这篇文章可以入选评委评选的最佳手记吗?期待ing…
✔(15) 2-12 生命周期函数的新写法 ✔(16) 2-13 Provide,Inject,模版 Ref 的用法 ✔(17)3-2 VueCLI 的使用和单文件组件(1) X(18)3-3 VueCLI 的使用和单文件组件(2) X(19) 3-4 使用单文件组件编写 TodoList X(20)3-5 Vue-Router 路由的理解和使用(1) X(21)3-6 Vue-Router 路由的理解和使用(2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: 过程文档,按图操作即可 (2)怎么玩: 写法参考demo示例。 |
|
主要内容:----------------------good start----------------------
学习内容:
1)了解一下 Vue 的脚手架工具;
2) 认识一下 Vue 里面的单文件组件。
在真正开发大型项目的时候,实际上我们并不能通过一个这样的index点html的方式去编写一个比较大型的项目,
所以我们要学习使用 Vue 的一个工具来进行大型项目的开发,这个工具就叫做 Vue 的脚手架工具,
我把index点html先给删掉,
然后我带大家首先来去安装一下node,
因为我们在做真实 Vue 项目开发的时候,要借助 node 这样的一个环境,
然后去使用我们的脚手架开发大型的项目,所以第一步我们要先安装node,
访问链接 node.js.org/en/ ,我们到这里可以下载14.15.1这样的长时间维护的nofr版本,比较稳定的一个版本,大家可以下载下来:

如果你安装好了node的话,那么你在命令行工具里输入node杠v它会提示你node的版本:

我们使用的是 Vue3 这个版本的 Vue,所以它的脚手架要求你 node 版本必须在10.0版本以上或者至少8.0版本以上,
所以我的版本号是 12.13.0 没有什么问题,代码写注释
安装好 node 之后,我们再带大家去安装一个内容叫做npm。
其实当你安装完node之后,你本地也会和node一起去安装另外一个工具叫npm,
我们可以输入npm杠v来看一下:

我可以通过npm install nrm杠g回车,
我们安装 nrm 是干什么用的?只是为了好玩
是因为之后我们学习 Vue 的时候,要通过npm包管理工具去安装很多的依赖包,国内直接使用 npm它的镜像源有的时候比较慢,
所以我们下载包的时候可能会卡顿造成你项目运行不起来。
我们安装nrm之后,大家跟我运行一下nrm ls:

你可以看到这里面 会有很多国内的镜像源,我一般会用淘宝镜像源,它的速度会比较快一点,怎么用?

接下来要给大家介绍 Vue 脚手架工具,
首先因为你要用新版的脚手架工具,所以提前我们要确认大家现在的环境之中没有安装老版本的脚手架工具,怎么确认?
我们运行这样一个操作,
首先运行npm uninstall vue-cli-g 回车,

假如你之前在本地安装过 Vue 老版本的脚手架,
通过命令会把它删除掉,我先把老的脚手架这种工具给它删除掉。
如果你本地用 yarn 的话,你还要运行:

vue-cli 它是一个老版本的脚手架,所以你其实运行这两个命令,它的意思就是我去把老的脚手架给它删除掉。
当然如果你之前电脑上根本就没用过 Vue,这两步你是没必要执行的,如果你运行过,你就跟我一起来做一下这件事情就可以。
现在你的环境就应该是一个比较干净的环境了,我们就可以带大家去安装一下 Vue 的全新版本的脚手架工具了,我们运行:

这个命令就是帮助我们安装 Vue 的脚手架工具。
脚手架工具是什么呢?
想象一下,如果我们自己从头到尾去开发一个 Vue 的项目,
我们可能需要去使用webpack做项目的一些打包,
我们可能要自己去设计这个项目的工程目录,
脚手架工具实际上把一些 Vue 里面最佳的实践都沉淀下来了,
我们通过它可以快速的生成一个Vue 的工程,
这个工程其实写代码目录结构怎么组织,包括webpack怎么对代码进行打包,脚手架工具生成的工程里面其实都已经配置好了,
所以你可以理解成它是一个快速帮助我们搭建 Vue 工程的工具就可以。
如果你想跟我保持一致的版本号怎么办呢?你可以运行:

我们安装好脚手架工具就可以使用脚手架工具帮助我们创建一个项目了,怎么创建?
首先我们:

在桌面上面我们就可以去创建一个 Vue 的项目了,怎么创建?
安装好脚手架工具之后,我们就可以使用一个命令叫做 vue,
我们通过vue create 命令去创建一个项目,
这个项目我们给它起个名字叫做demo,回车,
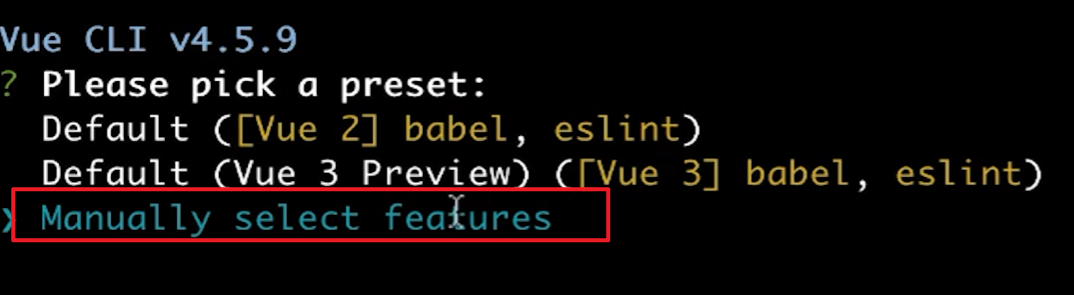
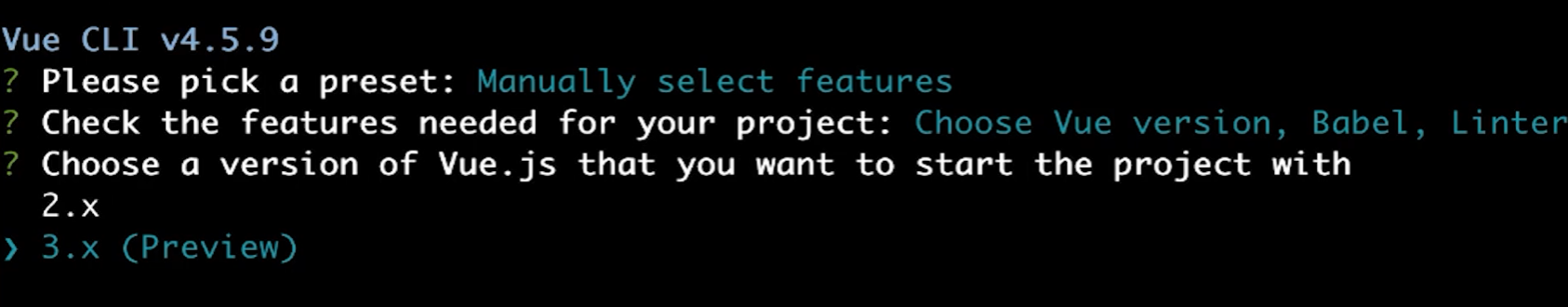
这个时候它会做一些询问,它想问你你到底 vue 项目你希望怎么创建?

它有些默认的配置,这里面我不选默认的配置,
我选 Manually select features,
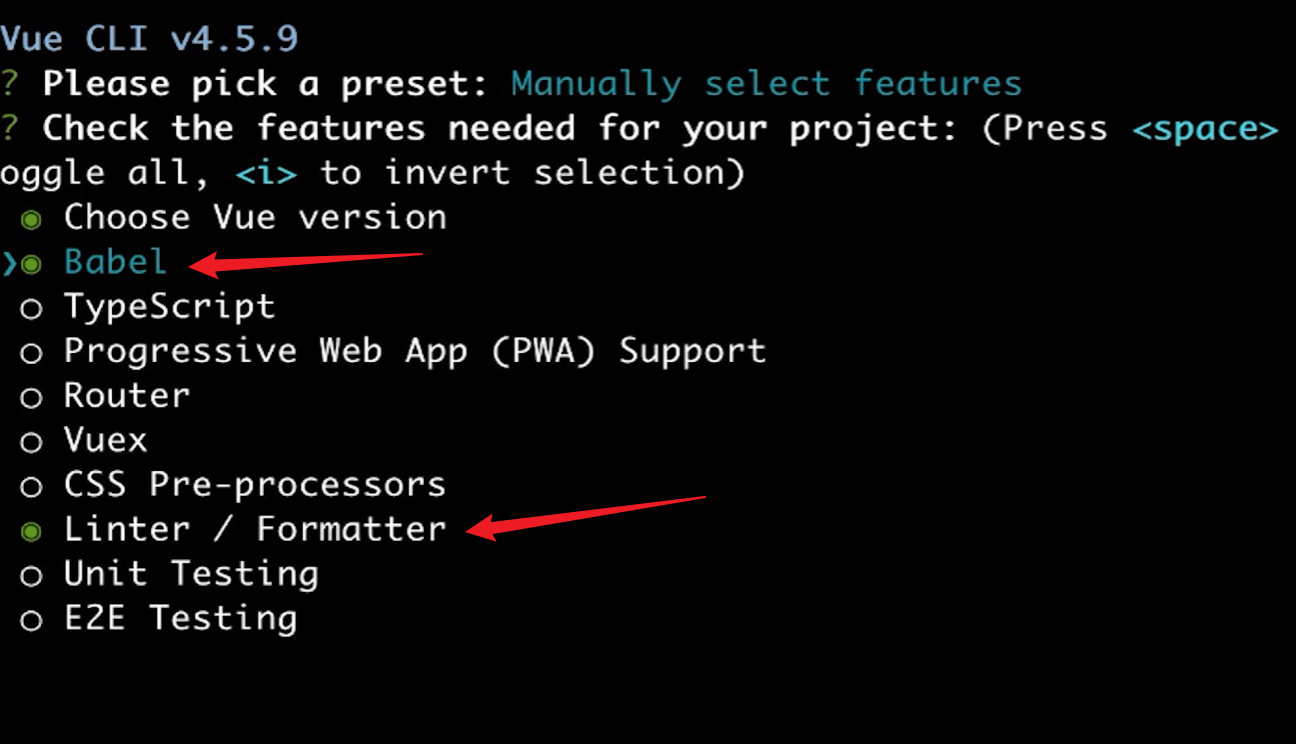
这块我们点回车之后,ta就会给我们一个列表,我们需要什么特性,我们把它勾上就行,按空格去勾选,
这块它会给你一些提示,按空格去选 你要的特性,按回车你就可以去确认。
我们选择:

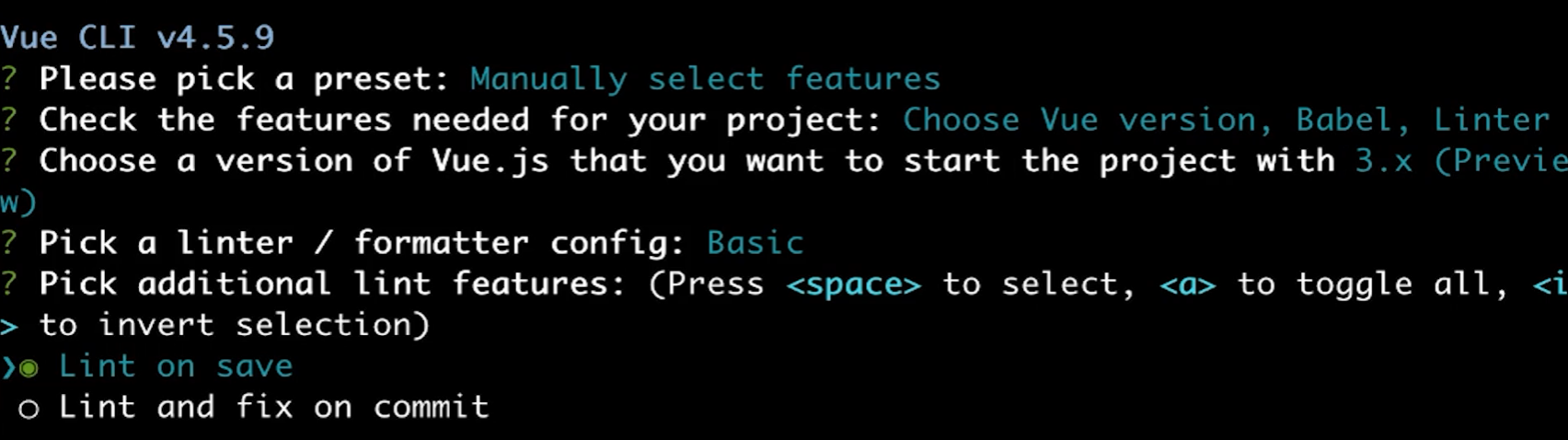
我们点回车确认之后,它会问你要的是 Vue 几的版本,我要的是3点x的版本,最新的 Vue:

然后选择:

出错的时候它给你一些禁止警告,回车,
然后ta会继续问说 Lint 做校验的时候怎么去做,每次你保存的时候,我希望ta去做一下 Lint的校验,所以我选第一个,然后点回车:

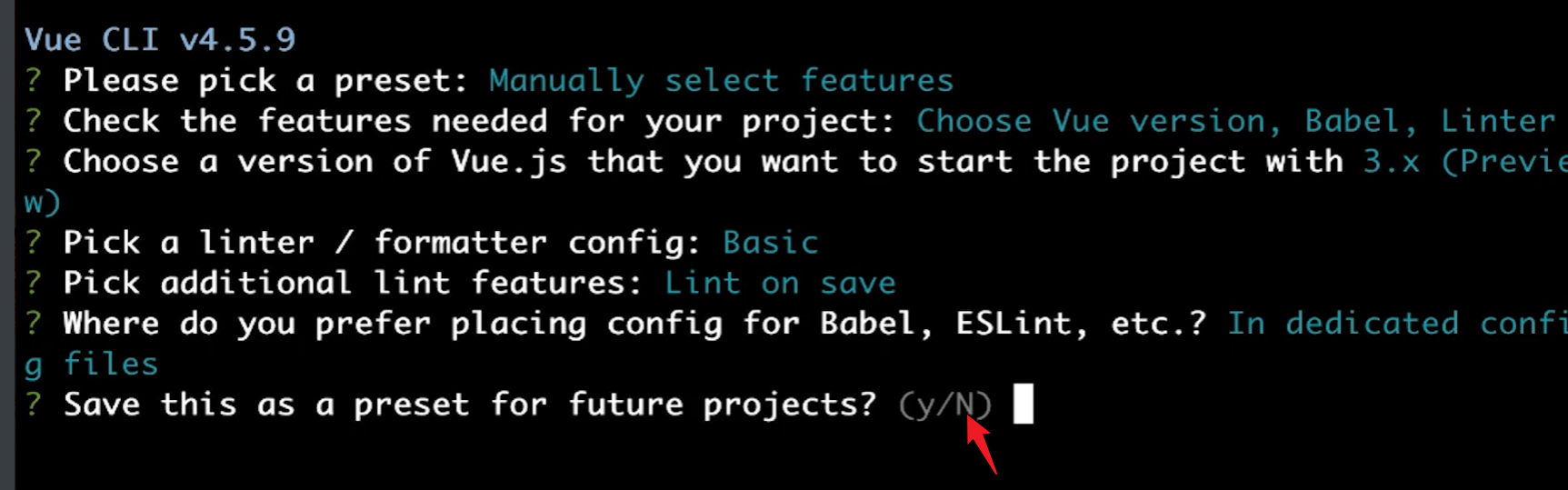
然后ta会把 配置项 放到一个单独的文件里,还是放到一个package点json里面?
我们选一个单独的文件再去点回车:

最后它会问,刚才我们创建的过程是不是要保存成一个future,后面再去使用它,我们不需要保存,继续点回车:

工程创建完成:

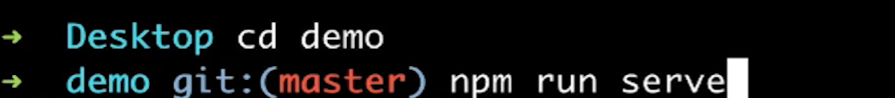
启动项目:

然后ta会告诉我们,你通过localhost的8080就可以访问到这个项目了:

效果:


 随时随地看视频
随时随地看视频





热门评论
-

只是为了好玩2022-11-10 0
查看全部评论功不唐捐,冲。