Tools
工欲善其事必先利其器
1.工具
1.1 前端工具
-
VSCode ~强烈推荐,入门必备
-
JetBrains WebStorm ~除了有点吃内存,其余都牛逼
-
HBuilder ~和uniapp天生匹配
-
atom ~了解即可
-
sublime ~了解即可
2.VSCode必备插件
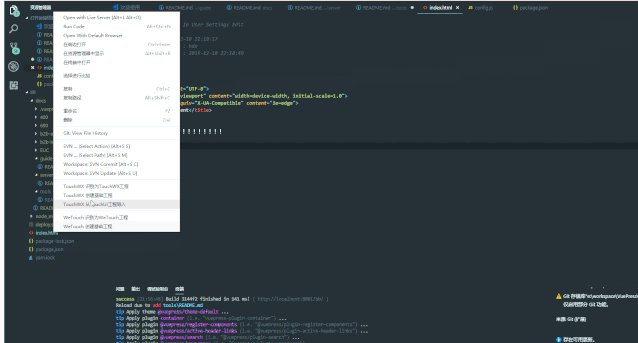
2.1 Open-In-Browser
在浏览器中打开文件的内置界面

2.2 Go Live 🔥
开启服务,并且页面热更新.

安装后在vscode底部会出现Go Live按钮。
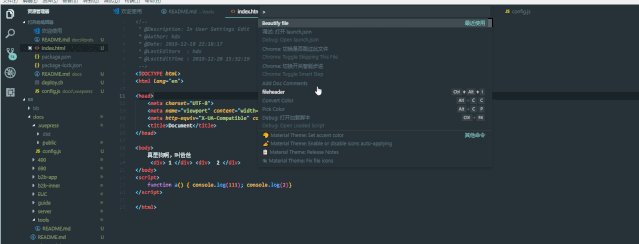
2.3 Beautify
Beautify 插件可以快速格式化你的代码格式,让你在编写代码时杂乱的代码结构瞬间变得非常规整

按键盘F1调出快捷键,选择Beautify file
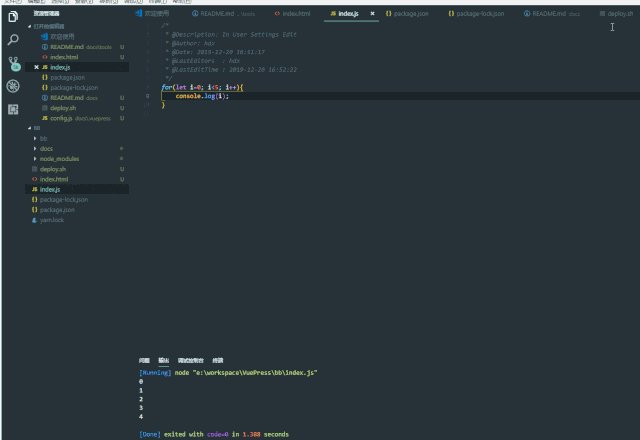
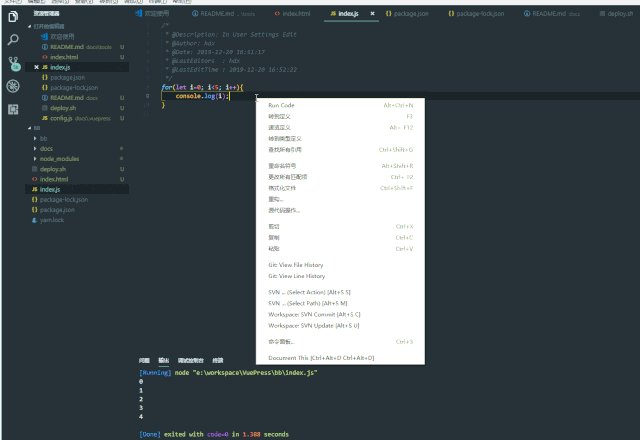
2.4 Code Runner
万能语言运行环境,直接通过此插件就可以直接运行对应语言的代码

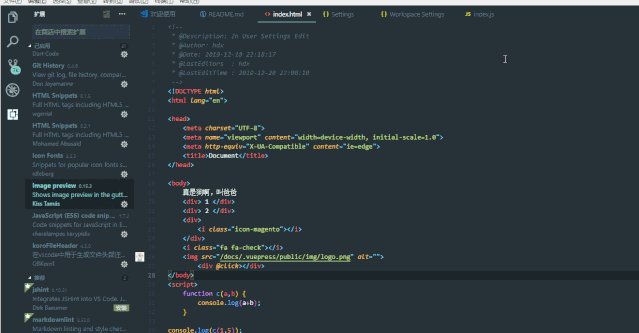
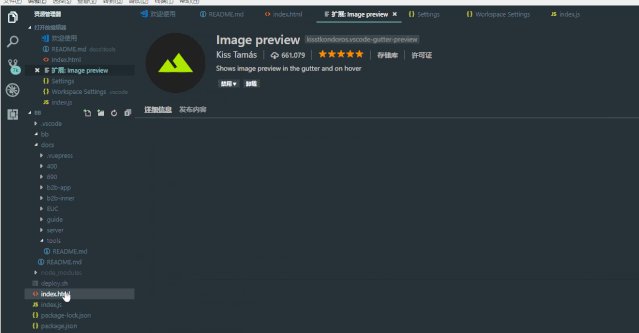
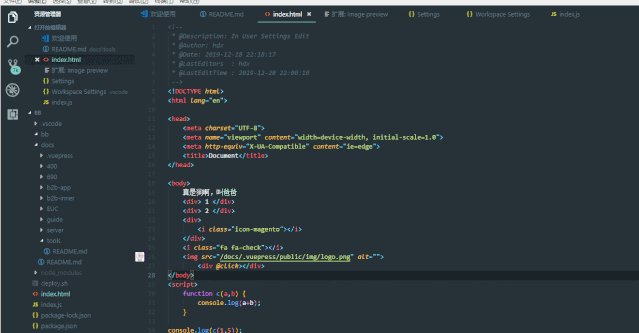
2.5 Image Preview
鼠标移到路径里显示图像预览

2.6 Path Intellisense
路径自动补全插件

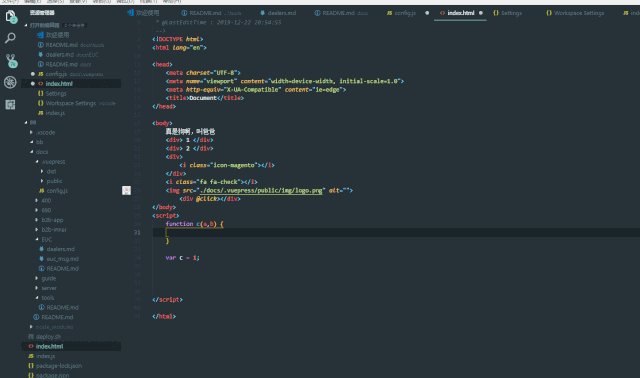
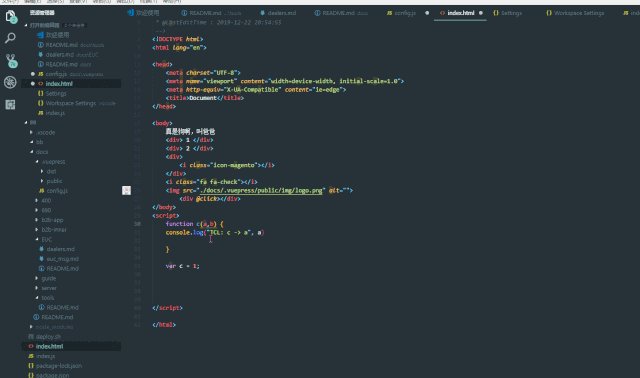
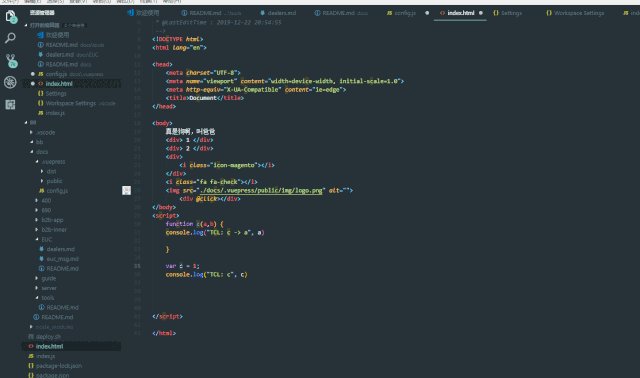
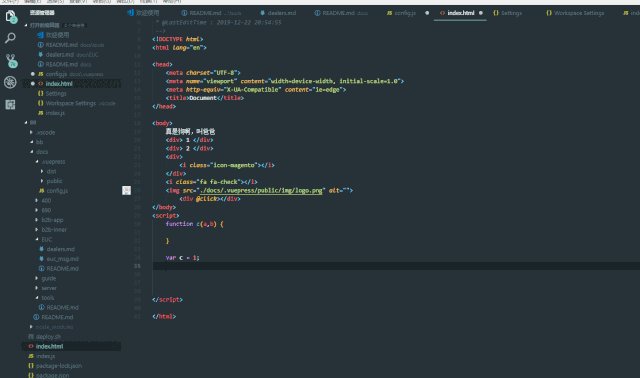
2.7 Turbo Console Log
快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log。
| 快捷鍵 | 解释 |
|---|---|
| ctrl + alt + l | 选中变量之后,使用这个快捷键生成 console.log |
| alt + shift + c | 注释所有 console.log |
| alt + shift + u | 启用所有 console.log |
| alt + shift + d | 删除所有 console.log |

2.8 css-auto-prefix
自动添加 CSS 私有前缀,解决兼容性的利器

2.9 Bracket Pair Colorizer
给嵌套的各种括号加上不同的颜色,便于区分作用域

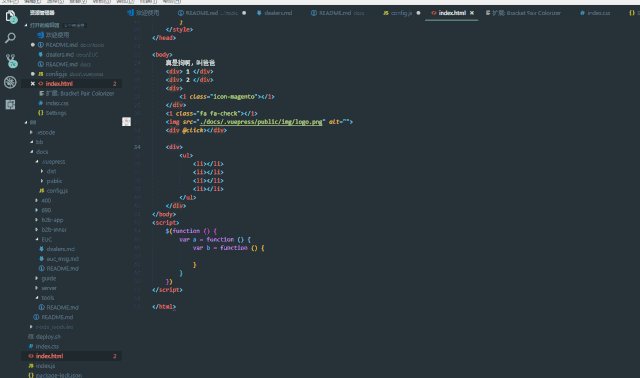
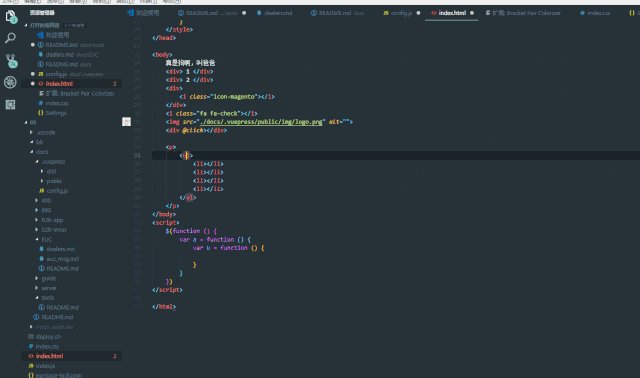
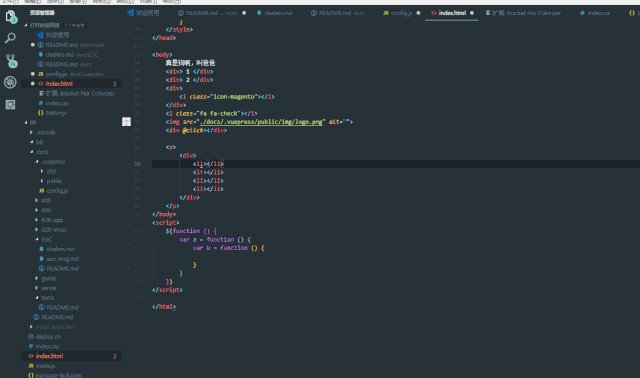
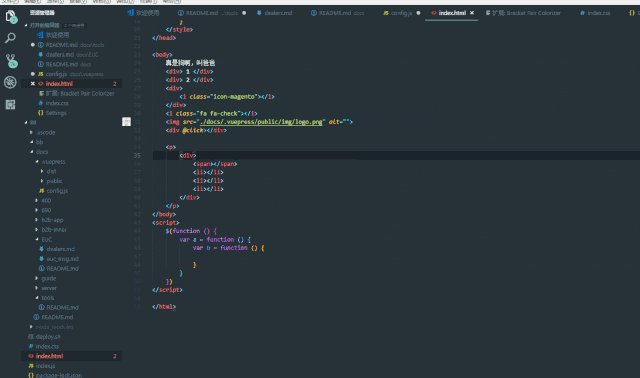
2.10 Auto Rename Tag
自动修改匹配的 HTML 标签

Tip
:以上均是本人常用的插件,其实
vscode
还有很多好用的插件,大家通过此篇文章熟悉,自己去探索吧!
有同学想问我gif图如何录制的,如下
- GifCam 一个制作gif的神器,下载地址

 随时随地看视频
随时随地看视频



