课程名称:2小时极速入门 TypeScript
课程讲师:阿莱克斯刘
课程内容:
今天课程学习的主要知识点内容包括:
1、联合(Union)类型;
2、字面量(Literal)类型;
课程收获:
通过学习老师的视频课程和同学的公开笔记,主要收获如下:
1、联合(Union)类型
联合类型可以同时保存多种类型的变量,声明的时候,使用 “|” 将需要支持的多种类型进行分隔;
代码举例:
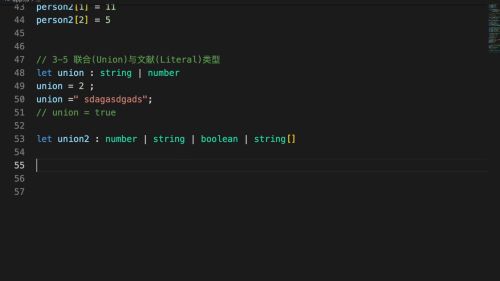
let union string | number
union = 2;
union = "sdagasdgads";
// union = true; 会报错
let union2: number | string | boolean | string[]
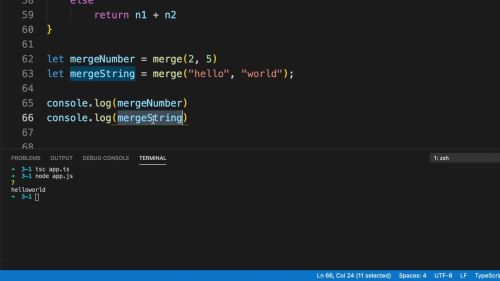
function merge(n1: number | string, n2 : number | string) {
if(typeof n1 ==="string" || typeof n2 ==="string")
return n1.toString() + n2.toString();
else
return n1 n2
}
let mergeNumber = merge(2,5)
let mergestring = merge("hello","world");
console.Log(mergeNumber)
console.log(mergestring)
2、字面量(Literal)类型;
字面量的类型,是具体类型的数值(常量定义可以看作之唯一值的字面量);
代码举例:
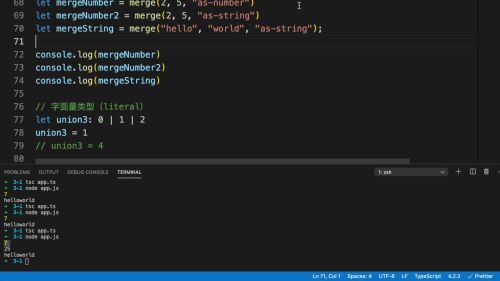
// 字面量类型(literal)
let union3: 0 | 1 | 2
union3 = 1
// union3 = 4 会报错
let literal : 1 | "2" | true | [1,2,3,4]
字面量类型和联合类型混合使用可以实现非常强大的代码逻辑,举例:
function merge(
n1: number | string,
n2: number | string,
resultType: "as-number" | "as-string"
) {
if (resultType === "as-string"){
return n1.toString() + n2.toString();
}
if (typeof n1 ==="string"typeof n2 ==="string")
return n1.toString()+n2.toString();
else return n1 n2;
}
let mergeNumber = merge(2, 5, "as-number")
let mergeNumber2 = merge(2, 5, "as-string")
let mergestring = merge("hello", "world", "as-string");
console.Log(mergeNumber)
console.log(mergeNumber2)
console.log(mergestring)




 随时随地看视频
随时随地看视频




