课程名称:2周刷完100道前端优质面试真题
课程章节:第4章 前端面试技能拼图2 :前端基础知识 , 必知必会
主讲老师:双越
课程内容:
今天学习的内容包括:
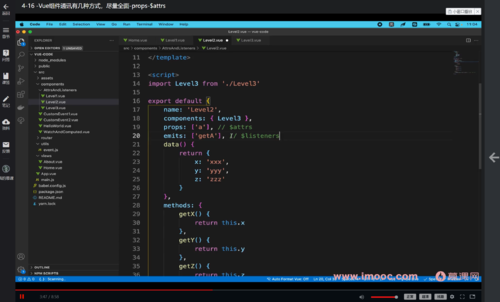
4-16 -Vue组件通讯有几种方式,尽量全面-props-$attrs——vue3中 $attrs 合并了 $listeners。
4-17 -Vue组件通讯有几种方式,尽量全面-props-$parent和$refs——vue3中不建议使用$children。
4-18 -Vue组件通讯有几种方式,尽量全面-props-provide和inject——多层级组件通讯,传递动态数据需要将 provide 写成对象。
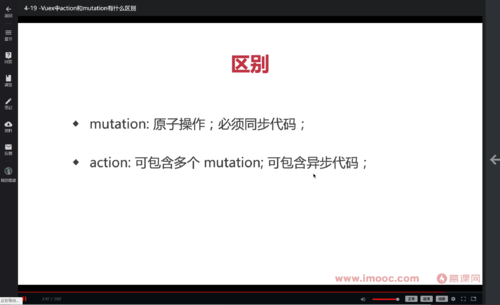
4-19 -Vuex中action和mutation有什么区别——mutation为同步方法,action可以写异步,可包含多个mutation。
课程收获:
$attrs
- $listeners 在Vue3中合并到了 $attrs
- 全量传递需要使用 v-bind="$attrs"
- 单个DOM节点时,传递参数显示在标签上,可以通过设置
inheritAttrs: false隐藏掉
$parent 和 $refs
- $children 在 Vue3中不建议使用
- this.$parent.getX()
- this.$refs.hello1.name
- 适用于父子组件
provide 和 inject
- 可用于多层级组件通讯
provide
- 在最顶层产生
provide:{
info: 'aaa' // 静态
}
provide(){
return {
info: computed(() => this.name) // 动态传递数据
}
}
inject
- 在需要的层级组件使用
inject: ['info']
Vue组件通讯的方式
- props和$emit
- 自定义事件
- $attrs
- $parent
- $refs
- provide/inject
- Vuex
不同场景
- 父子组件
- 上下级组件(跨多级)通讯
- 全局组件
Vuex中action和mutation有什么区别
- mutation:原子操作;必须同步代码;
- action:可包含多个 mutation;可包含异步代码;
今天的 学习了 Vue组件通讯有几种方式 - $attrs,$parent,$refs,provide,inject 和Vuex中action和mutation有什么区别。多层级组件通讯可以使用provide(动态通讯需要使用对象),mutation是一个同步方法,action是一个集合,可包含多个原子操作mutation。
下一步就是 学习 JS严格模式有什么特点。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~




 随时随地看视频
随时随地看视频



