第一模块
课程信息
课程名称:前端工程师
课程章节:过渡项目实战4
课程讲师:未知
第二模块
课程内容:
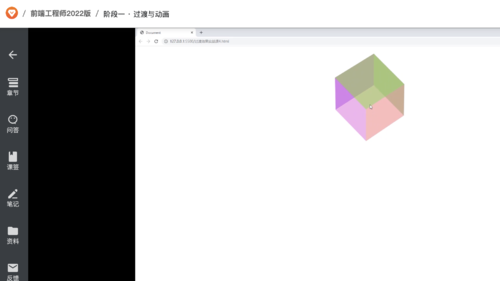
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过渡效果实战课4</title>
<style>
*{
margin: 0;
padding: 0;
}
section{
width: 200px;
height: 200px;
margin: 100px auto;
perspective: 10000px;
}
.box{
width: 200px;
height: 200px;
perspective: 10000px;
position: relative;
/* 这个盒子既是舞台,又是演员,这个box整体带着里面的p旋转 */
/* 设置变形类型,保留它内部的3D效果 */
transform-style: preserve-3d;
transition:all 10s ease 0s;
}
section:hover .box{
transform: rotateX(360deg) rotateY(360deg);
}
.box p{
/* 使用绝对定位使每个p标签都在舞台的基准位置 */
/* 从同一个位置出发形成正方体 */
position: absolute;
left: 0;
top: 0;
height: 200px;
width: 200px;
}
.box p:nth-child(1){
background-color: rgba(219,56,211,0.486);
/* 前面 */
transform: translateZ(100px);
}
.box p:nth-child(2){
background-color: rgba(16, 238, 27, 0.486);
/* 顶面 */
/* 随着它的后仰,它的正方向已经变成了向上(面朝的方向变为了向上),所以用translateZ而不是translateY */
transform: rotateX(90deg) translateZ(100px);
}
.box p:nth-child(3){
background-color: rgba(13, 74, 207, 0.486);
/* 背面 */
transform: rotateX(180deg) translateZ(100px);
}
.box p:nth-child(4){
background-color: rgba(93, 6, 6, 0.486);
/* 底面 */
transform:rotateX(-90deg) translateZ(100px);
}
.box p:nth-child(5){
background-color: rgba(245, 237, 4, 0.486);
/* 右侧面 */
transform: rotateY(90deg) translateZ(100px);
}
.box p:nth-child(6){
background-color: rgba(219, 132, 56, 0.486);
/* 左侧面 */
transform: rotateY(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<!-- 当box对于p来说是舞台而对于section来说它又是一个演员时,要设置变形类型,保留它内部的3D效果-->
<section>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</section>
</body>
</html>第三模块
学习收获与心得:
每个人学习方法不一样,但是最重要的一点是要总结,然后慢慢摸索出适合自己的学习方法。个人觉得,你可以注册一个博客,将自己平时学到的,看到的,记录下来,没事也可以浏览下自己写的。无聊的时候看看别人写的博客,会从中学到很多。
第四模块
学习完毕打卡截图:


 随时随地看视频
随时随地看视频



