课程名称: CRMEB uniapp电商项目二次开发实战
课程章节: 3-1tabBar的动态设置实现
课程讲师: CRMEB
课程内容:
1、首先在pages中分别新建goods_cate(商品分类) 、 order_addcart (购物车)、user(我的)
当设置 position 为 top 时,将不会显示 icon
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花
tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad
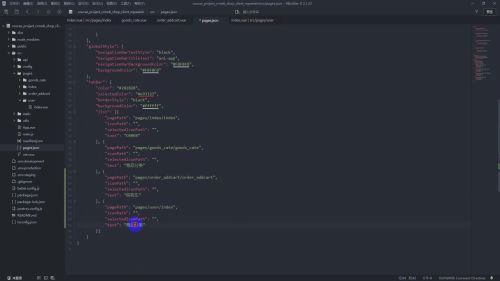
"tabBar": {
"color": "#282828",
"selectedColor": "#e993323",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "",
"selectedIconPath": "",
"text": "CRMEB"
}, {
"pagePath": "pages/goods_cate/goods_cate",
"iconPath": "",
"selectedIconPath": "",
"text": "商品分类"
}, {
"pagePath": "pages/order_addcart/order_addcart",
"iconPath": "",
"selectedIconPath": "",
"text": "购物车"
},{
"pagePath": "pages/user/index",
"iconPath": "",
"selectedIconPath": "",
"text": "我的"
}]
}
color HexColor 是 tab 上的文字默认颜色
selectedColor HexColor 是 tab 上的文字选中时的颜色
backgroundColor HexColor 是 tab 的背景色
borderStyle String 否 black tabbar 上边框的颜色,可选值 black/white,也支持其他颜色值 App 2.3.4+ 、H5 3.0.0+
blurEffect String 否 none iOS 高斯模糊效果,可选值 dark/extralight/light/none(参考:使用说明) App 2.4.0+ 支持、H5 3.0.0+(只有最新版浏览器才支持)
list Array 是 tab 的列表,详见 list 属性说明,最少2个、最多5个 tab
position String 否 bottom 可选值 bottom、top top 值仅微信小程序支持
fontSize String 否 10px 文字默认大小 App 2.3.4+、H5 3.0.0+
iconWidth String 否 24px 图标默认宽度(高度等比例缩放) App 2.3.4+、H5 3.0.0+
spacing String 否 3px 图标和文字的间距 App 2.3.4+、H5 3.0.0+
height String 否 50px tabBar 默认高度 App 2.3.4+、H5 3.0.0+
midButton Object 否 中间按钮 仅在 list 项为偶数时有效 App 2.3.4+、H5 3.0.0+
iconfontSrc String 否 list设置 iconfont 属性时,需要指定字体文件路径
课程收获:
这个章节主要学习了如何设置tabBar,首先新建页面,然后再tabBar中配置下,设置颜色路径,还有默认的图片的,选中的状态等。

 随时随地看视频
随时随地看视频




