课程名称:GO开发工程师
课程章节:6-5:泛型
课程讲师: ccmouse
课程内容:
大纲:
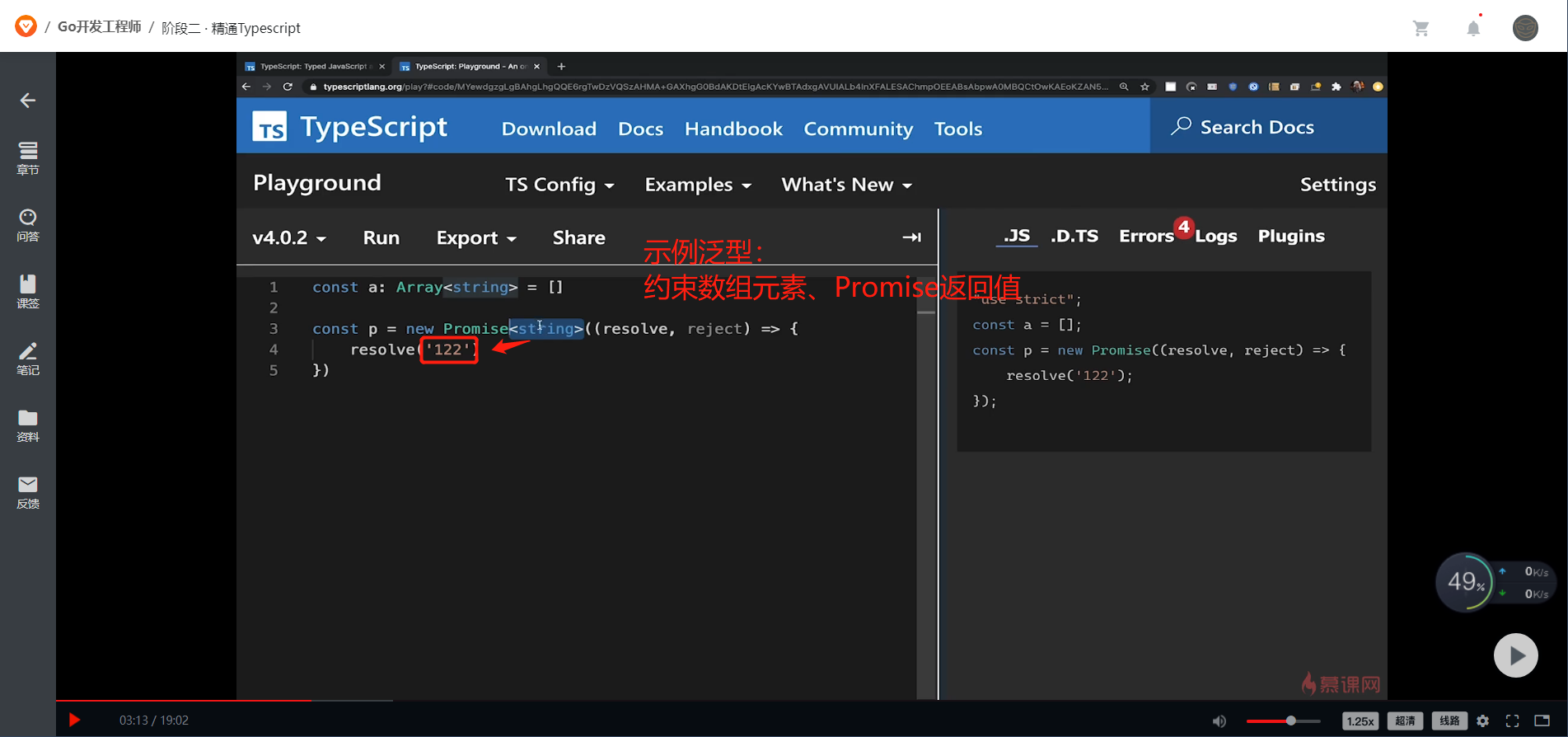
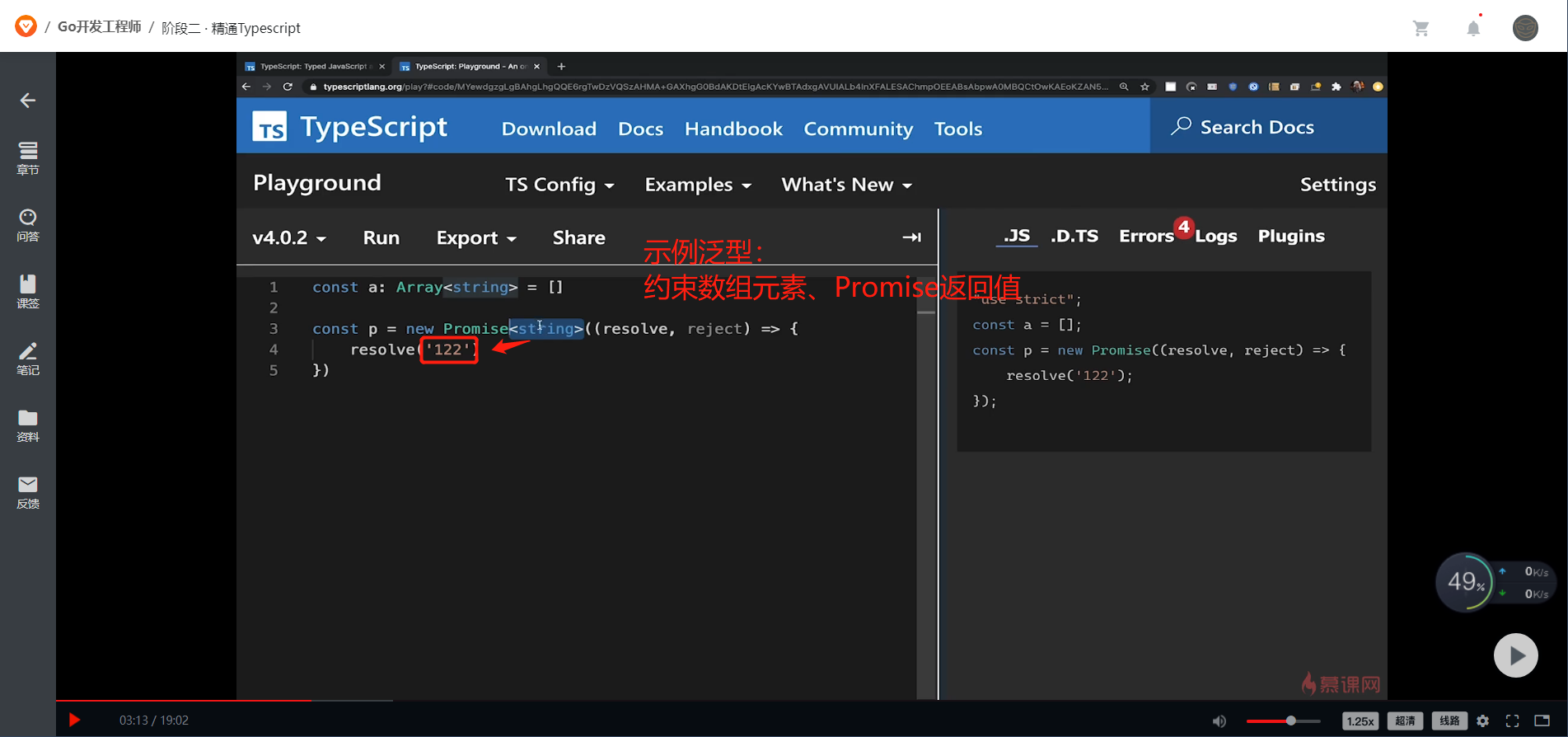
- 示例泛型:
约束数组元素、Promise返回值
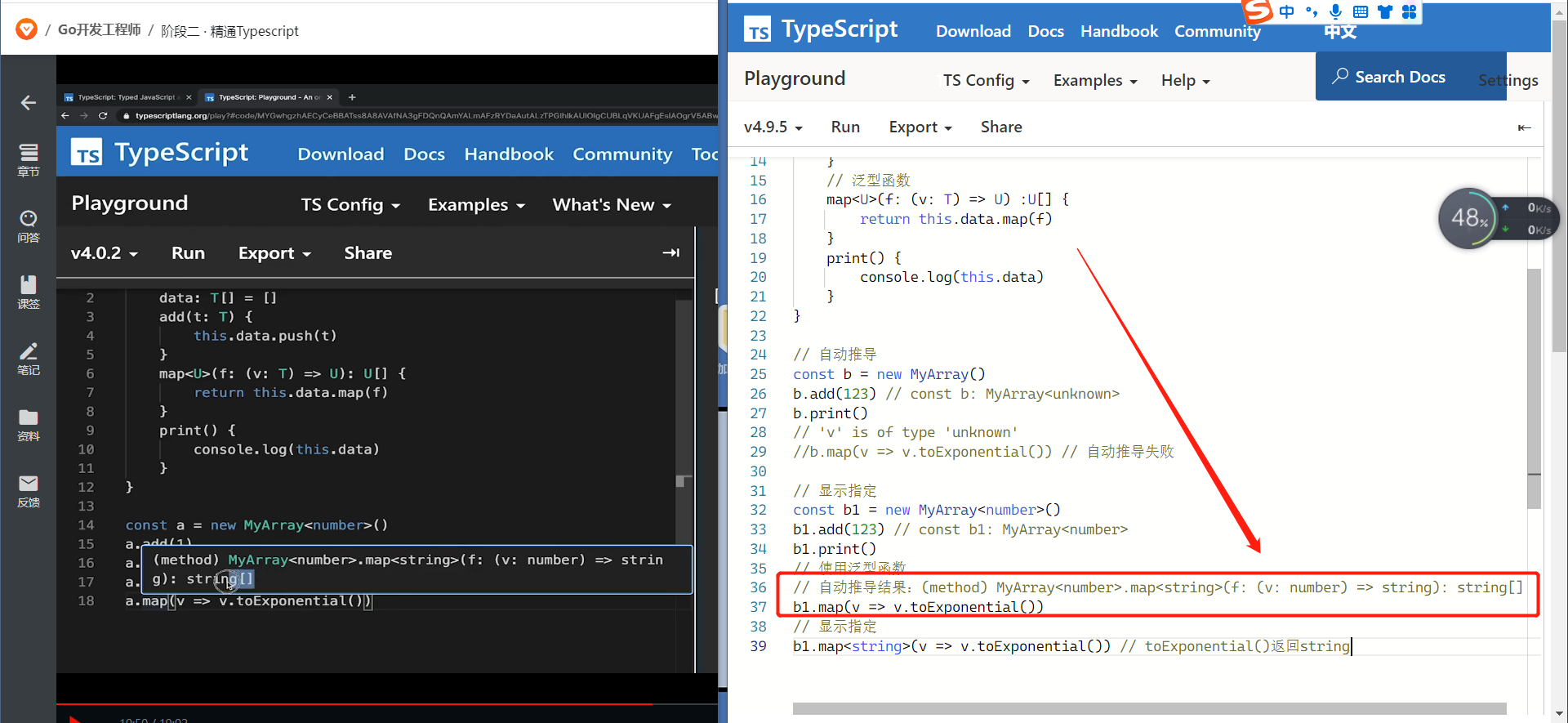
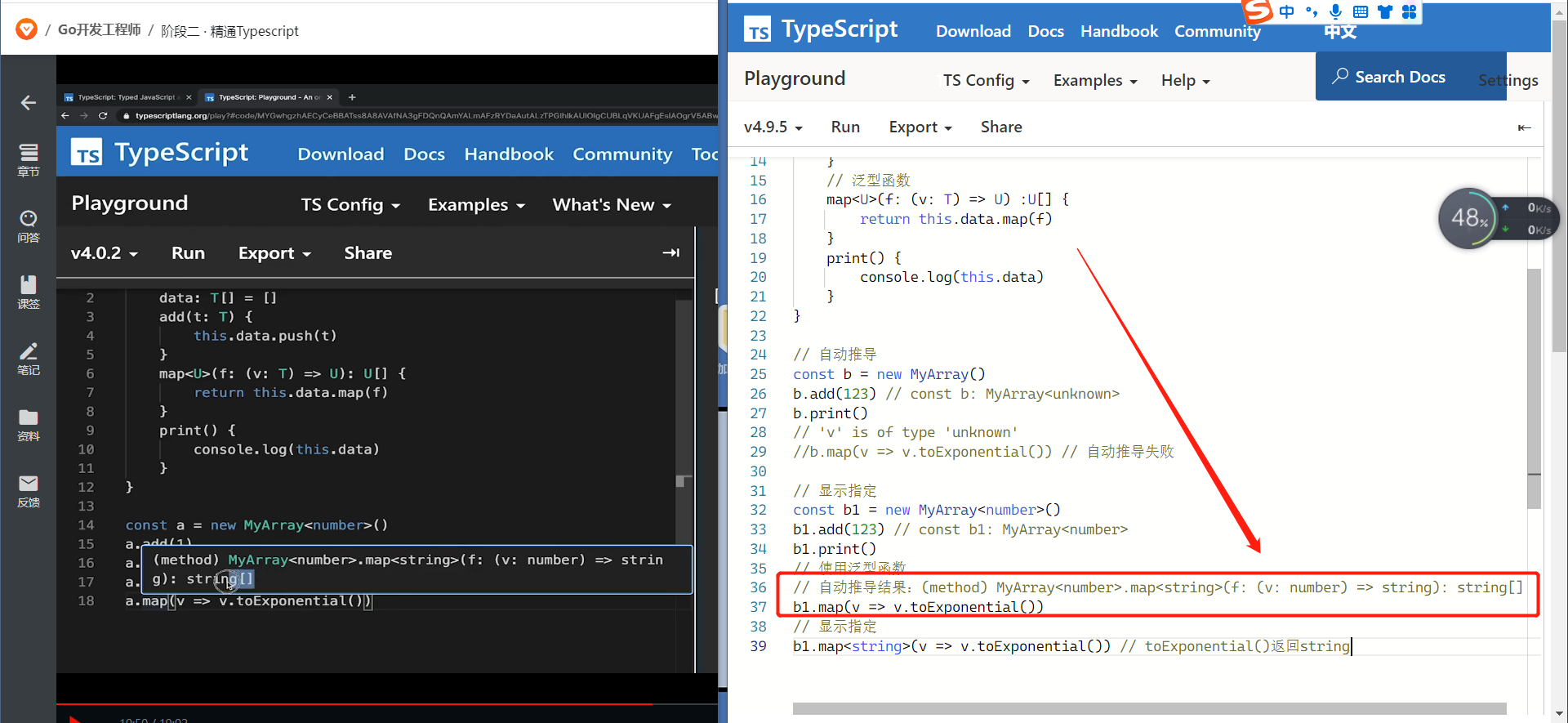
自定义泛型的类/函数、自动推导 、显示指定
代码示例:
const a: Array<string> = []
a.push('123')
const p = new Promise<string>((resolve, reject) => {
resolve('123')
})
// 自定义泛型的类或函数
class MyArray<T> {
data: T[] = []
add(t: T) {
this.data.push(t)
}
// 泛型函数
map<U>(f: (v: T) => U) :U[] {
return this.data.map(f)
}
print() {
console.log(this.data)
}
}
// 自动推导
const b = new MyArray()
b.add(123) // const b: MyArray<unknown>
b.print()
// 'v' is of type 'unknown'
//b.map(v => v.toExponential()) // 自动推导失败
// 显示指定
const b1 = new MyArray<number>()
b1.add(123) // const b1: MyArray<number>
b1.print()
// 使用泛型函数
// 自动推导结果:(method) MyArray<number>.map<string>(f: (v: number) => string): string[]
b1.map(v => v.toExponential())
// 显示指定
b1.map<string>(v => v.toExponential()) // toExponential()返回string
interface HasWeight {
weight: number
}
class MyArray2<T extends HasWeight> {
data: T[] = []
add(t: T) {
this.data.push(t)
}
sortByWeight() {
this.data.sort((a, b) => a.weight - b.weight)
}
}
class WeightNumber {
constructor(public weight:number) {}
}
const b3 = new MyArray2<WeightNumber>()
b3.add(new WeightNumber(145))
b3.add(new WeightNumber(12))
b3.add(new WeightNumber(123))
b3.sortByWeight()
console.log(b3)
课程收获:
利用接口来约束泛型的参数
定义泛型函数
尽量使用编译器的自动推导



 随时随地看视频
随时随地看视频



