课程名称:Spring Cloud+ Vue前后端分离开发企业级在线视频系统
课程章节:第5章 单表管理功能前后端开发
讲师姓名:甲蛙老师
课程内容:
增加日志输出:增加日志AOP,统一日志输出,logback增加打印日志跟踪号,前端增加统一日志输出
课程收获:
使用AOP环绕通知的方法进行日志输出,首先需要引入依赖
<!-- AOP -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-aop</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
</dependency>
注:fastjson用来输出日志
定义一个切点,使用execution表达式
@Pointcut("execution(public * com.fu.*.controller..*Controller.*(..))")
public void controllerPointcut() {}
之后便可以使用通知来进行日志输出的逻辑代码。
// 打印请求信息
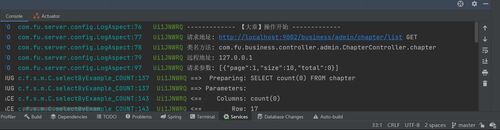
LOG.info("------------- 【{}】{}开始 -------------", businessName, nameCn);
LOG.info("请求地址: {} {}", request.getRequestURL().toString(), request.getMethod());
LOG.info("类名方法: {}.{}", signature.getDeclaringTypeName(), name);
LOG.info("远程地址: {}", request.getRemoteAddr());
在输出日志的时候会使用短UUID进行标识,表达了这一段日志是同一个请求发出,看起来更加清晰。

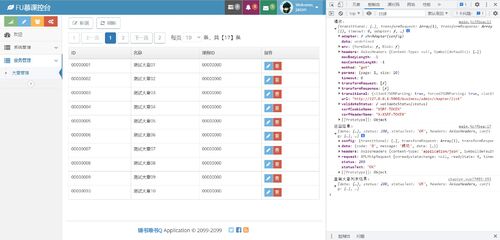
前端使用Axios拦截器,在浏览器控制台输出日志
/**
* axios拦截器
*/
axios.interceptors.request.use(function (config) {
console.log("请求:", config);
return config;
}, error => {});
axios.interceptors.response.use(function (response) {
console.log("返回结果:", response);
return response;
}, error => {});


 随时随地看视频
随时随地看视频