一.介绍
-
欢迎大家参观我的博客,本博客使用github开源项目Aurora搭建,如果觉得还可以的话,大家也可以试着自己搭建一个个人博客。
Aurora是一个前后端分离的博客系统,采用-
前端技术
- 基础框架:vue3(前台) vue2(后台)
- 状态管理:pinia(前台) vuex(后台)
- 路由组件:vue-router
- 网络请求:axios
- 其他技术:详见前端项目的package.json
-
后端
- 基础框架:springboot
- ORM框架:mybatisplus
- 权限框架:springsecurity
- 缓存中间件:redis
- 消息中间件:rabbitmq
- 搜索引擎:elasticsearch
- 对象存储:minio
- 定时任务:quartz
- 其他技术:详见后端项目的pom.xml
-
下面是博客的部署教程:
1. 服务器配置
- 2 核 4G(使用 ES 搜索策略)
- 2 核 2G(使用 MySQL 搜素策略,关闭 ES、Canal)
2. 服务器安装 Docker
官方网站上有各种环境下的 安装指南,这里主要介绍 Docker CE 在 CentOS 上的安装。
2.1 卸载(可选)
如果之前安装过旧版本的 Docker,可以使用下面命令卸载:
yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
2.2 安装 Docker
-
安装 yum 工具
yum install -y yum-utils -
设置镜像仓库
yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -
更新 yum 软件包索引
yum makecache fast -
安装 Docker CE
yum install docker-ce docker-ce-cli containerd.io
2.3 启动 Docker
-
启动 Docker
systemctl start docker -
查看 Docker 版本
docker version -
设置开机自启动
systemctl enable docker
3. 安装mysql
3.1 数据卷挂载模式
执行以下命令进行安装,修改密码为自己的密码
docker run --name mysql --restart=always -p 3306:3306 -v /mnt/aurora/mysql/log:/var/log/mysql -v /mnt/aurora/mysql/data:/var/lib/mysql -v /mnt/aurora/mysql/conf:/etc/mysql/conf.d -e MYSQL_ROOT_PASSWORD=密码 -d mysql
4.安装redis
docker pull redis //下载Redis镜像
docker run --name redis --restart=always -p 6379:6379 -d redis --requirepass "密码" //启动Redis
5.安装rabbitmq
docker pull rabbitmq:management //下载RabbitMQ镜像
docker run --name rabbit --restart=always -p 15672:15672 -p 5672:5672 -d rabbitmq:management //启动RabbitMQ,默认guest用户,密码也是guest。
6.安装elasticsearch
docker pull elasticsearch:7.9.2
mkdir -p /home/elasticsearch/data/
mkdir -p /home/elasticsearch/config/
-
编写配置文件
echo 'http.host: 0.0.0.0 http.cors.enabled: true http.cors.allow-origin: "*" '>>/home/elasticsearch/config/elasticsearch.yml -
修改文件夹权限
chmod -R 777 /home/elasticsearch/ ls -l # 查看文件权限 -
启动elasticseach镜像
docker run --name elasticsearch -p 9200:9200 \ -p 9300:9300 \ -e "discovery.type=single-node" \ -e ES_JAVA_OPTS="-Xms64m -Xmx128m" \ -v /home/elasticsearch/config/elasticsearch.yml:/usr/shellare/elasticsearch/config/elasticsearch.yml \ -v /home/elasticsearch/data:/usr/shellare/elasticsearch/data \ -v /home/elasticsearch/plugins:/usr/shellare/elasticsearch/plugins \ -d elasticsearch:7.9.2
接下来在浏览器上输入:服务器IP地址:9200(记得先打开服务器防火墙端口)
4.安装ik分词器
进入已经启动成功的elasticsearch容器。
docker exec -it elasticsearch /bin/bash
./bin/elasticsearch-plugin install https://github.com/medcl/elasticsearch-analysis-ik/releases/download/v7.9.2/elasticsearch-analysis-ik-7.9.2.zip
ps: 安装的ik分词器的版本一定要与elasticsearch的版本保持一致
下载过程中如果遇到选择,直接输入 y回车就可以了。
下载完成之后,退出去,重新启动elasticsearch容器。
docker restart elasticsearch
测试ik分词器是否安装成功
安装完成后,我们再来进行测试遍,看看有什么样的变化。
postman post请求分词测试:http://服务器IP地址:9200/_analyze
{
"tokenizer":"ik_smart",
"text":"我爱技术"
}
结果
{
"tokens": [
{
"token": "我",
"start_offset": 0,
"end_offset": 1,
"type": "CN_CHAR",
"position": 0
},
{
"token": "爱",
"start_offset": 1,
"end_offset": 2,
"type": "CN_CHAR",
"position": 1
},
{
"token": "技术",
"start_offset": 2,
"end_offset": 4,
"type": "CN_WORD",
"position": 2
}
]
}
7.安装MaxWell
docker pull zendesk/maxwell //下载MaxWell镜像
docker run --name maxwell --restart=always -d zendesk/maxwell bin/maxwell --user='数据库用户名' --password='数据库密码' --host='IP地址' --producer=rabbitmq --rabbitmq_user='MQ用户名' --rabbitmq_pass='MQ密码' --rabbitmq_host='IP地址' --rabbitmq_port='5672' --rabbitmq_exchange='maxwell_exchange' --rabbitmq_exchange_type='fanout' --rabbitmq_exchange_durable='true' --filter='exclude: *.*, include: aurora.t_article.article_title = *, include: aurora.t_article.article_content = *, include: aurora.t_article.is_delete = *, include: aurora.t_article.status = *' //运行MaxWell
注意:上述命令中aurora为数据库名称。
8.修改yml文件和打包后端项目
1.使用idea打开Aurora的后端项目代码,修改application.yaml的配置

1.1 修改mysql配置
把数据库地址修改为自己服务器地址,数据库名、密码也同样修改

1.2 修改redis配置

1.3 修改rabbitmq配置
rabbitmq默认用户名和密码都是guest

1.4 修改elasticsearch地址为服务器地址

1.5 修改邮箱
-
username修改为自己的163邮箱
-
电脑搜索打开163邮箱,打开设置下的SMTP服务

- 如果没有开启服务,点击开启会发送短信验证,验证成功后就会得到一个密码

- 如果开启过服务,下面也可以选择新的授权码

- 获得授权码之后填入下面的password里即可

1.6 修改阿里云OSS配置
可以自行搜索阿里云OSS开通教程,把下面几个修改成 自己的OSS

1.7 绑定自己的博客链接
需要提前购买域名

1.8 绑定QQ互联
绑定之后可以使用QQ登录,需要提前在官网注册开发者和创建网站,由于本人也没有绑定QQ互联,这里就暂时不进行演示
1.9 修改博客网站信息
打开这两个文件,根据自己需求修改,主要把Aurora作者的名字替换成自己的


2.0 打包
执行 maven 的 package 命令选择 jar 方式打包

-
编写Dockerfile,同时将编写好的Dockerfile传输到服务器的/usr/local/docker下面
FROM openjdk:8 VOLUME /tmp ADD aurora-springboot-0.0.1.jar blog.jar ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/blog.jar"] -
编写aurora-start.sh,同时将编写好的aurora-start.sh上传到服务器的/usr/local/docker下面
SOURCE_PATH=/usr/local/aurora-springboot SERVER_NAME=aurora-springboot-0.0.1.jar TAG=latest SERVER_PORT=8080 CID=$(docker ps | grep "$SERVER_NAME" | awk '{print $1}') IID=$(docker images | grep "$SERVER_NAME" | awk '{print $3}') if [ -n "$CID" ]; then echo "存在容器$SERVER_NAME,CID-$CID" docker stop $CID echo "成功停止容器$SERVER_NAME,CID-$CID" docker rm $CID echo "成功删除容器$SERVER_NAME,CID-$CID" fi if [ -n "$IID" ]; then echo "存在镜像$SERVER_NAME:$TAG,IID=$IID" docker rmi $IID echo "成功删除镜像$SERVER_NAME:$TAG,IID=$IID" fi echo "开始构建镜像$SERVER_NAME:$TAG" cd $SOURCE_PATH docker build -t $SERVER_NAME:$TAG . echo "成功构建镜像$SERVER_NAME:$TAG" docker run --restart=always --name aurora-springboot-0.0.1.jar -d -p 8080:8080 aurora-springboot-0.0.1.jar:latest echo "成功创建并运行容器$SERVER_NAME" -
把打包好的后端jar包上传到服务器的/usr/local/docker下面


- cd到/usr/local/docker下面 ,执行如下命令打包docker镜像文件
sh aurora-start.sh
- 启动容器
docker run --name aurora-springboot-0.0.1.jar -d -p 8080:8080 aurora-springboot-0.0.1.jar:latest
-
这样后端项目就可以在服务器上跑起来了
-
访问测试(浏览器上访问)
ip:8080出现下面类似数据就说明后端项目启动成功

9. 打包前端项目
-
aurora-blog项目中,更改src/config/config.ts
captcha: { TENCENT_CAPTCHA: '你自己的天御验证码' }, qqLogin: { QQ_APP_ID: '你自己的APP_ID', QQ_REDIRECT_URI: 'https://你的前台域名/oauth/login/qq' }, -
aurora-blog项目中,更改public/index.html
<script src="http://connect.qq.com/qc_jssdk.js" data-appid="你自己的APP_ID" data-redirecturi="https://你的前台域名/oauth/login/qq"></script> -
如果你的网站没有打算使用https,将aurora-blog/public/index.html和aurora-admin/public/index.html中下面这一行代码给注释掉
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" /> -
分别到aurora-blog和aurora-admin下面执行如下命令 (推荐关闭vscode的Eslint,本项目没有遵循Eslint的规范)
npm install npm run build -
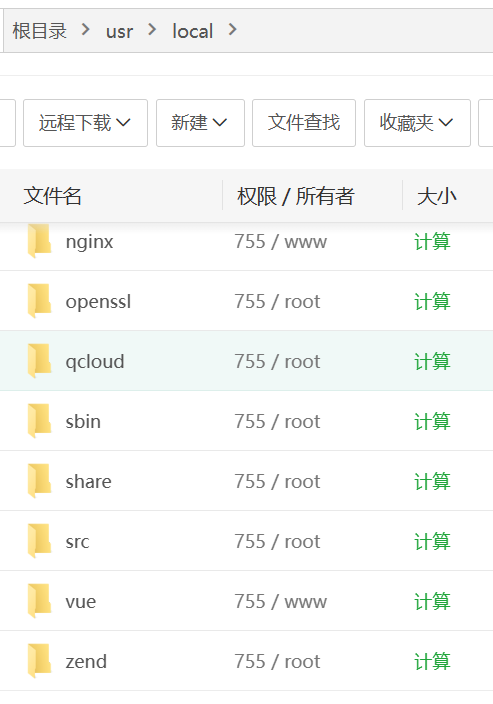
在服务器的/usr/local/下面创建名为vue的文件夹

-
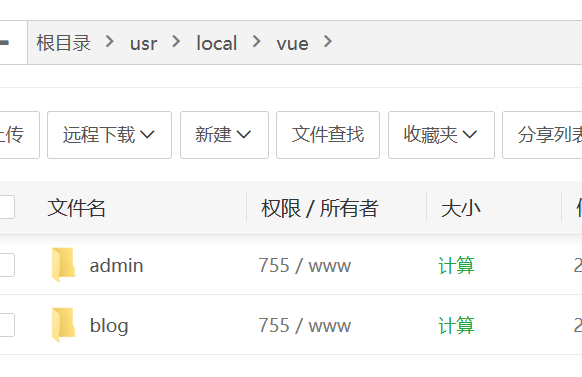
将打包好的前台代码重命名为blog, 并传输到服务器的/usr/local/vue下面
-
将打包好的后台代码重命名为admin, 并传输到服务器的/usr/local/vue下面

10.安装并启动nginx
关于nginx配置和服务器ssl证书申请等可以观看B站Up主视频操作(使用的是腾讯云服务器)
方式1: http
-
拉取nginx镜像
docker pull nginx -
在/usr/local/nginx下创建nginx.conf文件,格式如下
events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; client_max_body_size 50m; client_body_buffer_size 10m; client_header_timeout 1m; client_body_timeout 1m; gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_comp_level 4; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary on; server { listen 80; server_name 前台域名; location / { root /usr/local/vue/blog; index index.html index.htm; try_files $uri $uri/ /index.html; } location ^~ /api/ { proxy_pass http://服务器ip:8080/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } } server { listen 80; server_name 后台子域名; location / { root /usr/local/vue/admin; index index.html index.htm; try_files $uri $uri/ /index.html; } location ^~ /api/ { proxy_pass http://服务器ip:8080/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } } } -
启动nginx
docker run --name nginx --restart=always -p 80:80 -d -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/vue:/usr/local/vue nginx
方式2: https
-
拉取nginx镜像
docker pull nginx -
修改配置文件
events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; client_max_body_size 50m; client_body_buffer_size 10m; client_header_timeout 1m; client_body_timeout 1m; gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_comp_level 4; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary on; server { listen 443 ssl; server_name 前台域名; ssl on; ssl_certificate ssl证书文件位置; ssl_certificate_key ssl证书文件位置; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; location / { root /usr/local/vue/blog; index index.html index.htm; try_files $uri $uri/ /index.html; } location ^~ /api/ { proxy_pass http://服务器ip:8080/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } } server { listen 443 ssl; server_name 后台域名; ssl on; ssl_certificate ssl证书文件位置; ssl_certificate_key ssl文件位置; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; location / { root /usr/local/vue/admin; index index.html index.htm; try_files $uri $uri/ /index.html; } location ^~ /api/ { proxy_pass http://服务器ip:8080/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } } server { listen 80; server_name 前台域名; rewrite ^(.*)$ https://$host$1 permanent; } server { listen 80; server_name 后台域名; rewrite ^(.*)$ https://$host$1 permanent; } } -
启动nginx
docker run --name nginx --restart=always -p 443:443 -p 80:80 -d -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/nginx/cert:/e
11.结语
以上就是使用Aurora开源项目搭建个人博客的教程,同时感谢作者开源,觉得本文有用的可以点个赞或者收藏
原创不易,觉得文章还不错或者感兴趣可以点赞或者收藏一下哦!欢迎留言评论和关注一下!




 随时随地看视频
随时随地看视频




