课程名称:Spring Cloud+ Vue前后端分离开发企业级在线视频系统
课程章节:第5章 单表管理功能前后端开发
讲师姓名:甲蛙老师
课程内容:
后端数据校验:增加后端校验工具类ValidatorUtil,增加统一异常处理,ControllerExceptionHandler,关键字:@ControllerAdvice
课程收获:
在前端校验的同时应该要对后端接口也进行校验,用户使用postman等软件对接口进行访问时,如果后端没有做校验就会出错误,所以前端校验是辅助,后端校验是核心。后端校验必不可少。
首先为了校验新建一个校验异常类,继承自RuntimeException,同时使用统一异常处理来报出来,使用@ControllerAdvice注解。
ControllerAdvice是Controller增强器,可以对Controller做统一的处理,如异常处理,数据处理等
@ControllerAdvice
public class ControllerExceptionHandler {
private static final Logger LOG = LoggerFactory.getLogger(ControllerExceptionHandler.class);
@ExceptionHandler(value = ValidatorException.class)
@ResponseBody
public ResponseDto validatorExceptionHandler(ValidatorException e) {
// return ResponseDto.error(e.getMessage());
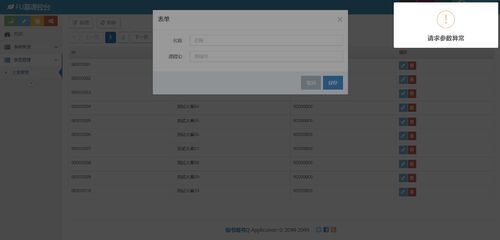
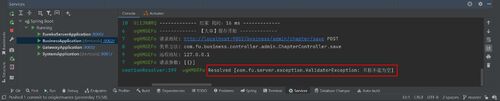
return ResponseDto.error("请求参数异常");
}
}
有时候我们的接口原本是不对外的,或者只跟特定的第三方应用做对接,这时为了内部安全,不应该把参数的校验规则暴露出去,所以需要模糊返回信息。类似登录接口应该返回“用户名或密码错误”而不是用户名不存在或密码错误(容易被探测)如果开发过程中提示“请求参数异常”,说明后端有校验拦截,而前端没有。此时应该把前端校验加上。
通过使用校验工具类完成数据校验
// 保存校验
ValidatorUtil.require(chapterDto.getName(), "名称");
ValidatorUtil.require(chapterDto.getCourseId(), "课程ID");
ValidatorUtil.length(chapterDto.getCourseId(), "课程ID", 1, 8);



 随时随地看视频
随时随地看视频