课程名称:6大角度 开拓前端进阶之路
课程章节:第4章 场景二:前端工程化如何入门到进阶?
课程讲师: Brian
课程内容:
4-1 前端工程化工具介绍
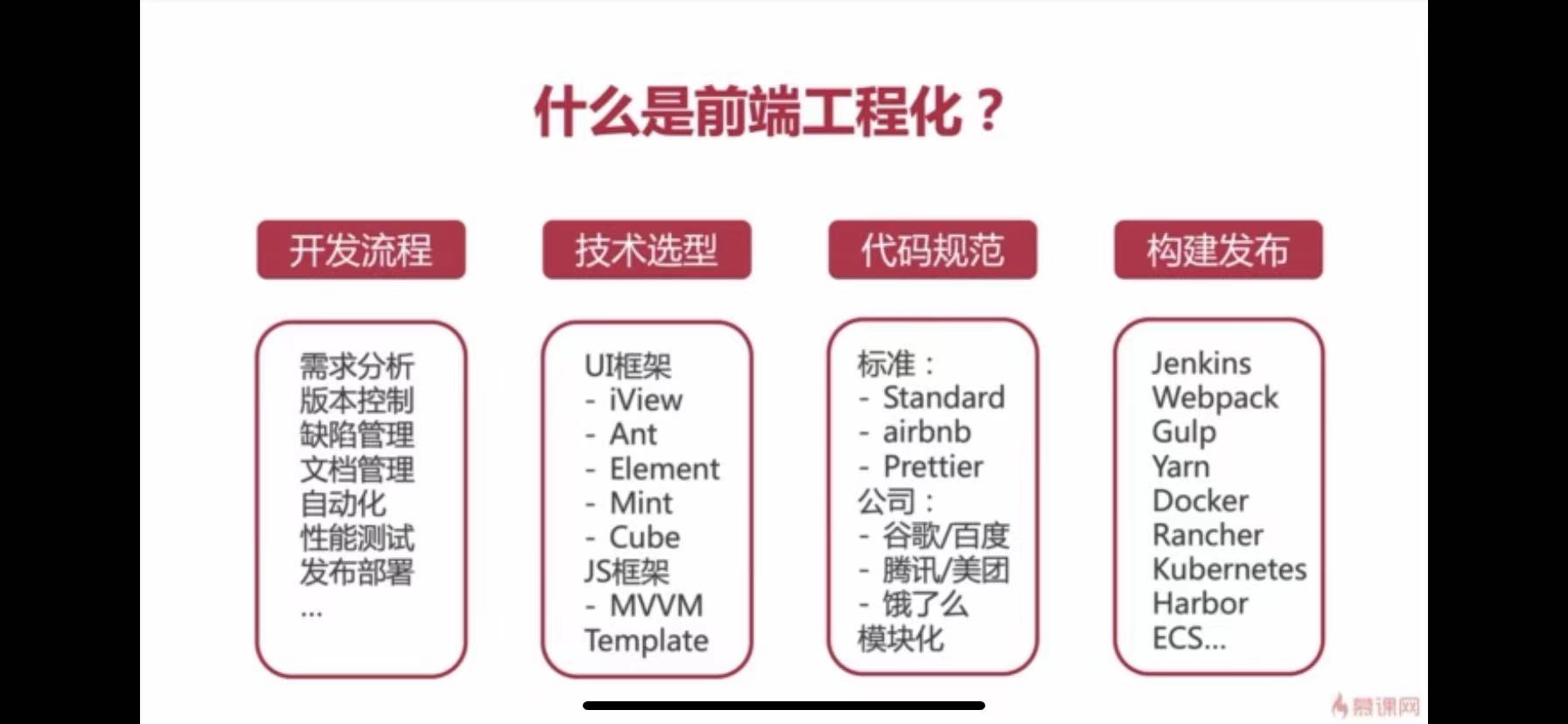
什么是前端工程化?
前端工程化 是指将前端开发的流程规范化、标准化、包括开发流程、技术选型、代码规范、构建发布等等,用于提升前端工程师的开发效率和代码质量。
webpack 属于构建发布。
为什么要前端工程化?
- 复杂度高:前端项目的多功能、多页面、多状态、多系统
- 规模大:团队开发,多人协作,代码质量管理
- 要求高:页面性能优化(CDN/异步加载/请求合并),CSS兼容性,单页面应用,服务端渲染…
怎么做到前端工程化?
- 从业务着手
简单的单页面应用,使用gulp打包+同步工具实现开发全流程 - 从复杂度考虑
框架最终要服务于我们的项目,而非累死累活的去维护框架
jenkenis(cli工具) git/gitlab(版本控制工具) webpack(前端构建工具) React/Vue/Angular(生态丰富的前端框架) - 从已知向未知扩展
不同的技术有不同的适应点,选择适合的才是最好的。
例子:
某公司,后台PHP,前端引入vue或react。经常多一个逗号,少一个逗号
考虑
- 前后端技术是否更好的融合
- 前后端分离,接口安全性
- vue或react是否适合制作静态页面
- php是否更好的集成
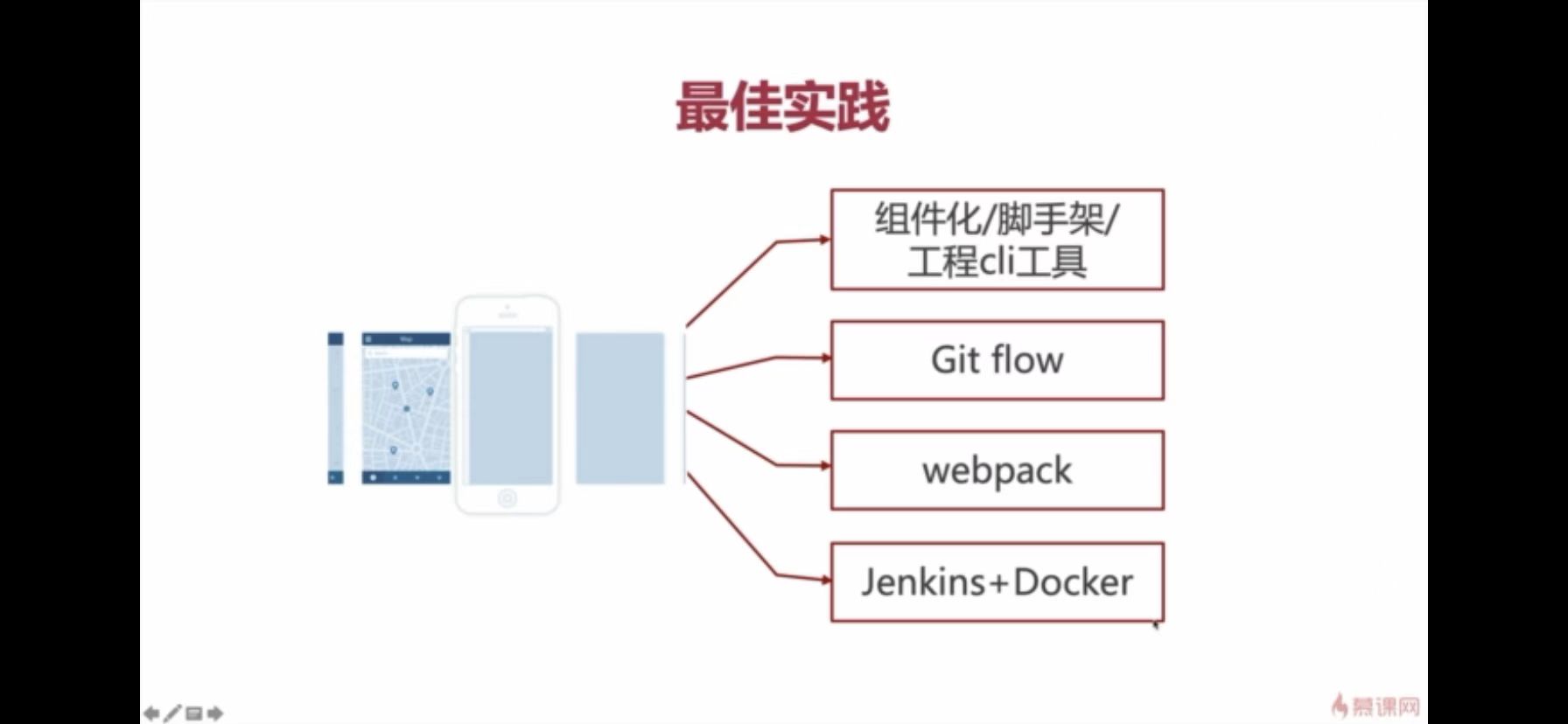
最佳实践
组件化(前端模块可以复用),脚手架(代码成为一种框架,在多个项目同时使用),工程化的cli工具提高我们项目构建发布的效率。
git flow 配合着 团队协作里面关于代码管理部分非常重要的流程。包括分支的创建,代码的合并,自动化的发布。
webpack 构建工具。不用关心代码的检查,代码的压缩,预编译。
Jenkins+Docker 合理的构建和发布工具能够让我们的代码在一个稳定的环境,在自动化的流程下创建和发布。配合前端项目,很快的构建出测试环境,用户环境,开发环境。
4-2 webpack五大概念
工程化工具
grunt
glup对文件流的处理相对来说要比webpack好一些。
parcel(近些年兴起)
rollup.js
webpack2 webpack3 调试
官方网站 webpack.js.org
插件和扩展比较难 其它的看API就可以,可以看中文版的。http://webpack.docschina.org/configuration/
实现一个webpack的输出文件
//新建一个目录 自动生成了package.json
npm init -y
//安装webpack及命令行工具
yarn add webpack webpack-cli -D
新建一个叫webpack.config.js的文件,它会默认去执行这个文件。
新建文件夹src目录。并在src目录下创建一个叫index.js的入口文件。有了这个入口文件,就可以执行webpack对应的打包工作了。
把官网上概念中的输出(output)复制到webpack.config.js中,并进行我们自己目录的调整
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',//可以自己定义,服务端的一般叫server.bundle.js 浏览器端的叫app.bundle.js
},
};
npm 5.2以后 (node -v v16.13.1 npm -v 9.1.2) 直接输入npx webpack 就可以默认执行webpack.config.js进行打包操作
npx webpack
这个时候文件夹中就多了dist文件夹并且里面有我们输出的文件。
然后我们在入口文件index.js里面加点代码
console.log("hello world!!");
const str = "imooc";
console.log(str);
删掉DIST重新打包
编译出来的时候模式没有设置或默认生产模式。
生产模式中。
TerserPlugin:代码压缩
FlagDependencyUsagePlugin:编译时标记依赖的
FlagIncludedChunksPlugin:标记子Chunk防止Chunk多次被加载,这个Chunk是在编译过程中,把代码公共的部分给提炼出来。
ModuleConcatenationPlugin:提升作用域,在预编译过程中提升,或者预编译闭包的过程中提升,提高代码执行速度
loader
loader让webpack能够去处理其他类型的文件。别的loader常见的也是去处理别的语法的。es6语法等等。预编译sassloader等。
书写顺序是倒叙。先执行最后的那个use,从后往前执行
Plugin插件
例举常用插件:cleanwebpackplugin(每次打包时候清空),htmlwebpackplugin(从模板文件形成一个新的html的文件,方便webpack注入样式,打包的代码等)
问题
老旧项目中有多个html的入口,如何使用webpack来进行打包?
config目录下(webpack.base.conf.js webpack.dev.conf.js webpack.prod.js webpack.rules.conf.js env-config.js)
在webpack.base.conf.js中就有多文件入口的打包 (src目录下pages目录下page1文件夹(index.html index.js index.scss) page2文件夹(index.html index.js index.scss)
function getEntry(){
var entry={}
glob.sync('./src/pages/**/*.js')
.forEach(function(name){
var start=name.indexOf('src/')+4,
end=name.length-3;
var earr=[];
var n=name.slice(start,end);
n=n.slice(0,n.lastIndexOf('/'));//保存各个组件的入口
n=n.split('pages/')[1];
eArr.push(name)
entry[n]=eArr;
});
return entry;
}
4-3 脚手架及CLI工具
三大框架都有自己的CLI工具
eslint stylelint
自己实现脚手架
安装了vueCLI之后就有vue对应的命令 例如 vue–version 输出的就是vue/cli 的版本 5.0.8
vue --help 就可以查看这个CLI常用的命令
新建一个vue项目
vue create demo-vue
出现交互提示用方向键选择 如果是用git bash创建的,在提示的地方输入数字即可。或者输入
winpty vue.cmd create my-project 或者使用cmd工具创建 。或者用vscode内的命令行来创建。
commander.js 实现自己从0到1实现自己的脚手架
yeoman
npm install -g generator-generator yo
yo generator
Your generator name generator-imooc-template
? Description demo yeoman template
课程总结:
通过学习本章的内容,自己跟着老师实现了一个webpack工程的初始化和创建,并且将文件进行了最简单的打包,真正的了解了它的工作原理,还有如何学习和查看webpack工具的API,掌握了正确的学习和查询方法。还有脚手架工具,虽然没有自己实现一个脚手架的工具,但是熟悉了自己写脚手架的基本流程,已经我们安装别的脚手架时候遇到git bash安装时候光标无法选择的问题。老师有句话说得特别对:工具只是我们实现思想的一种方式或者手段。我们要基于这个本质去正确对待这些工具。


 随时随地看视频
随时随地看视频




