课程名称: CRMEB uniapp电商项目二次开发实战
课程章节: 3-7 首页首发新品组件开发一
课程讲师: CRMEB
课程内容:
1、外部组件的引用,首先在gitee上下载vant,之后再src目录下新建wxcomponents/vant 把下载的vant 中的dist目录拷贝到当前目录下
2、第一种:页面中使用vant组件在pages.json中当前文件下新建usingCompoenents,并配置所需要的组件
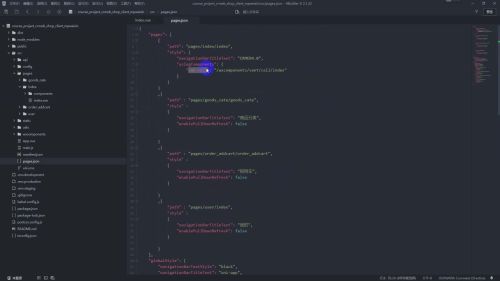
pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"usingComponents": {
"van-cell":"/wxcomponents/vant/cell/index"
}
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
然后直接在页面中使用
<template>
<van-cell title="单元格" value="内容" label="描述信息" border="{{ false }}" />
</template>

第二种:直接通过import方式引入,然后再compents中注册使用,
3、页面中直接使用就可以啦
<template>
<view class="news-product">
<view class="news-product-container">
<van-cell title="单元格" value="内容" />
</view>
</view>
</template>
<script>
import VanCell from '@/wxcomponents/vant/cell/index'
export default{
components:{
VanCell
},
props:{
list:{
type:Object,
default:()=>{
}
}
}
}
</script>
课程收获:
这个章节主要学习了如何应用外部的UI框架,可以快速的开发所需要的页面,这节课主要学到了使用vant组件来开发文件,使用有两种方式,第一种是,在pages.json中配置usingComponents,然后再引入所需要的组件,然后再所需要的地方直接引入就可以,第二种是通过import按照组件的方式进行导入,这种方式也通用,都可以加快项目的开发

 随时随地看视频
随时随地看视频




