课程名称:TypeScript封装播放器组件
课程章节:第5章 弹出层中的Video播放器组件开发 5-10
主讲老师:西门老舅
课程内容:
今天学习的内容是webpack的打包和一些生产环境下的配置。
项目完成后需要进行打包和发布。
项目在开发阶段和生产阶段的构建规则是不同的,比如开发时为了更方便的调试,通常不会压缩代码,也不会进行分包等优化。而在生产阶段通常会压缩代码来减小打包后的文件体积。可以通过声明一个环境变量 NODE_ENV 来区分环境,同时 webpack 也提供了 mode 参数来指定不同的环境。
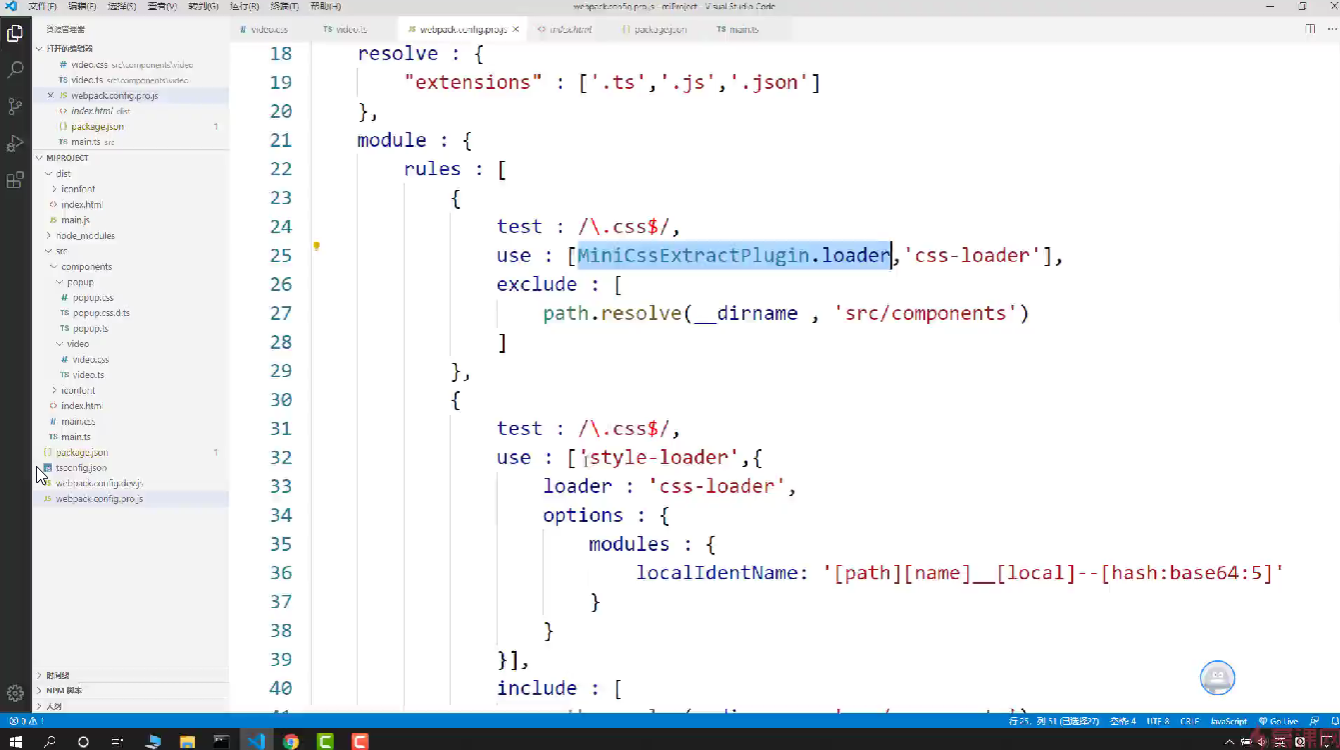
创建一个 webpack.prod.config.js 文件,用于编写生产环境的配置。
设置 mode
配置:
const path = require('path')
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
module.exports = {
mode: 'production'
}
开启 mode=production 后,webpack 在打包时会进行很多优化工作,比如压缩代码。
单独打包 css 文件
需要安装一个插件:
$ pnpm add -D mini-css-extract-plugin
配置:
const path = require('path')
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [ MiniCssExtractPlugin.loader, , 'css-loader' ],
exclude: /src\/components/
},
{
test: /\.css$/,
use: [ MiniCssExtractPlugin.loader, {
loader: 'css-loader',
options: {
modules: {
localIdentName: '[path][name]__[local]--[hash:base64:5]'
}
}],
include: [path.resolve(__dirname, 'src/components')]
},
]
},
plugins: [
new MiniCssExtractPlugin()
]
}
字体图标单独打包到一个目录中
配置:
{
test: /\.(eot|ttf|otf|woff2?)$/,
type: 'asset',
generator: {
filename: 'fonts/[name].[hash:8][ext]'
}
}
在 package.json 中设置不同的打包命令:
"scripts": {
"dev": "webpack serve -c webpack.dev.config.js",
"build": "webpack -c webpack.prod.config.js"
}
之后在控制台中执行命令打包即可:
$ npm run build
课程收获
本节课讲解了使用 webpack 构建应用的最后一步,也就是项目的打包。之后打包出来的静态资源就可以进行部署,对外提供访问服务了。


 随时随地看视频
随时随地看视频



