您好,我是湘王,这是我的慕课手记,欢迎您来,欢迎您再来~
HTTP服务器是相对于HTTP客户端来说的——HTTP客户端就是各种常用的「浏览器」,如IE、chrome、微信浏览器。
当浏览器通过URL地址栏访问一个Web页面时,会发送一连串请求,或者说HTTP服务器能懂的「语言」,告诉自己需要什么。
HTTP服务器通过解析「请求头」,或者通过静态页面给出内容,或者将客户端需要的内容通过编程语言「计算」出来,然后再返回给浏览器。
HTTP协议只是庞大的TCP/IP协议簇的一部分,HTTP服务器一般情况下是泛指解析包括HTTP协议在内的各种协议的Web服务器,如邮件、文件、DNS等。
如果没特别说明,HTTP服务器和Web服务器通常是一个概念。
那什么是Web容器呢?
C#服务端用的IIS、PHP服务端用的Apache和Java服务端用的Tomcat都属于Web服务器的范畴。但这里面又有不同——
Apache是纯粹的Web服务器,而IIS和Tomcat除了要解析HTTP协议内容之外,还需要处理诸如静态资源、解释/执行JSP/ASP页面标签、组件生命周期等更「专业」的内容。
所以在HTTP服务器/Web服务器之上,把处理这些专业内容的服务称为「容器」。
如果包括更为专业的「服务」,如事务管理、数据库连接池、Bean注入等,则称为「应用服务器」。
综上所述:HTTP/Web服务器 < 容器 < 应用服务器
那什么又是代理呢?
官方的描述:Nginx是一个轻量级、高性能的HTTP和反向代理服务器,同时也提供IMAP/POP3/SMTP这类常见邮件服务。
轻量级、高性能、单线程、非阻塞异步工作模型,最大限度利用Linux本身提供的epoll多路复用技术,配置简单灵活,模块化结构,资源占有率低且利用率高。
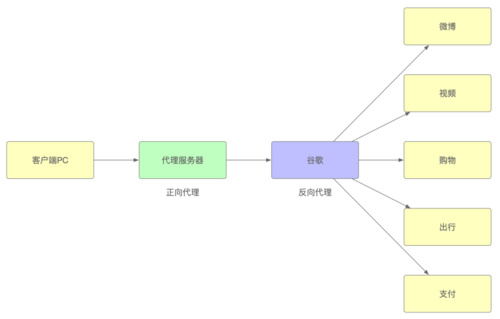
说反向代理,就不得不说正向代理。正向代理位于客户端与目标服务器之间,向客户端隐蔽了具体的请求细节,向目标服务器隐蔽了客户端身份,并在二者之间传输/转发信息。

因此,Nginx的主要作用也就包括了:
1、作为HTTP/邮件服务器
2、作为反向代理服务器
3、作为负载均衡服务器
安装Nginx:
yum install -y gcc-c++ pcre pcre-devel zlib zlib-devel
yum install -y openssl openssl-devel
cd ~
wget -c https://nginx.org/download/nginx-1.18.0.tar.gz
tar -zxvf nginx-1.18.0.tar.gz
cd nginx-1.18.0
./configure
make && make install
默认安装到/usr/local/nginx/目录
启动:
cd /usr/local/nginx/sbin/
./nginx # 启动
./nginx -s stop # 停止
./nginx -s quit # 退出停止
./nginx -s reload # 重新加载配置文件
开机自启动:
vi /etc/rc.local
增加一行 /usr/local/nginx/sbin/nginx
cd /etc
chmod 755 rc.local
安装好Nginx之后,如果看到这个页面就说明安装成功:

当只有静态资源的时候,也可以用Nginx来做服务器:
cd /home/work
mkdir www
vi index.html
重新写一个新的index文件
修改/usr/local/nginx/conf/nginx.conf文件
将#user nobody;改为user root;
将
location / {
root html;
index index.html index.htm;
}
改为
location / {
root /home/work/www;
index index.html index.htm;
}
重新加载Nginx:
cd /usr/local/nginx/sbin/
./nginx -s reload
查看结果:

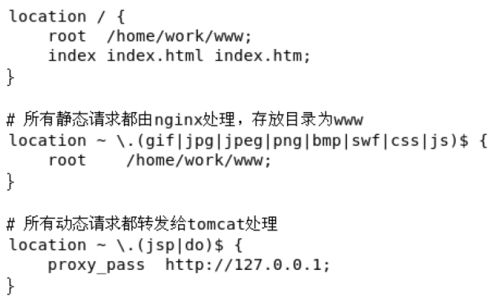
Nginx实现动静分离也非常简单:根据一定规则把不变的资源和经常变的资源区分开来,就可以根据静态资源的特点将其做缓存或者CDN操作,这就是网站静态化处理的核心思路。
增加新的location:

重新加载Nginx:
cd /usr/local/nginx/sbin/
./nginx -s reload
拷贝一幅图片到/home/work/www目录
访问图片的路径:http://服务器/name.jpeg
和图片类似,css、js等文件都可以这样处理
Nginx最拿手的本事就是反向代理。以Java应用为例,一般都是以8080端口为入口,但如果想改为80端口,就可以用Nginx来「代理」。修改nginx.conf:
server {
listen 80;
server_name localhost;
client_max_body_size 1024M;
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host:$server_port;
}
}
编写一个简单的Java应用部署并测试。使用带端口的地址(Tomcat):
http://172.16.185.136:8080/api/v1.0.0/system/test?username=xiangwang
或者不带端口的地址(Nginx):
http://172.16.185.136/api/v1.0.0/system/test?username=xiangwang
都能成功访问。
感谢您的大驾光临!咨询技术、产品、运营和管理相关问题,请关注后留言。欢迎骚扰,不胜荣幸~

 随时随地看视频
随时随地看视频




