课程名称:react16实现订单列表及评价功能
课程章节:订单评价功能
课程讲师: 艾特老干部
课程内容:
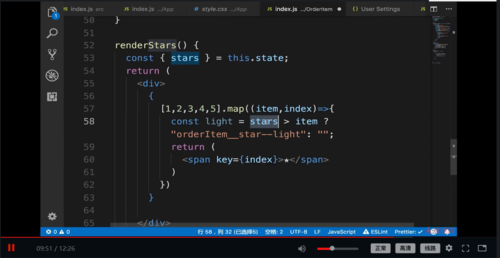
到目前为止,订单功能还没有实现评价功能,本节课就实现订单评价功能。订单评价块可以单独抽一个组件实现,也可以直接在orderItem里直接进行评价功能实现。我们现在用的是第二种方法,在orderItem中直接实现。在组件的底下新建一个renderEditArea()组件方法,然后返回编辑框和提交取消按钮。renderEditArea中会有一个五角星的打分区域,再新建一个五角星的组件方法renderStars(),返回五个五角星,五角星的颜色会有不同,所以要设置一个状态来判断显示的是什么颜色的五角星。
课程收获:
这节课的内容主要是讲订单评价功能代码编写。跟着手敲代码,实现效果。在组件中可以定义组件方法,直接使用组件方法{this.renderEditArea()}就能渲染出组件的界面效果。接下来就继续...


 随时随地看视频
随时随地看视频




