小程序有非常蛋疼的问题,没有很好的优化事件机制,导致重复点击会触发多次(如果打开页面,快速多次点击,会打开多个重复的页面,返回时就会关掉一个还有一个...)
网上很多都是给按钮或者事件按钮添加disabled属性,通过事件改变值,并判断此时能否被点击。经过本人测试,在开发者工具上面是可以的。但是在真机上面快速点击多次还是会触发多次。
下面提供更科学的办法:
- data里面定义3个属性
touchStartTime: 0, // 触摸开始时间 touchEndTime: 0, // 触摸结束时间 lastTapTime: 0 // 最后一次单击事件点击发生时间 - 页面触发这3个事件
<view @tap="doubleTap" @touchstart="touchStart" @touchend="touchEnd">测试重复点击事件</view> - methods里面添加3个方法
// 防止重复点击 touchStart(e) { this.touchStartTime = e.timeStamp; }, touchEnd(e) { this.touchEndTime = e.timeStamp; }, doubleTap(item, e) { var vm = this; // 控制点击事件在350ms内触发,加这层判断是为了防止长按时会触发点击事件 if (vm.touchEndTime - vm.touchStartTime < 350) { // 当前点击的时间 var currentTime = e.timeStamp; var lastTapTime = vm.lastTapTime; // 更新最后一次点击时间 vm.lastTapTime = currentTime; // 如果两次点击时间在300毫秒内,则认为是双击事件 if (currentTime - lastTapTime > 300) { // do something 点击事件具体执行那个业务 } } }





 随时随地看视频
随时随地看视频





热门评论
-

ruanhongbiao2018-11-20 0
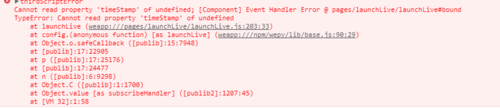
 您好 报timeStamp未定义
您好 报timeStamp未定义
查看全部评论