最近一直在忙着做项目,也渐渐开始有些疲倦了,感觉如果一直做一些重复的事情,还真的是很容易厌倦的,所以也是时候停下来,总结一下自己这段时间遇到的一些小问题以及一些小感悟吧。项目中用到的是vue,但其实说实话,对于其背后的核心以及真正的理念,自己还不是很清楚,就先通过做项目,了解一些基本的信息吧,再去慢慢体会,欢迎一起来交流呀。
接下来就算是总结一下自己这段时间遇到的一些问题吧,同时补充一些基础知识点。
--------------------------------------------- 我是华丽的分割线 -------------------------------------------------------
路由基础知识
$router: router实例,可以实现编程式导航,导航到不同的url。
基本的几种跳转方法:
router.push(location):用户点击返回会回到之前的url
router.replace(location): 不会向history中添加新的记录,会替换当前的history记录
router.go(n): 类似window.history.go 会记录向前或者向后多少步
// 字符串
router.push('home') // 对象
router.push({ path: 'home' }) // 命名的路由
router.push({ name: 'user', params: { userId: 123 }}) // 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }}) // 带命名参数,变成导航到 /user/123 路径
router.push({ name: 'user', params: { userId: 123 }})
$route: 当前激活的路由对象,这个属性是只读的,可以通过watch来检测它。
当前的路由信息对象,有很多属性
$route.path: 当前路由的路径,'/foo/bar'
$route.params: 当前路由的参数,可以根据该参数进行不同用户的id的获取
$route.query: 当前路由的URL的请求参数,对于 /foo?user=1,则有 $route.query.user == 1
$route.hash: 当前路由的 hash 值 (带 #) ,如果没有 hash 值,则为空字符串。
$route.name: 当前路由的名字。上面是vue中路由的一些基本的信息
实际项目中的应用与例子:
vue 实现分页显示和数据请求,路由更新。
在项目中需要实现表格的一个分页显示,那向后台获取数据的时候也需要带上页码的数据参数,当然,为了请求参数之后,路由的数据也跟着跳转改变,除此之外,直接在地址栏输入地址,也可以直接根据请求参数,向后台获取相应页面的数据。那么我是在项目中做了这样的操作。
1 绑定页面切换事件,获取当前页码,更改当前的路由地址。
2 监听路由变化,根据路由变化,获取参数,向后台请求某页的数据。
3 目的,路由变化,数据请求变化。页面切换,路由变化,数据也跟着变化。
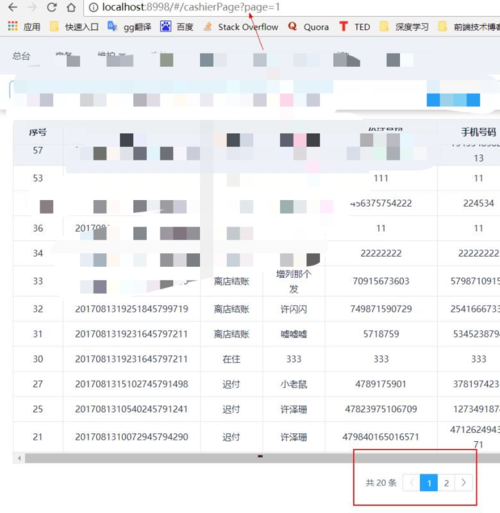
当获取的是表格中第一页的数据,路由地址是:http://localhost:8998/#/cashierPage?page=1
当获取的是表格中第二页的数据,路由地址是:http://localhost:8998/#/cashierPage?page=2
因为现在是前后端分离,所以只能前端来手动修改路由地址。
先看具体的实现吧,项目中是用了element组件的page控件。
首先,element中的分页组件的引用,具体使用可以先看一下官方文档:
http://element.eleme.io/#/zh-CN/component/pagination
template中的模块
<el-pagination
@current-change="handleCurrentChange"
:current-page="page.cur"
:page-size="10"
layout="total, prev, pager, next"
:total="20 * page.totalPage">
</el-pagination>
其中,根据官网来,current-change是当前显示的页面,
而@current-change事件是在current-page改变的时候会请求。
所以在main.js中,handleCurrentChange的处理就是
handleCurrentChange (val) { this.$route.query.page = val // 其中val是当前的页数。
this.$router.replace(route) // 这样页面就跳转到相应的路由了。
此时的路由地址是:
}当然,仅仅这样改变路由还是不够的,还需要根据此时的路由的参数page参数,去向后台请求数据。我的做法就是监听路由变化。
watch: { // 监听路由变化,随时获取新的列表信息
'$route': 'fetchData'
}那么如何获取数据就根据你后台的接口地址来获取了
// 获取路由信息,得到当前的页数。fetchData () { this.loading = true
this.page.cur = +this.$route.query.page || 1 // 这个就是当前要请求的页数
this.getList() // 向后台发数据请求的接口,我分来来写了。
}// 这个就根据后台接口自己去写请求方法了。getList () {
api.getBookList({ page: this.page.cur, reservationname: this.guestName, reservationphone: this.phoneNum
})
.then((data) => { this.loading = false
// 转化数据
this.resolveData(data.data.orders) // 赋值总页数
this.page.totalPage = data.data.count
})
.catch((err) => { console.log(err)
})
}当点击第一个之后。路由跟着变化,点击第一页的时候,路由是

image.png
而此时的实现是:

image.png
2 数据获取
https://router.vuejs.org/zh-cn/advanced/data-fetching.html
在路由跳转的时候,相应的页面也会跟着渲染,那么,官方文档提出了两种解决的方法。
导航完成之后获取:先完成导航,然后在接下来的组件生命周期钩子中获取数据。在数据获取期间显示『加载中』之类的指示。
导航完成之前获取:导航完成前,在路由的 enter 钩子中获取数据,在数据获取成功后执行导航。
从技术角度讲,两种方式都不错 —— 就看你想要的用户体验是哪种。
而我更倾向于导航完成后去请求数据,这样会比较方便简单吧。
页面第一次初始化的时候,就去请求数据。
created () { // 组件创建完后获取数据,
// 此时 data 已经被 observed 了
this.fetchData()
},
watch: { // 如果路由有变化,会再次执行该方法
'$route': 'fetchData' // 只有这个页面初始化之后,这个监听事件才开始生效
},总结:
根据当前的路由参数,去向后台发起相关的数据请求;自己在实际项目中还有一个应用就是,需要向后台请求不同的报表数据,这些报表的名字都不一样,所以点击按钮之后,就设置当前的路由参数,再根据当前的路由参数去获取相关的数据,进行页面的渲染。
作者:Katherine的小世界
链接:https://www.jianshu.com/p/9fc772eceff4

 随时随地看视频
随时随地看视频




