一、课程名称:前端工程师2022版
二、课程章节:ES6语法扩展-Set和Map数据结构
三、课程讲师:Alex
四、课程内容
1、Map构造函数的参数
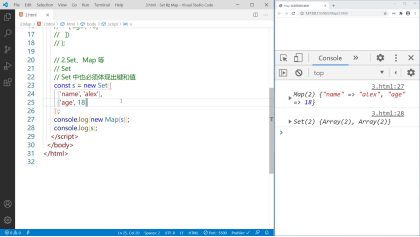
(1)二维数组(用的最多):只能传二维数组,而且必须体现出键和值
// console.log(new Map(['name','alex','age','18']));//会报错
console.log(
new Map([
["name", "alex"],
["age", 18],
])
);//Map(2) {'name' => 'alex', 'age' => 18}

(2)Set、Map等
1)Set:Set中也必须体现出键和值
const s = new Set([
["name", "alex"],
["age", 18],
]);
console.log(s);
2)Map:Map中也必须体现出键和值
const m = new Map([
["name", "alex"],
["age", 18],
]);
console.log(m); //Map(2) {'name' => 'alex', 'age' => 18}
// 复制新的Map操作
const m2 = new Map(m);
console.log(m2); //Map(2) {'name' => 'alex', 'age' => 18}
console.log(m2 === m1); //false
2、Map的注意事项
(1)判断键名是否相同的方式:基本遵循严格相等(===),例外就是NaN,Map中的NaN也是等于NaN
const m = new Map();
m.set(NaN, 1).set(NaN, 2);
console.log(m); //Map(1) {NaN => 2}
(2)什么使用Map
如果只是需要key->value的结构,或者需要字符串以外的值做键,使用Map更合适,比如Map有forEach,而对象遍历使用for in需要借助外来的,一般只有模拟现实世界的实体时,才使用对象,比如现实世界的person,有一定的语义,而Map只是单纯的键值对形式
3、Map的应用(重要)
实现数组的遍历
(1)简易版本
//简易版本
const [p1, p2, p3] = document.querySelectorAll("p");
const m = new Map([
[p1, "red"],
[p2, "green"],
[p3, "blue"]
])
// 不需要改变this指向,可以直接使用箭头函数
m.forEach((color,elem)=>{
elem.style.color = color;
})
(2)复杂版本
// 复杂版:传入对象
const m = new Map([
[p1, {
// 名称需要使用驼峰形式,这样后面才可以直接用
color:'red',
backgroundColor:'yellow',
fontSize:'40px'
}],
[p2, {
color:'green',
backgroundColor:'pink',
fontSize:'40px'
}],
[p3, {
color:'blue',
backgroundColor:'orange',
fontSize:'40px'
}]
])
m.forEach((propObj,elem)=>{
// 由于键值对的值不是Map,所以不可以使用forEach(可以更改为Map),只能使用for in
for(const p in propObj){
elem.style[p]=propObj[p];
}
})
五、课程心得
今天学习了Map的参数、注意事项和应用,Map的参数相较于Set的要求更严格一些,只能传二维数组,而且必须体现出键和值,它在实现数组遍历上还是很实用的,需要好好掌握。

 随时随地看视频
随时随地看视频




