课程名称:vue3.0实现todolist
课程章节:开始一个vue项目
课程讲师: 五月的夏天
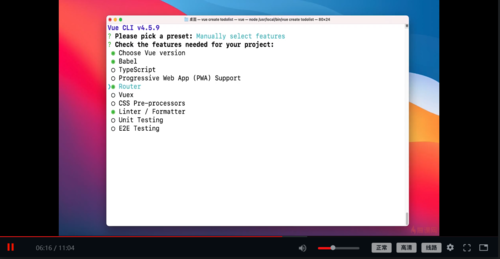
课程内容:Vue3.0环境的搭建:1、node.js的安装(在node官网上找安装包来安装,然后在cmd钟node -v查看是否安装成功。)2、淘宝镜像npm install -g cnpm --regitsry=https://registry.npm.taobao.org 3、Vue环境 cnpm i -g vue @vue/cli vue3.0的环境搭建就已经完成了。接下来是用命令来创建一个Vue的项目:vue create todolist 回车,回车之后会加载vue相关的东西,选择vue3.0和使用到vue的一些安装包。正在加载安装的时候会遇到有问题的时候,或者网络请求有问题之类的,导致下载的包有问题,这个时候可以等下载完了之后,删除node_module包,重新用npm去更新下载
课程收获:
开始学习vue3.0。从环境搭建开始。和react一样,使用命令来搭建vue的模板项目。但同样是基于使用node和npm命令。环境搭建好了,项目搭建好了,正常跑起来的命令差不多,也可以在package里修改。那就学习一下吧...


 随时随地看视频
随时随地看视频




