一、课程名称:前端工程师2022版
二、课程章节:ES6语法扩展-ES6的新增方法
三、课程讲师:Alex
四、课程内容
1、includes()(重点)
(1)作用:判断字符串中是否含有某些字符
(2)基本用法:
console.log( "abc".includes("a")); //true
console.log( "abc".includes("ab")); //true
console.log( "abc".includes("bc")); //true
console.log( "abc".includes("ac")); //false
(3)第二个参数:表示开始搜索的位置,默认是0
console.log("abc".includes("a")); //true
console.log("abc".includes("a", 0)); //true
console.log("abc".includes("a", 1)); //false
2、padStart()和padEnd()
(1)作用:补全字符串长度
(2)基本用法
console.log('x'.padStart(5,'ab')); //ababx
console.log('x'.padEnd(5,'ab')); //xabab
console.log('x'.padEnd(4,'ab')); //xaba
(3)注意事项
1)原字符的长度,等于或大于最大长度,不会消减原字符串,字符串补全不生效,返回原字符串
console.log("xxx".padStart(2, "ab")); //XXX
console.log("xxx".padEnd(2, "ab")); //XXX
2)用来补全的字符串与原字符串长度之和超过了最大的长度,截取超出位数的补全字符串,原字符串不动
console.log('abc'.padStart(10,'0123456789')); //0123456abc
console.log('abc'.padEnd(10,'0123456789')); //abc0123456
3)如果省略第二个参数,默认使用空格补全长度
console.log("x".padStart(4)); // x
console.log("x".padEnd(4)); //x
(4)应用
显示日期格式
// 2020-01-01 2020-10-10
console.log("10".padStart(2, 0)); //10
console.log("1".padStart(2, 0)); //01
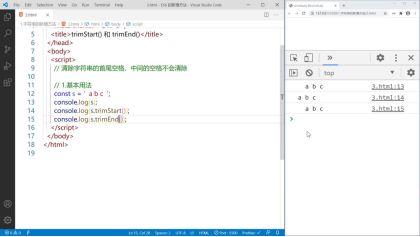
3、trimStart()和trimEnd()
(1)作用:清除首或尾空格,中间的空格不会清除
(2)基本用法

const s = " a b c ";
console.log(s); // a b c
// 清除首部空格
console.log(s.trimStart()); //a b c
console.log(s.trimLeft()); //a b c
// 清除尾部空格
console.log(s.trimEnd()); // a b c
console.log(s.trimRight()); // a b c
// 清除首部和尾部空格
console.log(s.trim()); //a b c
(3)应用:用于做表单提交前的验证
const usernameInput = document.getElementById("username");
const btn = document.getElementById("btn");
btn.addEventListener(
"click",
() => {
console.log(usernameInput.value);
// 验证
if(usernameInput.value.trim() != ''){
// 可以提交
console.log('可以提交');
}else{
// 不能提交
console.log('不能提交');
}
// 手动提交
},
false
);
4、扩展-replaceAll方法
(1)作用:由于replace()只能替换第一个匹配的内容,如果要替换所有匹配内容,就不得不使用正则表达式的g修饰符,但是这样正则表达式就不是那么方便直观了,引入replaceAll方法,所有匹配到的内容都会被替换
''aabbcc'.replace('b','_'); //'aa_bcc'
''aabbcc'.replace(/b/g,'_'); //'aa__cc'
''aabbcc'.replaceAll('b','_'); //'aa__cc'
(2)语法
String.prototype.replaceAll(searchValue,replacement);
1)searchValue:搜索模式,可以是一个字符串,也可以是一个全局的正则表达式(带有g修饰符)
2)replacement:替换成的文本,是一个字符串
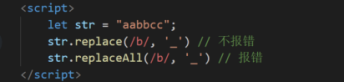
(3)注意事项
如果searchValue是不带有g修饰符的正则表达式,replaceAll()会报错

(4)应用
去除字符串中多余的文字,如将字符串中的"省"字去除
const str1 = "广东省,福建省,浙江省,湖南省,河北省,......";
const str = str1.replaceAll("省", "");
console.log(str1); //广东省,福建省,浙江省,湖南省,河北省,......
console.log(str); //广东,福建,浙江,湖南,河北,......
五、课程心得
今天学习了字符串的新增方法,includes对于条件判断、添加网页字符上有很大的作用,padStart()和padEnd()对于补全字符串长度、补全日期等有作用,rimStart()和trimEnd()对于表单提交前的验证有很大的作用,replaceAll()对于去除字符串中多余文字中有很大的作用,这几个新增方法对于解决实际需求都是很好的解决办法,需要好好掌握。

 随时随地看视频
随时随地看视频



