课程名称:2小时极速入门 TypeScript
课程章节:
2-1 什么是 TypeScript
课程讲师:阿莱克斯刘
课程内容:
今天课程学习的主要知识点内容包括:
1、TypeScript 的特性;
2、JavaScript 与 TypeScript 案例实现的对比;
3、为什么要使用TypeScript;
课程收获:
通过学习老师的视频课程和同学的公开笔记,主要收获如下:
1、TypeScript 的特性
(1)类型检查
(2)避免低级错误
(3)解放劳动力
(4)帮助我们写出更高质量的代码
2、JavaScript 与 TypeScript 案例实现的对比;
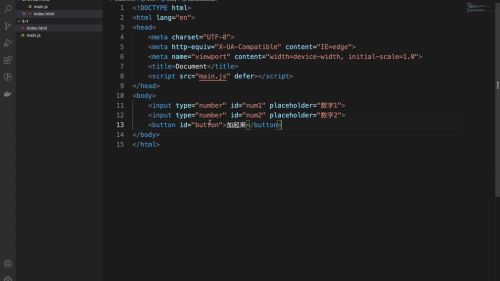
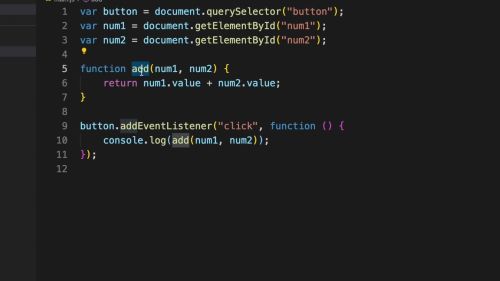
(1)JavaScript 的案例:
var button document.querySelector("button");
var num1 document.getElementById("numl");
var num2 document.getElementById("num2");
function add(num1,num2) {
return num1.value num2.value;
}
button.addEventListener("click",function ()
console.log(add(num1,num2));
)};
会造成 “10” + “5” = “105” 的古怪情况;
(2)使用 TypeScript 进行改写:
var button document.querySelector("button");
var num1 document.getElementById("num1")as HTMLInputElement;
var num2 document.getElementById("num2")as HTMLInputElement;
function add(num1:number,num2:number){
return num1 + num2;
}
button.addEventListener("click",()=>
console.log(add(+num1.value,+num2.value));
});
使用 tsc main.ts 进行编译,将 main.ts 编译成 main.js。
ts 在代码编写阶段,编译器就能辅助提前进行问题的识别,和进行相关的提示处理。
3、为什么要使用TypeScript
(1)类型推演与类型匹配
(2)开发编译时报错
(3)极大程度的避免了低级错误
(4)支特JavaScript最新特性(包含ES6\7\8)




 随时随地看视频
随时随地看视频



