课程名称:Spring Cloud+ Vue前后端分离开发企业级在线视频系统
课程章节:第12章 通用权限设计
讲师姓名:甲蛙老师
课程内容:
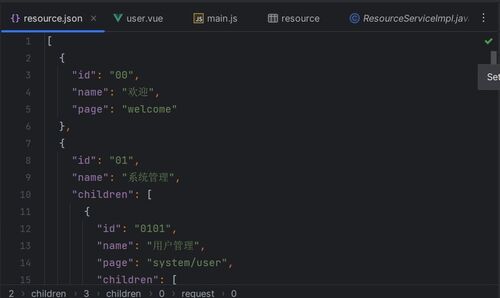
资源配置管理:使用树形结构显式地对权限进行配置。
课程收获:
本节使用Json格式保存资源内容,而资源配置并不是一个需要“常用“的功能,所以直接在json中书写,在需要的时候使用控台修改资源内容。
将json内容保存到数据库中需要如下步骤:
首先将Json转化为对应的ResourceDto,使用递归将json中的children字段放入Dto中

/**
* 保存资源树
* @param json
*/
@Transactional
public void saveJson(String json) {
List<ResourceDto> jsonList = JSON.parseArray(json, ResourceDto.class);
List<ResourceDto> list = new ArrayList<>();
if (!CollectionUtils.isEmpty(jsonList)) {
for (ResourceDto d: jsonList) {
d.setParent("");
add(list, d);
}
}
LOG.info("共{}条", list.size());
resourceMapper.deleteByExample(null);
for (int i = 0; i < list.size(); i++) {
this.insert(CopyUtil.copy(list.get(i), Resource.class));
}
}
/**
* 递归,将树型结构的节点全部取出来,放到list
* @param list
* @param dto
*/
private void add(List<ResourceDto> list, ResourceDto dto) {
list.add(dto);
if (!CollectionUtils.isEmpty(dto.getChildren())) {
for (ResourceDto d: dto.getChildren()) {
d.setParent(dto.getId());
add(list, d);
}
}
}
如此便可将资源内容存入数据库,之后按照一定的规则从数据库中取值,放入树形组件中。


 随时随地看视频
随时随地看视频



