课程名称:破解JavaScript高级玩法
课程章节:第7章 如果不用vue,react框架,如何操作DOM?
主讲老师:Cloud
课程内容:
今天学习的内容包括:
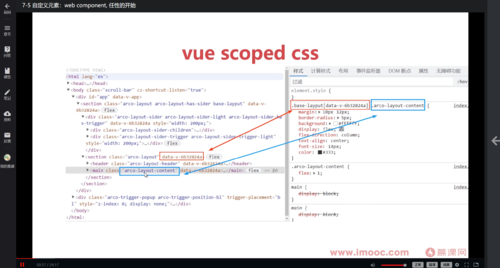
7-5 自定义元素:web component, 任性的开始——原生组件的封装效果,体验原生组件魅力。
课程收获:
两个问题
- vue slot和scoped css借鉴了谁的思想
- scoped css在vue里面的实现原理是什么
web component 使用步骤
- 编写 Web Component组件
- 注册 Web Compnent组件
- 使用
三项主要技术
- Custom elements(自定义元素)
- HTML templates (HTML模板)
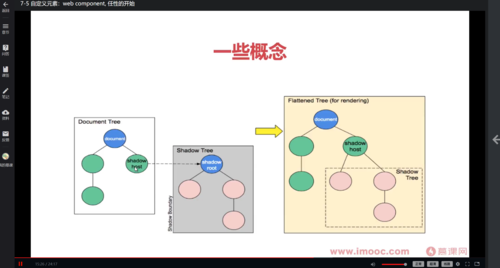
- Shadow DOM(影子DOM)
Custom Elements: 自定义元素
- 自主定制元素: 是独立的元素,它不继承其他内建的HTML元素。你可以直接把它们写成HTML标签的形式,来在页面上使用。例如 我们刚才自定义
- 自定义内置元素: 继承自基本的HTML元素。指定所需扩展的元素。使用时,需通过 is 属性指定custom element的名称
自定义内置元素
- 继承与内置的元素
- 注册的时候指定 extends的属性
- 节点用 is指定name。其必须包含一个短横线,所以 和 是合法的name, 而, <my_text>, 不行
生命周期
- connectedCallback:插入文档时
- disconnectedCallback:从文档删除时
- adoptedCallback:被移动新文档时
- attributeChangedCallback:属性变化时
插入的时候
- attributeChangedCallback
- connectedCallback
属性更新
- attributeChangedCallback
删除时
- disconnectedCallback
跨文档移动
- disconnectedCallback
- adoptedCallback
- connectedCallback
生命周期: attributeChangedCallback
- 配合observedAttributess属性一起使用,指定监听的属性
- 使用 setAttribute 方法更新属性
生命周期: connectedCallback
- 对节点的操作应位于此生命周期
- 可能被多次出发。比如删除后又添加到文档,所以disconnectedCallback可配置做清理工作。
创建节点的痛点
- 使用JS 对象模型创建节点过于复杂
- ES 字符串模板,不友好,缺乏提示等
- 复用性差
HTML templates
- 可以定义样式
- slot需要配合Shadow DOM使用
Shadow DOM的可访问性
- 影子DOM, 其内部样式不共享
- 影子DOM, 其内部元素不可以直接被访问到。
一个重要的参数 mode
const shadow = this.attachShadow({ -mode: . "closed"})
- open: shadow root元素可以从js外部访问根节点。
- closed: 拒绝从js外部访问关闭的shadow root节点。
动态创建Web Component组件节点例子
- 获取商品
- 动态创建元素节点
- 点击商品,跳转(事件)
web comopnent 的优点
- w3c Web标准
- 主流浏览器均以支持,兼容性相对较好
- 天然模块化,自带样式隔离
- 开箱即用
Web Component的前景
- 组件库
- 微前端
今天 学习了 自定义元素:web component, 任性的开始,了解了Vue等框架是基于web components实现的,体验了底层的魅力。对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~




 随时随地看视频
随时随地看视频




