课程名称:Spring Cloud+ Vue前后端分离开发企业级在线视频系统
课程章节:第6章 通用代码生成器开发
讲师姓名:甲蛙老师
课程内容:
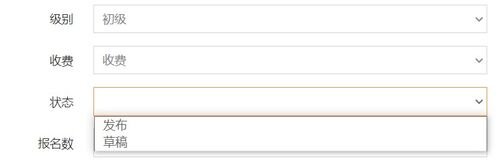
枚举字段处理:枚举字段,表格显示中文,表单显示下拉框,vue中增加过滤器
课程收获:
使用过滤器将枚举字段转化为对应的值
/**
* 数组过滤器 例如:{{CHARGE | optionKV(section.charge)}}
* @param list 例如:[{key:"C", value:"收费"},{key:"F", value:"免费"}]
* @param key 例如:C
* @returns {string} 例如:收费
*/
let optionKV = (list, key) => {
if (!list || !key) {
return "";
} else {
let result = "";
for (let i = 0; i < list.length; i++) {
if (key === list[i]["key"]) {
result = list[i]["value"];
}
}
return result;
}
};
export default {
optionKV
}
在使用时使用
<td>{{CHARGE | optionKV(section.charge)}}</td>optionKV的两个参数第一个是CHANGE,只是一种特殊写法,表示CHANGE字段使用optionKV进行过滤。

从而引出一个问题,如何引入过滤器
过滤器(filter)是输送介质管道上不可缺少的一种装置,大白话,就是把一些不必要的东西过滤掉,过滤器实质不改变原始数据,只是对数据进行加工处理后返回过滤后的数据再进行调用处理,我们也可以理解其为一个纯函数。
// 全局过滤器
Object.keys(filter).forEach(key => {
Vue.filter(key, filter[key])
});

 随时随地看视频
随时随地看视频