课程名称:Node.js+Koa2+MySQL打造前后端分离精品项目《旧岛》
课程章节:第4章【深入浅出讲异常】异步异常与全局异常处理
视频:4-2 异常理论与异常链
课程讲师: 七月
课程内容:
这节课是异常处理的基础理论课
语法上的异常处理并不等同于异常处理的应用。
调用函数后,可能的两种结果:
没有发生异常 正确返回结果(包括返回undefind)
发生了异常,
函数设计
判断出现异常,return false 或者return null
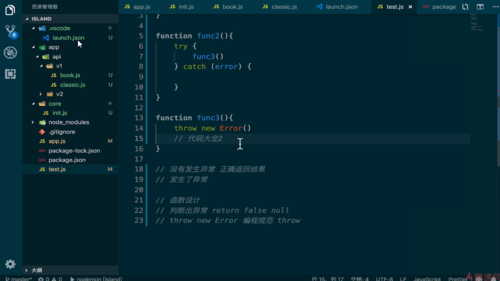
或者throw new Error
编程规范中,如果出现异常,应该throw 抛出异常
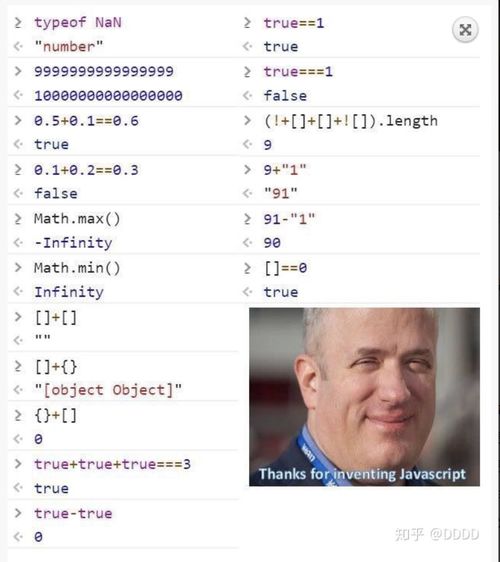
javascript搞笑图,在公司面试时可能会问到。
//版本1
function func1() {
func2()
}
function func2() {
const r = func3()
if (!r) {
}
}
function func3() {
return false
}
//func3返回false即为异常, func2用if进行判断//版本2
function func1() {
func2()
}
function func2() {
try {
func3()
} catch (error) {
}
}
function func3() {
try {
1/0
} catch (error) {
throw error
}
}console.log(func3())
function func3(){
try{
1/0
} catch (error) {
throw error
}
return 'success'
}
执行后,返回success
try中的代码没有引发异常,是javascript语言设计时的问题。
javascript中 1/0不是非法的。不会报错, 会得到 Infinity
0/a 当a未定义的时候,会出现异常//改造之后的
function func1() {
try {
func2()
} catch (error) {
throw error
}
}
function func2() {
try {
func3()
} catch (error) {
throw error
}
}
function func3() {
try{
0/a
} catch (error) {
throw error
}
return 'success'
}需要设计一个机制,监听到任何异常。
课程收获:
七月老师把这节课当做异常处理的基础理论课来讲。七月老师还介绍了一张javascript语言搞笑图。确实很搞笑。
这节课是基础,为后面更复杂的逻辑做一个铺垫。
七月老师非常注重在讲编程知识的同时,讲编程思维,讲知识和知识之间的关系。编程是实践性非常强的工作,学习知识最好的方法是放到项目中。做项目的目的不是做项目,最终要做出来自己的项目,业务承载的是编程知识。明天继续刷后边的课程。



 随时随地看视频
随时随地看视频




