课程名称:Node.js工程师养成计划
课程章节: 第九章
课程讲师:北瑶
课程内容
$ npm i -g @nestjs/cli
$ nest new project-name
这里得node 版本需要再14以上 我尝试用14 不行
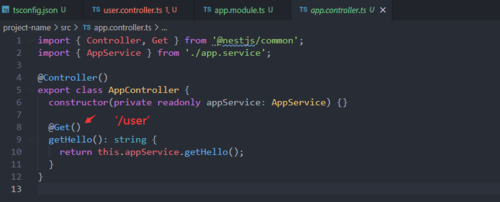
他会生成一个 ts项目
文件通过module 调用 controller 和 service



再get里面设置 '/user'
就可以再 浏览器端 访问 如果没有 默认智能 controllers: [AppController,UserController], 得第一个
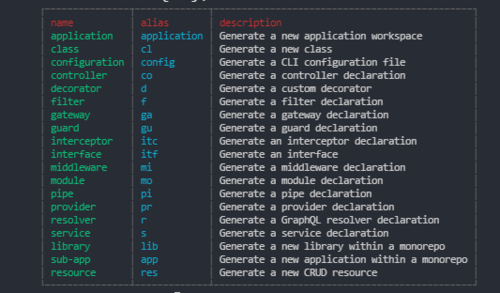
再终端输入 nest 可以查看 nest-cli提供的快捷方法

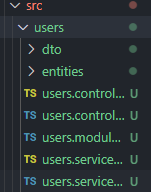
nest g res users
创建一个 users 文件夹 包含所有需要得文件

npm install --save @nestjs/swagger
安装swagger 并且 再main ts 里面 写入
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
async function bootstrap() {
// 创建 nest 应用 (引入跟模块)
const app = await NestFactory.create(AppModule);
// 创建swagger 接口文档及接口测试应用
const options = new DocumentBuilder()
.setTitle('接口文档标题')
.setDescription('描述')
.setVersion('1.0')
.build();
const document = SwaggerModule.createDocument(app, options);
SwaggerModule.setup('docs', app, document);
await app.listen(3000, () => {
console.log('http://127.0.0.1:3000');
});
}
bootstrap();此时在浏览器 输入 http://127.0.0.1:3000/docs#/ 就会出现swagger


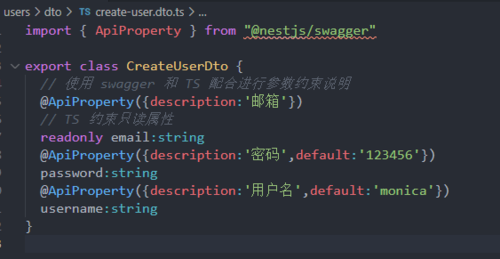
ts 约束类型

services 里面 会进行校验 readonly表示只读


 随时随地看视频
随时随地看视频




