1.课程名称:实战添加视图内容
课程章节:实战添加视图内容
2.课程内容:

首先在mall下创建一个目录,用来存放模块

然后把templates需要的html拿到里面


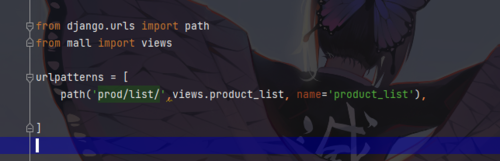
写入url
urlpatterns =[ path'prod/list/',view.product_list,name='product_name']

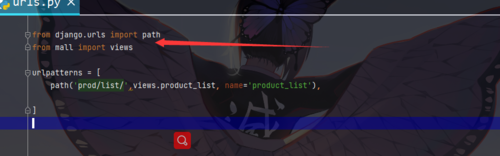
记得引用 path 和views

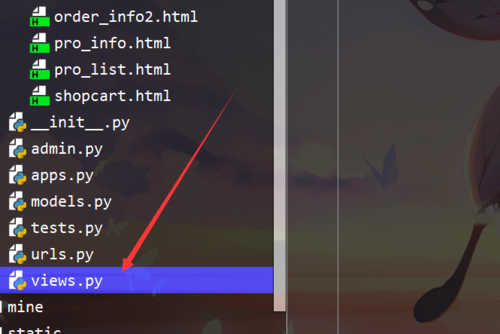
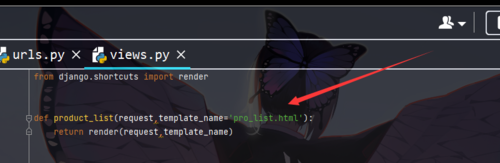
然后去写mall下的views视图的函数

引用 render
from django.shortcuts import render

让pro_list.html,在浏览器显示
def product_list(request,template_name='pro_list.html')
return reder(request,template_name)

上几节课经常使用
在主项目setting配置,不然会寻找不到模块

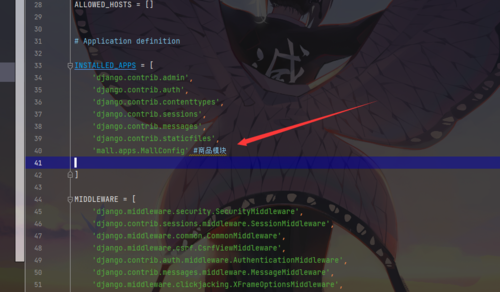
在apps下配置商品模块,这样就可以自动寻找路径了

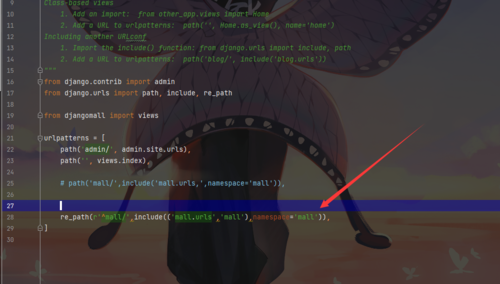
在主项目下也要配置mall的url
这是2.0版本以上的写法

测试也是可以显示出来,这里就不截图了
本节完!!

 随时随地看视频
随时随地看视频



