最近好多同学在学习石头哥小程序课程的时候,遇到了下面这样的问题,在小程序授权获取用户头像和昵称时,获取到的是下面这样的。
到底是什么原因导致的呢,去小程序官方文档一看,又是官方改规则了。
点进去一看,原来小程序官方,在2022年11月8日以后,又把获取用户头像的接口回收了
再看看网友的评论,真是骂声一片啊。
真是我的地盘我做主啊,我说怎么样就怎么样啊。有点店大欺客的嫌疑了。。。 但是呢,作为我们苦命的小程序开发者,官方虐我千百遍,我待官方如初恋。没办法啊,我们还是得用小程序不是吗。。。。
所以石头哥这里给大家提供几种解决方案。
一,临时解决方案,降低基础库
其实官方又说一句话,对于低于2.27.1版本的小程序,还是可以使用授权接口的,也就是说,只要我们的基础库低于2.27.1,就可以接着获取用户头像的。
带着试一试的心态,石头哥就去把基础库调低为2.27.0
调低后,再试下获取头像功能,果然还是可以获取到的。
这里要注意一点,调低后,要记得清空下缓存
虽然这个方法可以解决,但是只是一时的,因为小程序官方一直有bug,所以官方会一直升级基础库的,如果我们使用这个方法太久,就会导致基础库版本落后太多,这样的话,后续就会因为基础库太低,导致一些官方新功能无法使用。所以这个方案只是临时解决方案。
二,(不推荐)官方方案,头像昵称填写能力
官方为了补偿我们呢,给我们提供了一个新的方案。
虽然这个方案可以获取到头像和昵称,但是呢。。。。。
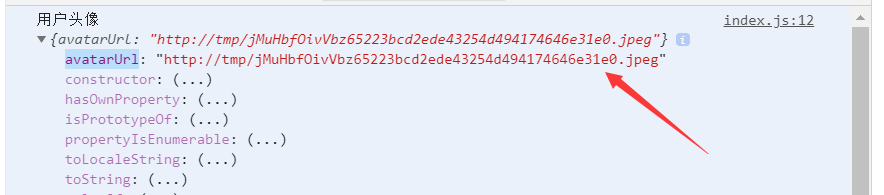
我们这里是可以获取到用户头像,但是官方给我们返回的这个头像是一个临时的链接。
既然是临时链接,就意味着这个链接用不了太久就会失效了
如果我们想用这个头像作为商品评论里的头像,那么就不能用这个临时链接了。所以官方出的这个有点鸡肋,基本上没有什么大用。
有用的也就是这个获取昵称。
就是在填写昵称的时候,给input设置一个属性,就可以选用微信昵称或者自己输入新的昵称。
所以如果你只需要使用用户昵称不使用头像,可以用这个方法。
三,(推荐)自己存储头像和昵称
既然官方老是变来变去,还不给我们可以长久使用的头像链接,那么我们就来自己存储用户头像,让这个头像是长久可以用的链接。所以我们这里需要自己开发后台存储头像。有以下几种方式
1,用Java或者php开发后台,存储头像和昵称
2,用云开发的云存储存储头像生成永久链接
我这里推荐大家使用云开发,因为云开发比较简单,当然大家如果会Java或者php开发,可以自己开发后台用于头像的上传和存储。
获取昵称和头像
首先看下效果图
可以看到这里可以获取到昵称,并且可以自己自定义头像,这个自定义的头像存到云存储里,返回的是一个永久的可以使用的链接。
这样我们后面再使用这个头像和昵称,就是永久的了,并且也不用再管小程序官方是不是又改规则了。
我把对应的代码,完整的贴出来给到大家
wxml
<view class="item">
<view class="tip">编辑用户昵称</view>
<input type="nickname" bindinput="getName" />
</view>
<view class="line"></view>
<view class="item" bindtap="chooseImage">
<view class="tip">点击修改头像</view>
<image src="{{avatarUrl}}" />
</view>
wxss样式
.item {
display: flex;
align-items: center;
justify-content: space-between;
margin: 15rpx;
border-bottom: 1rpx solid gray;
padding-bottom: 20rpx;
}
.tip {
font-size: 44rpx;
margin: 20rpx;
color: red;
}
.item image {
width: 200rpx;
height: 200rpx;
border-radius: 10rpx;
margin: 10rpx 30rpx;
}
.item input {
flex: 1;
border: 1px solid gray;
border-radius: 20rpx;
padding: 5rpx 15rpx;
}
js逻辑代码
const app = getApp()
//这里要注意,初始化云开发,下面env要换成你自己的
wx.cloud.init({
env: 'cloud1-3g3xyg1a9ff9d8fe'
})
const db = wx.cloud.database()
Page({
getName(e) {
this.setData({
name: e.detail.value
})
},
//选择图片
chooseImage() {
wx.chooseMedia({
count: 1,
mediaType: ['image'],
sizeType: ['compressed'], //可以指定是原图还是压缩图,这里用压缩
sourceType: ['album', 'camera'], //从相册选择
success: (res) => {
console.log("选择图片成功", res)
let avatarUrl = res.tempFiles[0].tempFilePath
this.setData({
avatarUrl: avatarUrl
})
wx.cloud.uploadFile({
cloudPath: new Date().getTime() + '.png',
filePath: avatarUrl, // 文件路径
}).then(res => {
let fileID = res.fileID
console.log("上传返回的头像永久链接", fileID)
}).catch(error => {
console.log("上传失败", error)
})
}
})
},
})
当然这里是基于云开发的,如果大家对云开发不了解,可以去看石头哥录得云开发视频:https://www.bilibili.com/video/BV1x54y1s7pk
然后关于最新版的获取头像和昵称,我也在二手商城小程序的视频里有做详细讲解:https://www.bilibili.com/video/BV1WA411M7Dp
后面会分享更多小程序相关的知识给到大家,欢迎点赞留言加关注。

 随时随地看视频
随时随地看视频




