环境分类,可以分为 本地环境、测试环境、生产环境等,通过对不同环境配置内容,来实现对不同环境做不同的事情。
AntDesign 项目,通过 config.xxx.ts 添加不同的后缀来区分配置文件,启动时候通过后缀启动即可。
config.ts : 公共配置config.xxx.ts:不同环境的差异配置
1 查看当前环境
通过代码process.env.NODE_ENV 查看开发环境
用了 umi 框架,build 时会自动传入 NODE_ENV == production 参数,start NODE_ENV 参数为 development
- 开发环境:development
- 生产环境:production

2 配置文件
不同项目都有不同的配置文件,umi的配置文件是config,可以在配置文件后添加对应的环境后缀来区分不同的环境。
- 公共环境:
config.ts - 开发环境:
config.dev.ts - 生产环境:
config.prod.ts
3 修改请求后端地址
通过自定义的request中的prefix设置请求后端地址

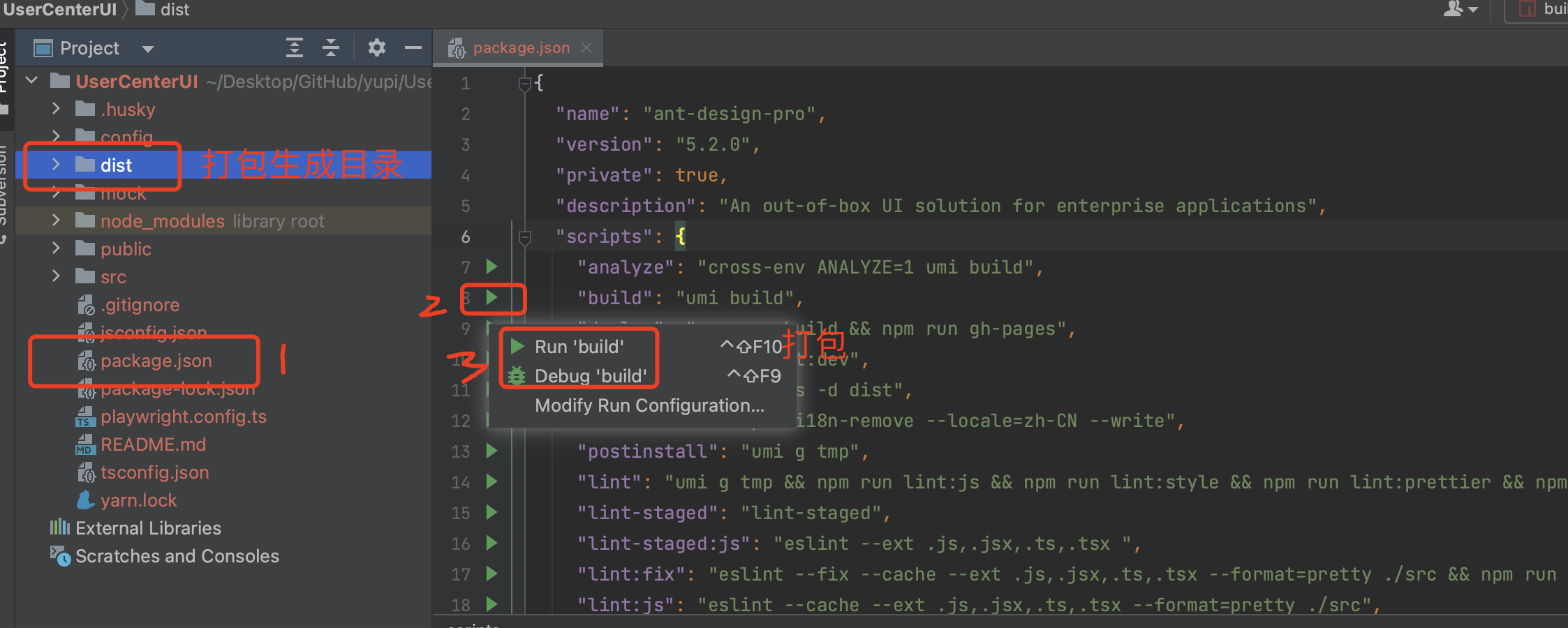
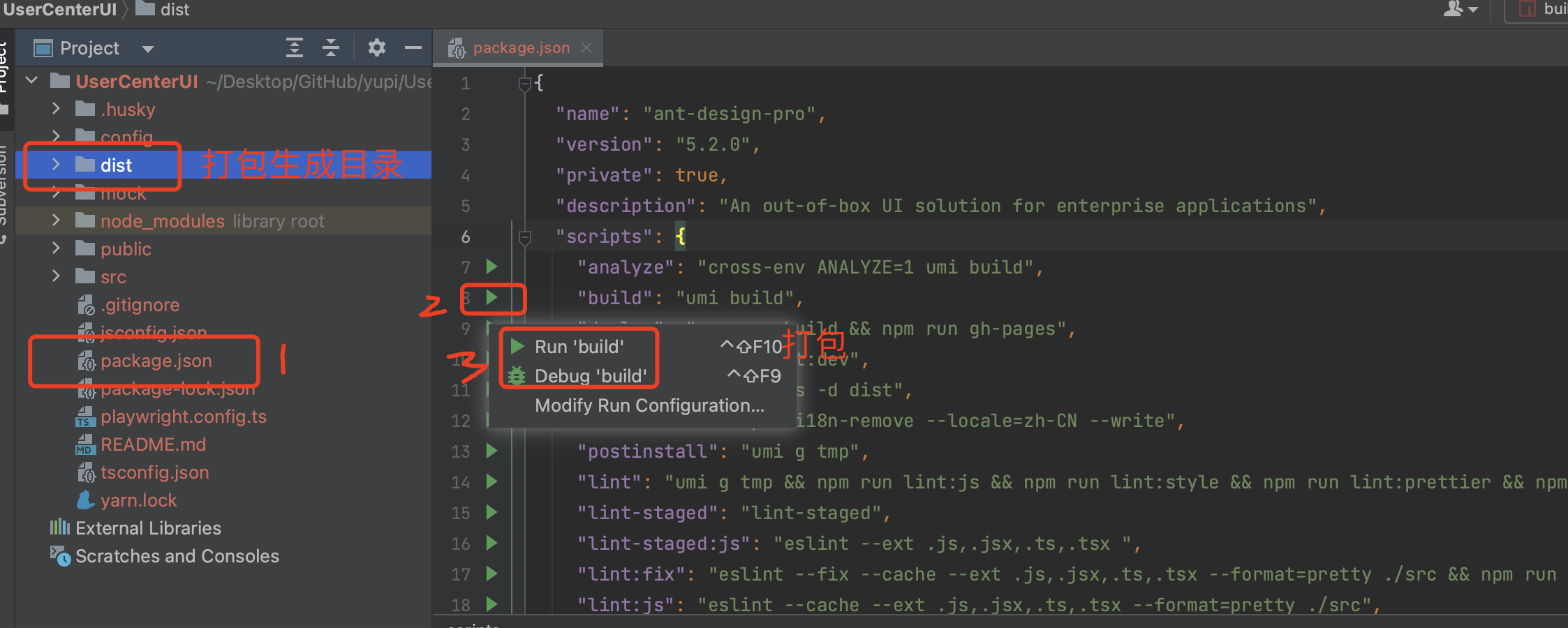
4 打包
打包方式分为命令行或界面按钮两种,最终都会生成dist目录。
Build 出来的环境process.env.NODE_ENV值是production
命令行方式,记得要在项目根目录执行。
-
方式一:
npm run build -
方式二:
umi build -
方式三:
按钮触发,跟方式二一样,方式二是命令行

5 启动
-
安装 serve
server 是前端启动的工具,方便本地启动
npm i -g serve -
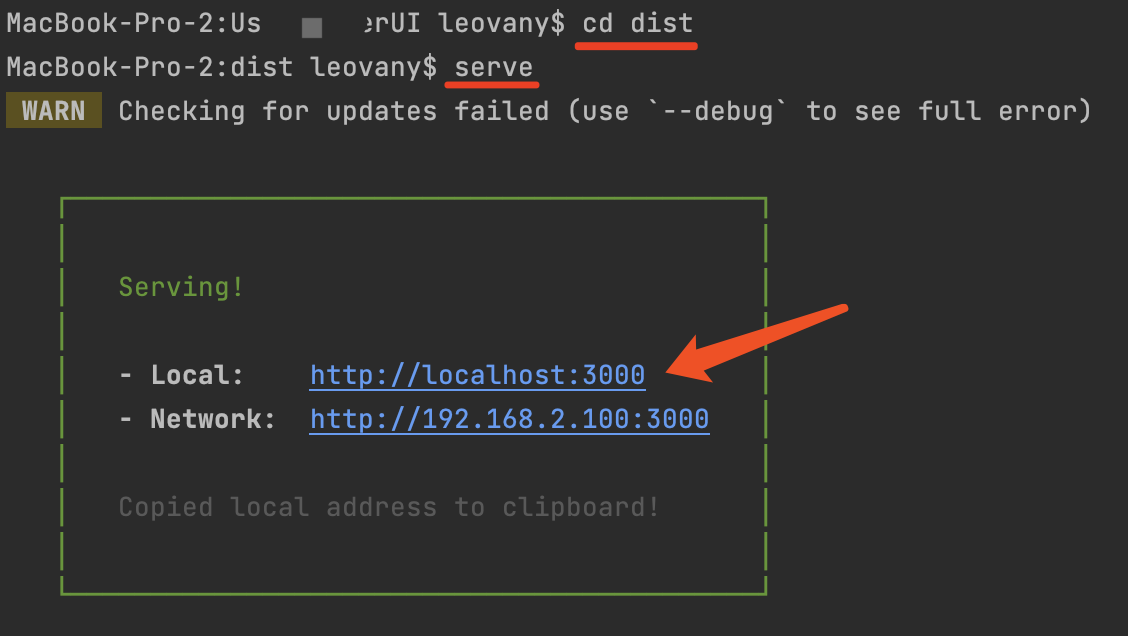
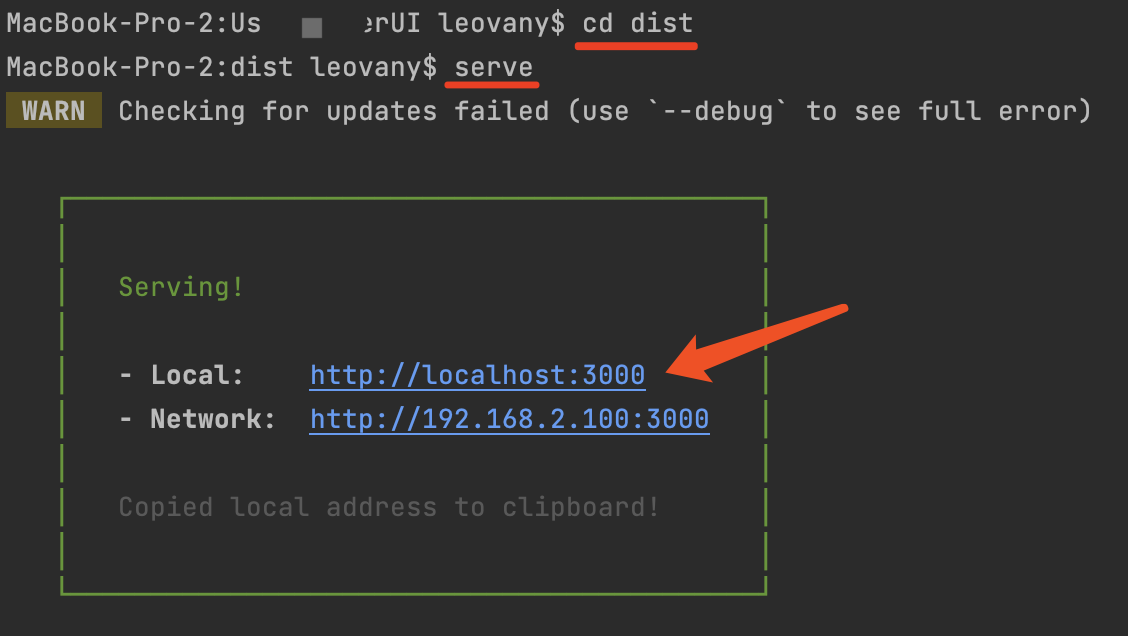
命令行启动
// 进入打包目录 cd ./dist // 本地启动 serve
点击链接访问即可
总结
前端的多环境配置,相对于后端有些麻烦,还有很多可以优化的空间。



 随时随地看视频
随时随地看视频



