第一模块:
课程名称:VSCode入门
章节:2-1~2-4
讲师名称:小吕
第二模块,第三模块:
VSCode的优点:
1.轻量级
vscode是一款轻量级的编辑器,安装包小,且启动速度快,可以提高用户体验。
2.插件丰富
vscode拥有丰富的插件系统,可以编辑HTML、CSS、JS、TS、Vue、React等前端代码和JAVA、Python等后端代码。
3.具有代码跟踪功能
vscode可以对代码进行标注,可以查看更改了那些文件,文件中修改了第几行的代码等。
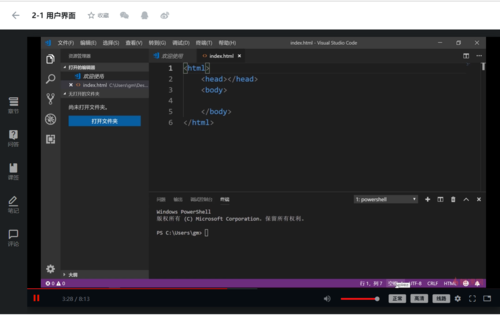
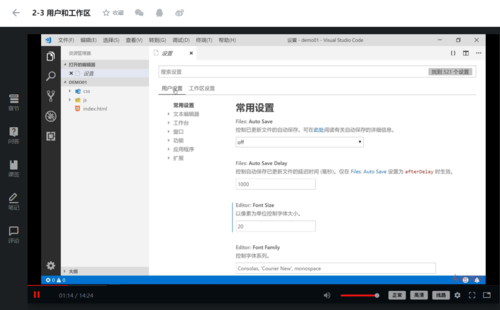
VSCode的基本布局:
活动栏,侧栏,编辑器,面版,状态栏
VSCode常用的快捷键:
Ctrl+C:复制
Ctrl+V:粘贴
Ctrl+X:剪切
Ctrl+F:查找
Ctrl+H:替换
Ctrl+S:保存
Ctrl+/:注释
Shift+Alt+A:块注释
Ctrl+Shift+Enter:上方插入一行
Ctrl+Shift+F:文件夹查找
Ctrl+Enter:下方插入一行
Alt+Shift+F:格式化代码
Ctrl + L 选择整行
Ctrl + Shift + k 删除整行
Alt + up/down 移动选中的行
Shift + Alt + up/down 复制整行
Ctrl + d 批量更改变量(多按几次)
Ctrl+Enter 光标在任意位置换行
Ctrl + left/right 光标跳到下一个单词
Ctrl + [ 行增加缩进
Ctrl + ] 行减少缩进
Ctrl + shift + x 裁剪尾随空格(去掉一行的末尾那些没用的空格)
Ctrl + ( + 或 - ) 字体放大/缩小:
ctrl + 1/2/3 拆分编辑器
ctrl + shift + left/right 切换窗口
ctrl + w 关闭编辑器窗口
ctrl + k + w 关闭所有窗口
第四模块:



 随时随地看视频
随时随地看视频



