课程名称:全方位入门git
课程章节: git和githup基础操作
主讲老师:五月的夏天
课程内容:
今天学习的内容包括:如何将本地代码上传到github上?
课程收获:
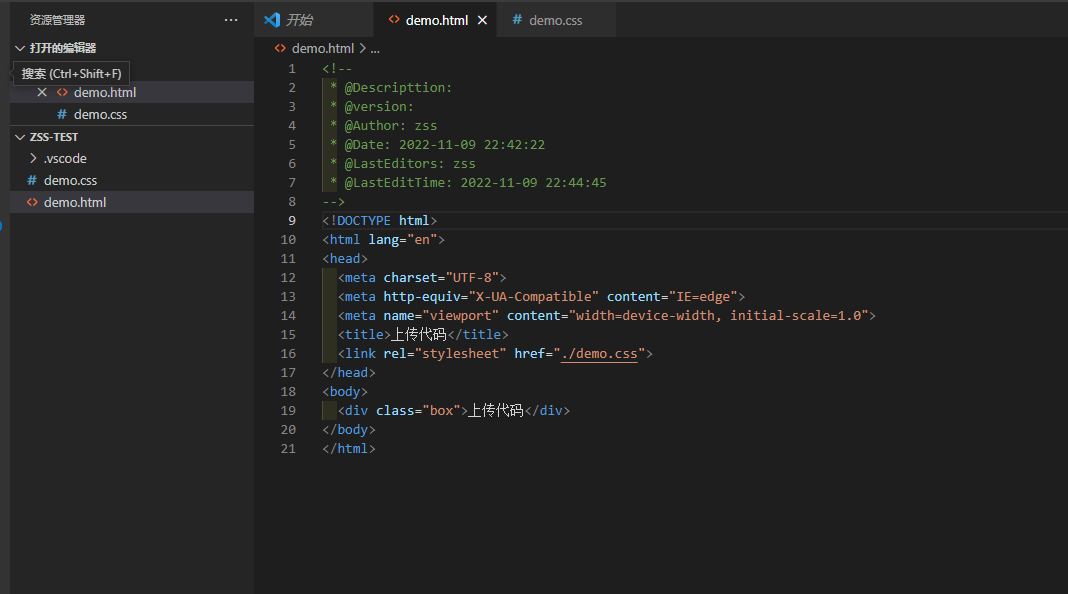
首先,我们在桌面上,创建一个项目文件夹,命名可以和我们上节创建的仓库名称一样,然后通过vscode打开我们创建的文件夹。我们可以创建一个html文件,然后新建一个html结构,打上一些文字在html中标签中。我们还可以创建css项目来给html中的标签设置样式。我们还可以创建js文件在里面。
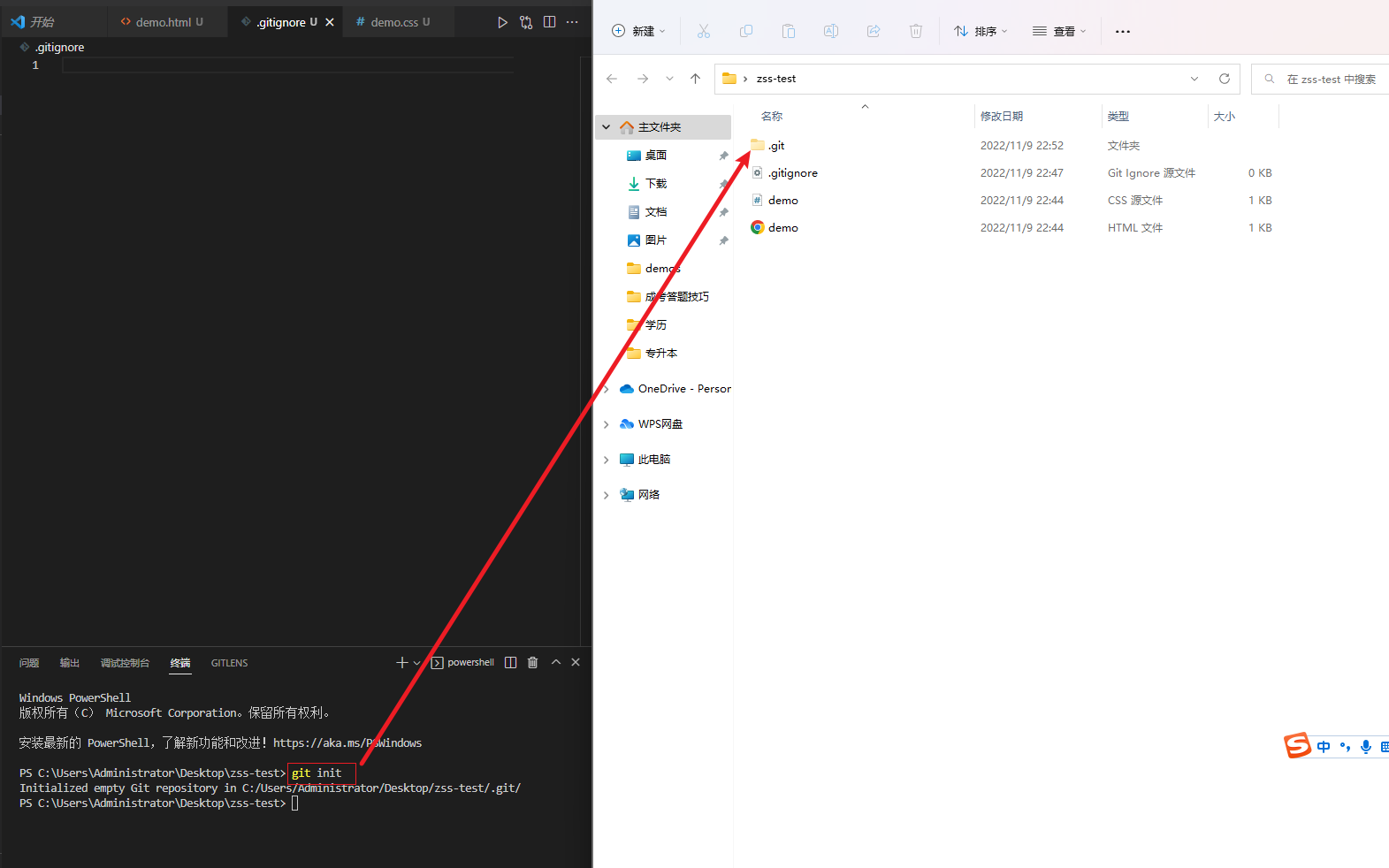
如果我们想要上传代码时,忽略一些项目文件不进行上传,我们可以新建一个.gitignore文件,当我们在里面添加我们需要忽略的文件夹后,上传代码的时候会自动进行忽略。然后我们就可以打开vscode的终端,然后输入git init进行仓库的初始化,初始化完成后,会在文件夹中生成一个.git的文件夹。如果windows电脑没有看到,打开隐藏属性的设置就可以看到了。
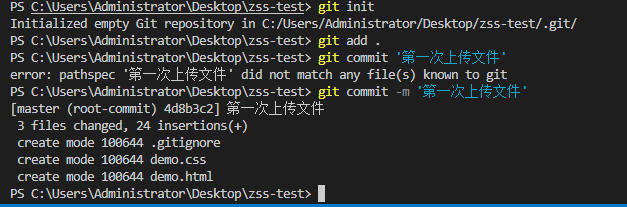
初始化仓库后,我们再输入git add .和git commit -m '第一次上传代码',里面的文字可以修改任意文字。执行完后才能后,会看到提示几个文件被改变。
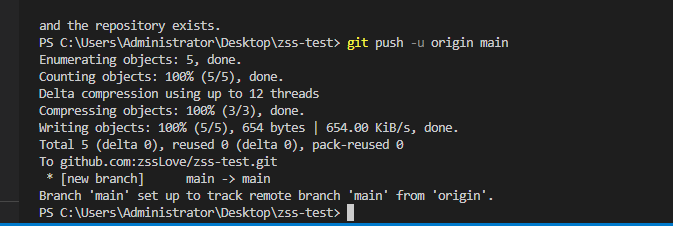
然后我们将github生成文件夹中的最后两行代码复制到命令行中git remote add origin git@github.com:zssLove/zss-test.git和git push -u origin main。输入后回车等一会就可以将代码提交成功。其中下面的done表示代码已经完成。然后我们图中显示的mian->main表示代码上传成功中,如果我们执行git push -u origin main保错的话,可能是因为我们所在的分支不对,我们用git branch -M main进行切换到这个分支。
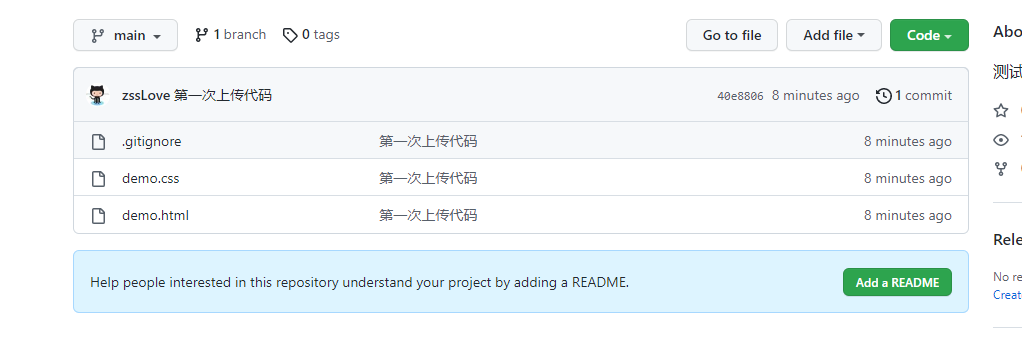
当所有工作完成后,我们回到我们的github仓库,然后就会发现我们上传的项目文件已经在仓库中了。如果第一次上传成功后,没有显示文件的话,我们可以刷新一下页面,就能看到了。还有我们提交代码时输出的信息也在下面显示出来了。
今天学习了边框的2-4的1个小结,花费了32分钟,今天主要学习了如何将本地代码上传到github的仓库中。我们将本地代码首先要进行初始化通过git init,然后将代码提交通过git add,此时我们要加一个代码上传的说明,这样我们可以知道每次上传了什么功能通过git commit,最后执行新建仓库时的两条命令,就可以将代码进行提交。代码提交不仅让我们更加容易管理代码而且多人协同以及每次更新迭代功能都有很大的帮助。

 随时随地看视频
随时随地看视频




