 >> 设置
2.点击常用设置,可以看到有这样一段注释: “ // 以像素为单位控制字号。”,然后把鼠标放到该注释下方的代码上,左侧就会显示一个铅笔的图标,然后点击铅笔图标会弹出来 “复制到设置”,点击 “复制到设置” 之后就可以在右边的窗口进行编辑了 :
修改之后Ctrl+s保存,可以看到字体变大了:
需要修改其他的参数,也是使用以上方式进行修改。


 随时随地看视频
随时随地看视频




