课程名称:JavaScript深入浅出
课程章节: 对象
课程讲师:Bosn
课程内容:
getter、setter方法:
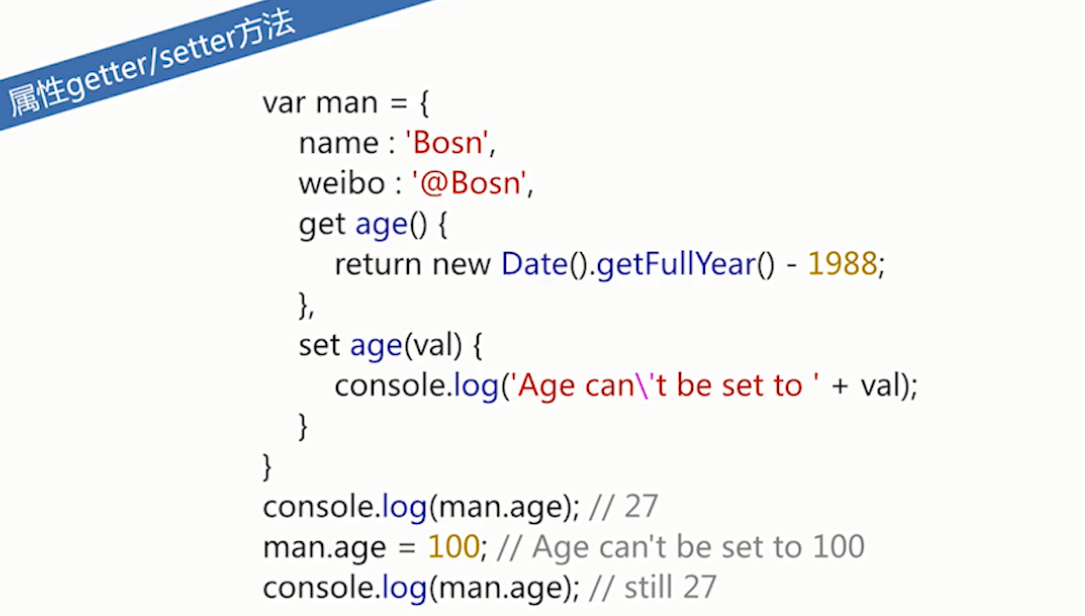
另一种读写属性的方式,get和set和其他属性值定义不一样,用的是空格,后面跟着方法。下面案例中我们输出man.age就会调用get方法。当我们进行man.age的赋值时,就会调用set方法。我们再次输入man.age的值,发现结果没有变化,这是因为我们在set方法中只调用了输出,没有对age进行处理。
属性标签:
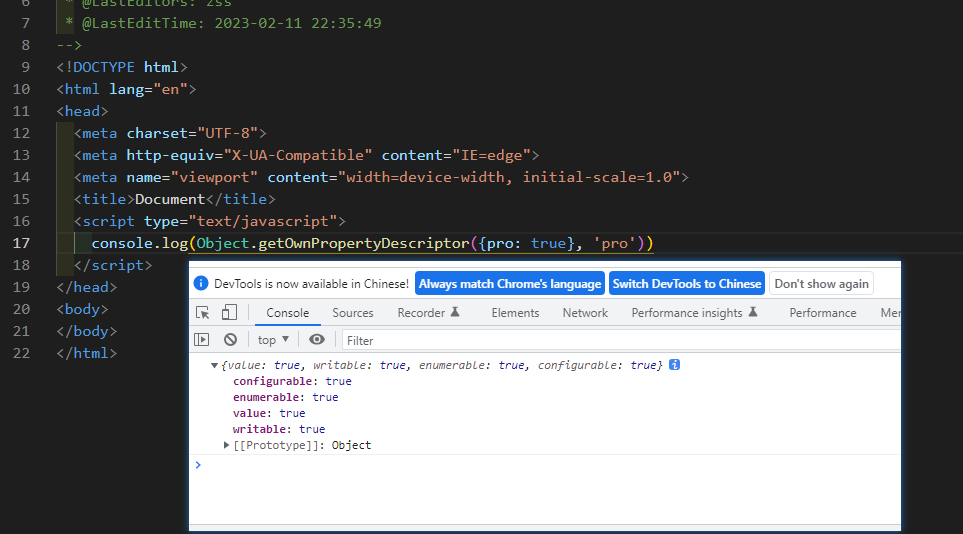
属性级的权限设置。 我们可以通过使用Object.getOwnPropertyDescriptor({pro: true}, 'pro')来查看某个属性上都有哪些标签,这个函数会接收两个参数,第一个参数是你要判断的对象,第二个参数是一个字符串的属性名。其中writable表示这个属性是否可以修改或者是否可以书写。enumerable表示这个属性是否可以遍历或者是否可以枚举。configurable表示是否可以再被修改,另外也表示是否可以使用delete的方式删除这个属性,如果为false就是不可以,为true就是可以。如果我们访问的字符串属性名是不存在的就会返回undefined。
对象标签:
(1) [[proto]]这个就是一个原型,当我们用new定义一个构造函数,那么这个对象就会指向构造器的prototype属性。
(2)[[class]] 表示这个对象是哪一个类型。
(3) [[extensible]]表示这个对象是否可以拓展,言外之意就是说这个对象属性是否可以继续被添加。
序列化:
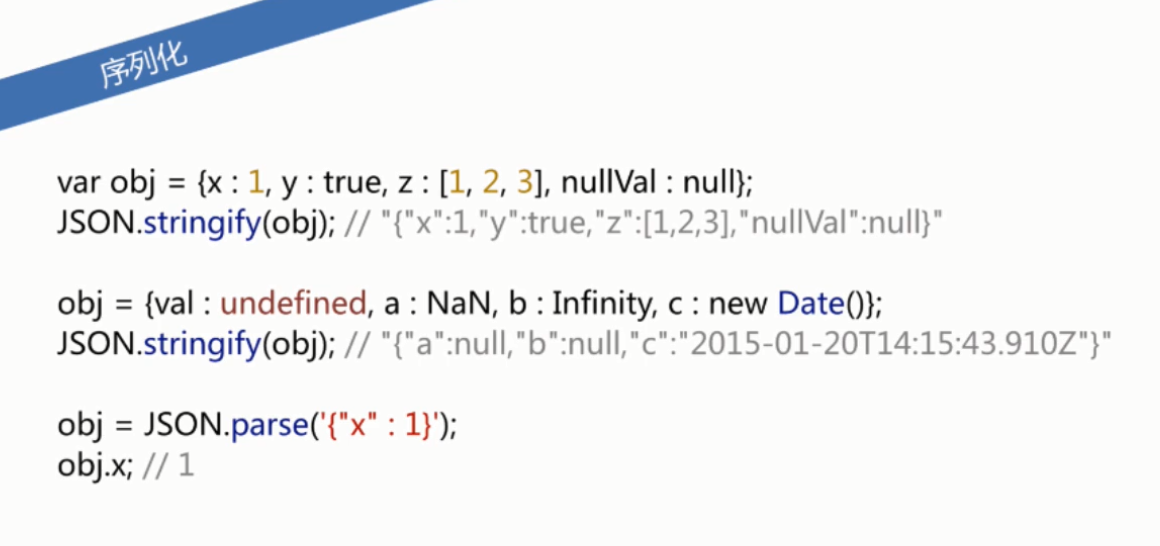
我们可以通过JSON.stringify()将一个对象序列化成一个字符串对象,如果序列化中属性的值是undefined的话,结果就不会显示这个属性,如果属性的值是NaN或者Infinity的话就会被转换为null,如果属性值是new Date()就会被转换为时间格式。还可以通过JSON.parse()将后端传递的字符串对象序列化成一个对象。
课程收获:
这一章主要学习了get和set方法以及属性标签的使用,当我们获取对象中的值,就会调用get方法,当我们重新赋值,就会调用set的方法。如果我们想要查看某个属性上的标签就是用Object.getOwnPropertyDescriptor,接收的第一个参数是要判断的对象,第二个参数是一个字符串的属性名。只有字符串属性名存在,返回结果才会有writable、enumerable、configurable这几个属性,否则返回的是undefined。通过JSON.stringify()序列化时,我们需要记住几点,如果有属性的值为undefined,那么序列化后的结果就不会显示这个属性。如果属性的值是NaN或者Infinity的话就会被转换为null,如果属性值是new Date()就会被转换为时间格式。

 随时随地看视频
随时随地看视频




