好吧,其实一直想写关于canvas的博文,但是奈何一直觉得看不太明白,总感觉是不是少了点什么,今天先粗略的介绍一下canvas-画布,写的哪里有问题的希望可以提出来,一起学习!
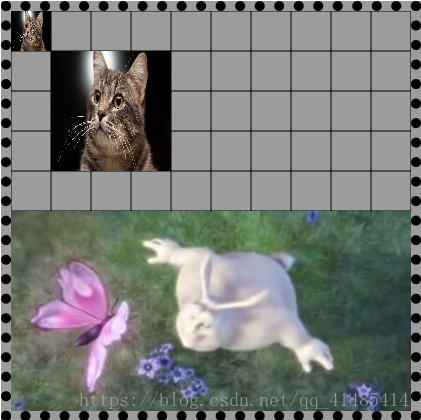
我们今天就简单的做个效果:

我们今天简单说一下怎么在画布上画一些东西。
做上面的这个首先我们明确一下步骤:
1、画布
2、画网格(下面我会说为什么画网格)
3、(根据坐标)插图片
4、插入视频
ok,我们就这几个步分别介绍一下。
1、画布
<canvas id="mysecondcanvas" width="400" height="400"></canvas>
申请画布肯定是用到我们今天的主角:canvas
为了可以看出来大小,我们写一个css
<style type="text/css">
body{text-align: center;}
canvas{border: 10px dotted #000000;background-color: #9D9D9D;color: #C7254E;}
</style>那么这个时候的效果是:

一个画布就好了
2、画网格
为什么要画网格呢?其实用过这个都知道,里面很多的效果实现都是通过坐标来实现定位的,那么我们一般的话定坐标最好的办法就是有一个类似网格的坐标轴,这样可以直接看到我们需要的坐标。
PS:那么这里需要明确的一点就是,画布本身是不具备绘画的功能的,那么它其实只是一个容器,想要完成绘画的功能,是需要js实现的
var second = document.getElementById("mysecondcanvas");//第一步,拿到画布的元素
var cs = second.getContext("2d");//第二步,用getcontest方法准备画
for(var i =0;i<=400;i=i+40){//用for循环来绘制每一条横线和竖线
cs.moveTo(0,i);//起始点的坐标
cs.lineTo(400,i);//终点的坐标
cs.moveTo(i,0);
cs.lineTo(i,400);
}
cs.stroke();//执行连接两点直线的方法效果是这样的:

3、引用图片
<img src="images/58c9f7df95cd9.jpg" id="images" alt="pictures" width="400px" height="400px" style="display: none;"/>
imag.onload = function(){
cs.drawImage(imag,0,0,40,40);//参数分别是起点坐标X,Y后面是宽度和高度
cs.drawImage(imag,40,40,120,120);
cs.drawImage(imag,160,160,240,240);
}这个时候的效果是这样的:

4、引入视频
这里用到的是一个H5的新的属性:video
用法也是很简单的:
<video src="video/mov_bbb.ogg" controls="controls" id="videos" autoplay="autoplay" style="display: none;"loop="loop"></video>
上面的属性呢其实我在之前的博客里面也是写过的,这里就不做赘述了。
将文件新加到画布里面:
vie.addEventListener('play', function() {var i=window.setInterval(function() {cs.drawImage(vie,0,200,400,200)},10);},false);
效果就是这样的:

ok到这里基本就做好了,完整的代码是这样的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{text-align: center;}
canvas{border: 10px dotted #000000;background-color: #9D9D9D;color: #C7254E;}
</style>
</head>
<body>
<!--网格-->
<canvas id="mysecondcanvas" width="400" height="400"></canvas>
<!--图片引用-->
<img src="images/58c9f7df95cd9.jpg" id="images" alt="pictures" width="400px" height="400px" style="display: none;"/>
<!--视频引用-->
<video src="video/mov_bbb.ogg" controls="controls" id="videos" autoplay="autoplay" style="display: none;"loop="loop"></video>
</body>
<script type="text/javascript">
var second = document.getElementById("mysecondcanvas");
var cs = second.getContext("2d");
var imag = document.getElementById("images");
var vie = document.getElementById("videos");
for(var i =0;i<=400;i=i+40){
cs.moveTo(0,i);
cs.lineTo(400,i);
cs.moveTo(i,0);
cs.lineTo(i,400);
}
cs.stroke();
imag.onload = function(){
cs.drawImage(imag,0,0,40,40);//参数分别是起点坐标X,Y后面是宽度和高度
cs.drawImage(imag,40,40,120,120);
/*cs.drawImage(imag,160,160,240,240);*/
/*cs.drawImage(vie,0,200,400,200);*/
}
vie.addEventListener('play', function() {var i=window.setInterval(function() {cs.drawImage(vie,0,200,400,200)},10);},false);
</script>
</html>这里需要注意的几个点是怎么开始使用:
var second = document.getElementById("mysecondcanvas");//拿到画布元素
var cs = second.getContext("2d");//使用2D绘制其实这个是由很多的方法的,我们这里不一一的介绍了,简单的用W3cSchool的笔记总结一下:
颜色、样式和阴影
| 属性 | 描述 |
|---|---|
| fillStyle | 设置或返回用于填充绘画的颜色、渐变或模式。 |
| strokeStyle | 设置或返回用于笔触的颜色、渐变或模式。 |
| shadowColor | 设置或返回用于阴影的颜色。 |
| shadowBlur | 设置或返回用于阴影的模糊级别。 |
| shadowOffsetX | 设置或返回阴影与形状的水平距离。 |
| shadowOffsetY | 设置或返回阴影与形状的垂直距离。 |
| 方法 | 描述 |
|---|---|
| createLinearGradient() | 创建线性渐变(用在画布内容上)。 |
| createPattern() | 在指定的方向上重复指定的元素。 |
| createRadialGradient() | 创建放射状/环形的渐变(用在画布内容上)。 |
| addColorStop() | 规定渐变对象中的颜色和停止位置。 |
线条样式
| 属性 | 描述 |
|---|---|
| lineCap | 设置或返回线条的结束端点样式。 |
| lineJoin | 设置或返回两条线相交时,所创建的拐角类型。 |
| lineWidth | 设置或返回当前的线条宽度。 |
| miterLimit | 设置或返回最大斜接长度。 |
矩形
| 方法 | 描述 |
|---|---|
| rect() | 创建矩形。 |
| fillRect() | 绘制"被填充"的矩形。 |
| strokeRect() | 绘制矩形(无填充)。 |
| clearRect() | 在给定的矩形内清除指定的像素。 |
路径
| 方法 | 描述 |
|---|---|
| fill() | 填充当前绘图(路径)。 |
| stroke() | 绘制已定义的路径。 |
| beginPath() | 起始一条路径,或重置当前路径。 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条。 |
| closePath() | 创建从当前点回到起始点的路径。 |
| lineTo() | 添加一个新点,然后在画布中创建从该点到最后指定点的线条。 |
| clip() | 从原始画布剪切任意形状和尺寸的区域。 |
| quadraticCurveTo() | 创建二次贝塞尔曲线。 |
| bezierCurveTo() | 创建三次贝塞尔曲线。 |
| arc() | 创建弧/曲线(用于创建圆形或部分圆)。 |
| arcTo() | 创建两切线之间的弧/曲线。 |
| isPointInPath() | 如果指定的点位于当前路径中,则返回 true,否则返回 false。 |
转换
| 方法 | 描述 |
|---|---|
| scale() | 缩放当前绘图至更大或更小。 |
| rotate() | 旋转当前绘图。 |
| translate() | 重新映射画布上的 (0,0) 位置。 |
| transform() | 替换绘图的当前转换矩阵。 |
| setTransform() | 将当前转换重置为单位矩阵。然后运行 transform()。 |
文本
| 属性 | 描述 |
|---|---|
| font | 设置或返回文本内容的当前字体属性。 |
| textAlign | 设置或返回文本内容的当前对齐方式。 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线。 |
| 方法 | 描述 |
|---|---|
| fillText() | 在画布上绘制"被填充的"文本。 |
| strokeText() | 在画布上绘制文本(无填充)。 |
| measureText() | 返回包含指定文本宽度的对象。 |
图像绘制
| 方法 | 描述 |
|---|---|
| drawImage() | 向画布上绘制图像、画布或视频。 |
像素操作
| 属性 | 描述 |
|---|---|
| width | 返回 ImageData 对象的宽度。 |
| height | 返回 ImageData 对象的高度。 |
| data | 返回一个对象,其包含指定的 ImageData 对象的图像数据。 |
| 方法 | 描述 |
|---|---|
| createImageData() | 创建新的、空白的 ImageData 对象。 |
| getImageData() | 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据。 |
| putImageData() | 把图像数据(从指定的 ImageData 对象)放回画布上。 |
合成
| 属性 | 描述 |
|---|---|
| globalAlpha | 设置或返回绘图的当前 alpha 或透明值。 |
| globalCompositeOperation | 设置或返回新图像如何绘制到已有的图像上。 |
其他
| 方法 | 描述 |
|---|---|
| save() | 保存当前环境的状态。 |
| restore() | 返回之前保存过的路径状态和属性。 |
| createEvent() | 创建新的 Event 对象 |
| getContext() | 获得用于在画布上绘图的对象 |
| toDataURL() | 导出在 canvas 元素上绘制的图像 |
有什么不明白的可以直接下方留言,看到的都会回复的,一起进步!

 随时随地看视频
随时随地看视频



