课程名称:Web前端架构师2022版
课程章节: 第9周 项目整体搭建
主讲老师:张轩
课程内容:
今天学习的内容包括:
3-4 项目结构规范
3-5 了解 Git Flow 标准
课程收获:
代码结构 针对单个文件的书写格式
项目结构 针对这些文件应该以怎样的标准进行存放和管理。
- 按照按功能或路由组织,也就是所说的 feature
- 按照文件类型
注意事项
- 避免多层嵌套
- 不要过度思考
项目结构举例
/assets
image.png
logo.png
/components
ColorPicker.vue (使用 Pascal 命名方式)
Dropdown.vue
...
/views
Home.vue (使用 Pascal 命名方式)
...
/router
index.ts
...
/store
index.ts
editor.ts
user.ts
...
/hooks
useURLLoader.ts ( 以use开头,使用驼峰命名方式 )
...
/plugins
hotKeys.ts (使用驼峰命名方式)
...
/test
ColorPicker.spec.ts (使用Pascal命名方式,和组件名称相同,以 spec.ts 结尾)
App.vue
main.ts
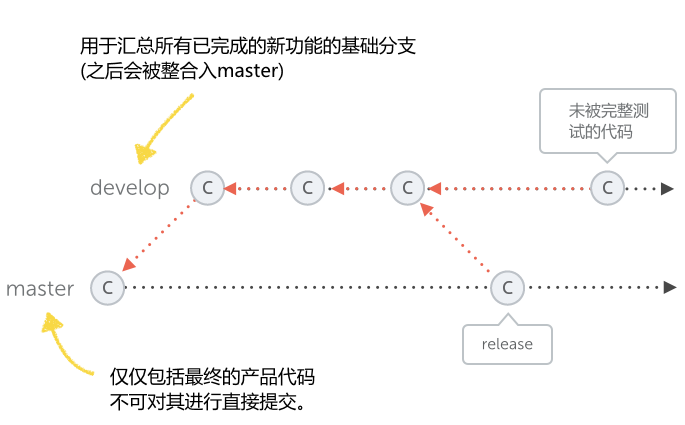
Git 标准操作流程:Git Flow
所有的这些规范都是针对特定的多人设定的,意在让多人协作的过程更顺畅,更简单,减少不必要的冲突和时间的浪费。

预设两个分支
- master 只能用来包括产品代码。你不能直接工作在这个 master 分支上
- develop 是你进行任何新的开发的基础分支。

-
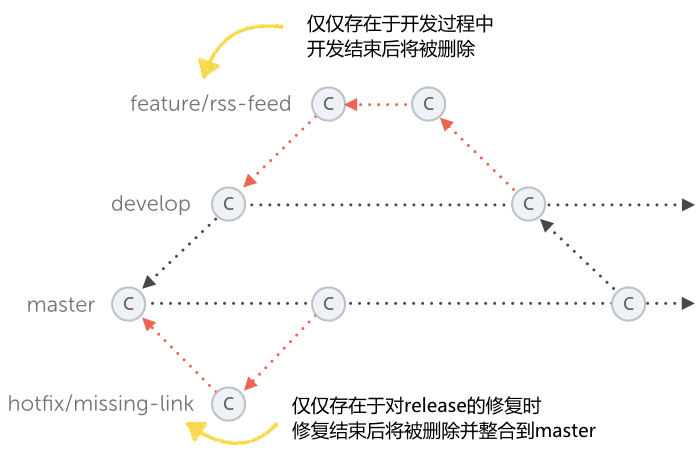
功能开发 feature
- 整合回到 develop
- 等待更全面的测试
- 等待和 develop 一起进行发布
- 管理 release
-
新功能已经添加,bug已经修复
- 代码已经被测试
- release 分支使用版本号命名的
-
bug 修复 hotfix
- 针对 master 分支

 随时随地看视频
随时随地看视频




热门评论
-

只是为了好玩2022-11-13 0
查看全部评论老哥你好,git这块内容,您可以提供下提交代码到仓库的截图吗?我想看下你的commit信息是怎么写的?比如 git commit -m "feat(api for xxx): xxx接口开发"这样的