课程名称:破解JavaScript高级玩法
课程章节:第7章 如果不用vue,react框架,如何操作DOM?
主讲老师:Cloud
课程内容:
今天学习的内容包括:
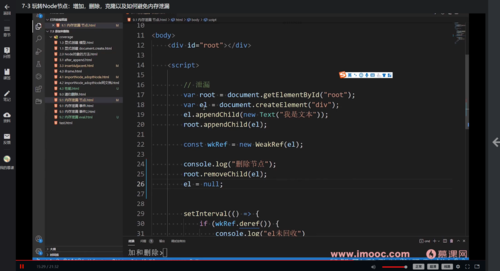
7-3 玩转Node节点:增加,删除,克隆以及如何避免内存泄漏——Node节点各种特性以及应用场景了解。
课程收获:
节点创建和挂载
- 创建了节点,未加入文档,是没有任何视觉效果的。
- 第一步:创建
- 第二步∶挂载
显式创建节点
- 对象模型直接new
- document.create系列
节点挂载
- Node API的挂载
- Element API的挂载
Node节点挂载
- appendChild:将一个节点附加到指定父节点的子节点列表的末尾
- insertBefore:在参考节点之前插入一个拥有指定父节点的子节点
- replaceChild:指定的节点替换当前节点的一个子节点,并返回被替换掉的节点
- textContent:—个节点及其后代的文本内容
Element挂载节点
- after:在该节点之后插入—组Node
- before:在该节点之后插入—组Node
- append:在节点最后——个子节点后插入—组Node
- prepend:在节点的第一个子节点之前插入一组Node
- insertAdjacentElement:将节点插入给定的—个位置
- insertAdjacentHTML:将文本解析为节点并插入到给定的位置
- insertAdjacentText:奖文本节点插入到给定的位置
- replaceChildren:将后代替换为指定节点
- replaceWith:将后代替换为指定节点集合
insertAdjacentElelment等
- insertAdjacentElement,insertAdjacentHTML,insertAdjacentText
- 参照节点是自身
- 三个方法节点一次要求是:元素,字符串,文本字符串
insertAdjacentElelment等参照位置
- 位置分为: beforebegin, afterbegin,beforeend, afterend
replaceChildren和replaceWith
- 都是全面替换子节点
- 参数是多个节点或者字符串
appendChild VS append
| 方法 | 参数 | 返回值 | 来源 |
|---|---|---|---|
| appendChild | Node节点 | Node节点 | Node.protoype |
| append | 一组要Node或DOMString对象 | void | Element.prototype |
innerHTML & innerText
- innerHTML:批量创建并生成节点。
- innerText:生成文本节点。本质是HTMLElement上的属性。
删除节点:单个
- Node.removeNode
- Element.remove
- outerHTML或者innerHTML
- Document.adoptNode
删除节点:批量
- innerHTML & outerHTML
- replaceChildren和replaceWith
- 循环删除
节点克隆
- Node.cloneNode
– 克隆节点
– 分为浅克隆和深克隆 - Document.importNode
– 从外部文档引入节点
– 可引入节点的后代节点
– 源节点被保留 - Document.adoptNode
– 从其他文档获取节点
– 节点和后代节点会从源节点删除. - Elment.innerHTML
节点克隆
- 实际上textContent和innerText也具备一定的复制能力
- 节点复制不能复制DOM2的事件,—定程度上能复制DOM0级别事件
- importNode和adoptNode在同文档内操作也生效
内存泄漏
- 全局作用域:三思而后行
- console.log ︰天降横祸
- 闭包︰拈花惹草要小心
- eval :真像个恶魔
今天 学习了 玩转Node节点:增加,删除,克隆以及如何避免内存泄漏,通过今天的学习,对Node节点的增加删除克隆有了全面的认识。对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~



 随时随地看视频
随时随地看视频



