课程名称:TypeScript封装播放器组件
课程章节: 第3章 3.2 3.2
主讲老师:西门老舅
课程内容:
今天学习的内容是视频列表结构和样式的开发。
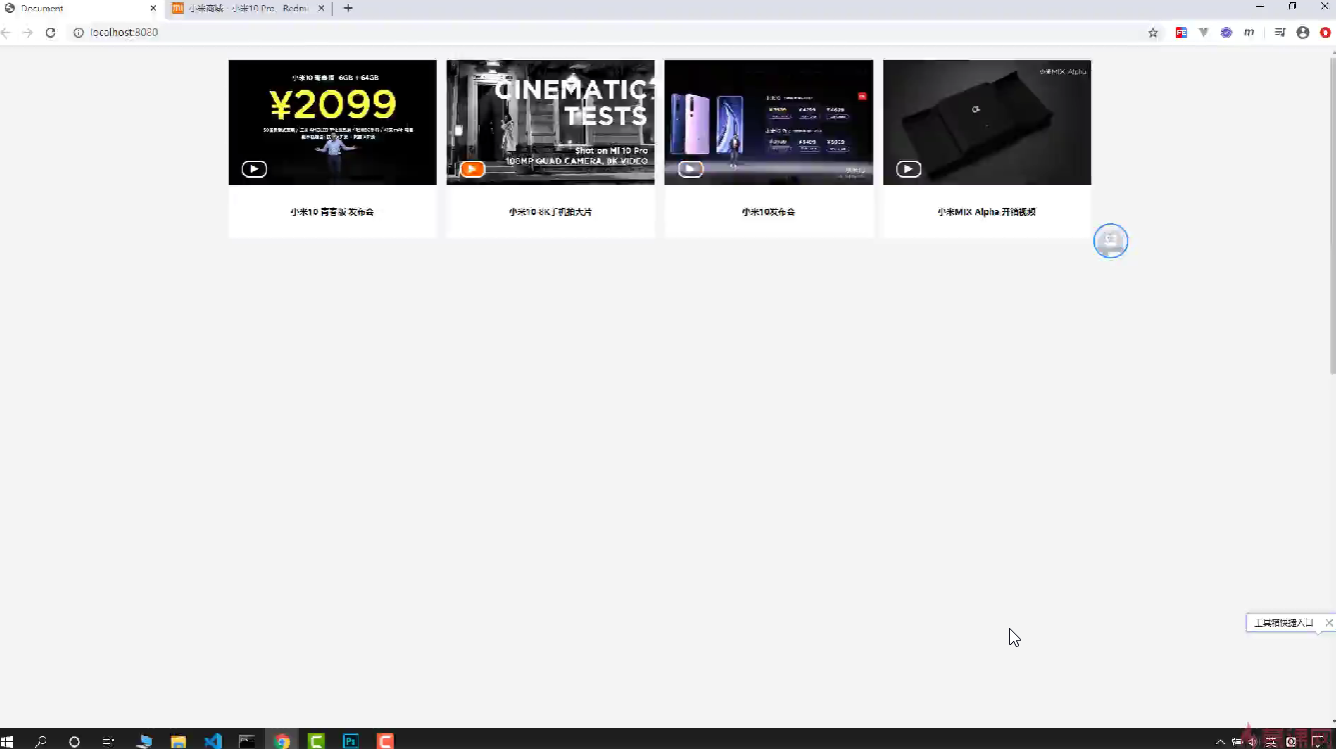
列表结构
在 index.html 中编写视频列表结构:
<div id="list">
<ul class="list-wrap">
<li>
<div>
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/96563e75833ba4563bd469dd28203b09.jpg?thumb=1&w=296&h=180&f=webp&q=90" alt="">
<i class="iconfont icon-play"></i>
</div>
<h3>小米10 青春版 发布会</h3>
</li>
</ul>
</div>
当点击某个视频时,通过自定义属性,确定用户要播放的是哪一个视频。
HTML5 的一个新特性就是使用 data- 来给标签添加自定义属性。
<ul class="list-wrap">
<li
data-url="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/7cdabcaa763392c86b944eaf4e68d6a3.mp4"
data-title="小米10 青春版 发布会">
</li>
</ul>
给视频列表项添加点击操作:
// src/index.ts
let listItem = document.querySelectorAll('#list li')
for(let i=0; i<listItem.length; i++) {
listItem[i].addEventListener('click', function(event) {
console.log(event)
let url = this.dataset.url
let title = this.dataset.title
console.log(url, DataTransferItemList)
})
}
列表样式
@import './assets/fonts/iconfont.css'
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
img {
display: block;
}
body {
height: 2000px;
background-color: #f5f5f5;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
#list {
width: 1226px;
margin: 20px auto;
}
#list .list-wrap {
width: 1240px;
}
#list .list-wrap li {
float: left;
width: 296px;
height: auto;
margin-left: 14px;
background-color: #fff;
cursor: pointer;
}
#list .list-wrap div {
position: relative;
}
#list .list-wrap img {
width: 100%;
height: 100%;
}
#list .list-wrap i {
position: absolute;
left: 20px;
bottom: 10px;
width: 32px;
height: 20px;
line-height: 20px;
border: 2px white solid;
border-radius: 8px;
font-size: 12px;
color: #fff;
text-align: center;
}
#list .list-wrap i:hover {
background-color: #ff6700;
border: 2px #ff6700 solid;
}
#list .list-wrap h3 {
font-size: 12px;
text-align: center;
padding: 30px 0;
}
课程收获
本节课学习了视频列表结构和样式的开发,主要用到了 data 自定义标签属性来传递视频地址和标题,然后使用 for 循环来实现事件的监听操作。

 随时随地看视频
随时随地看视频




