这篇文章可以入选评委评选的最佳手记吗?期待ing…
✔(8)2-4 toRef以及context参数(1) ✔(9)2-5 toRef以及context参数(2) ✔(10)2-7使用 Composition API 开发TodoList(1) x(11)2-8使用 Composition API 开发TodoList(2) x(12)2-9 computed方法生成计算属性 x(13)2-10 watch 和 watchEffect 的使用和差异性(1) x(14)2-11 watch 和 watchEffect 的使用和差异性(2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: 使用 Vue3 提供的composition API 来去实现to do list (2)怎么玩: 写法参考demo示例。 |
|
使用 Vue3 提供的composition API 来去实现to do list。
代码示例:

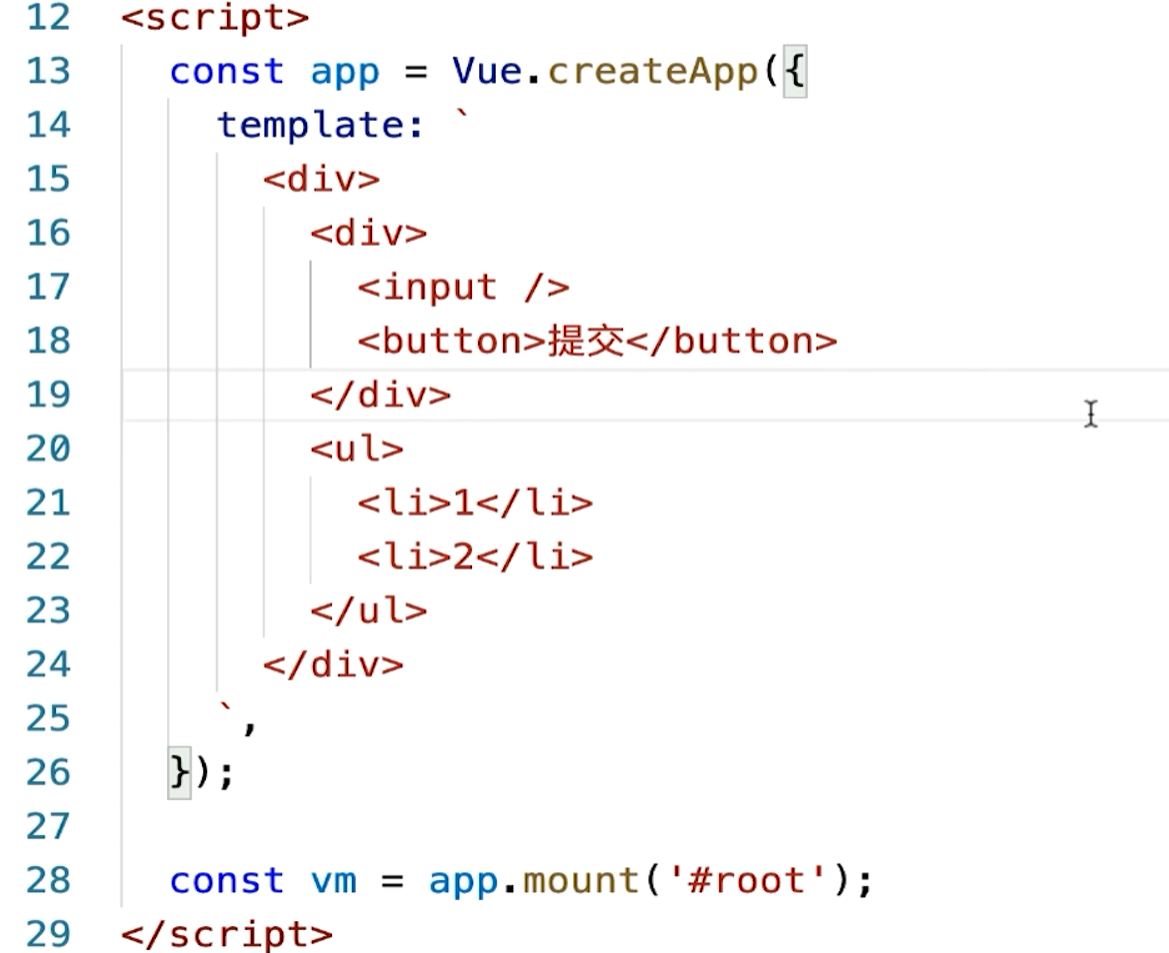
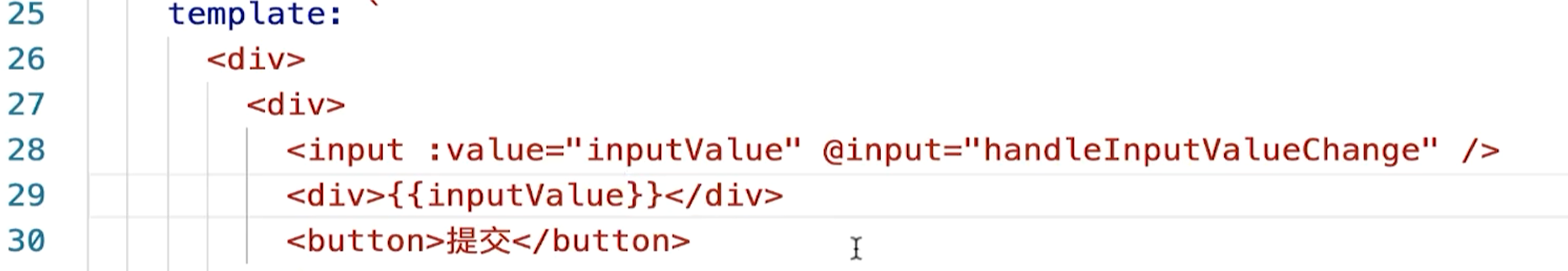
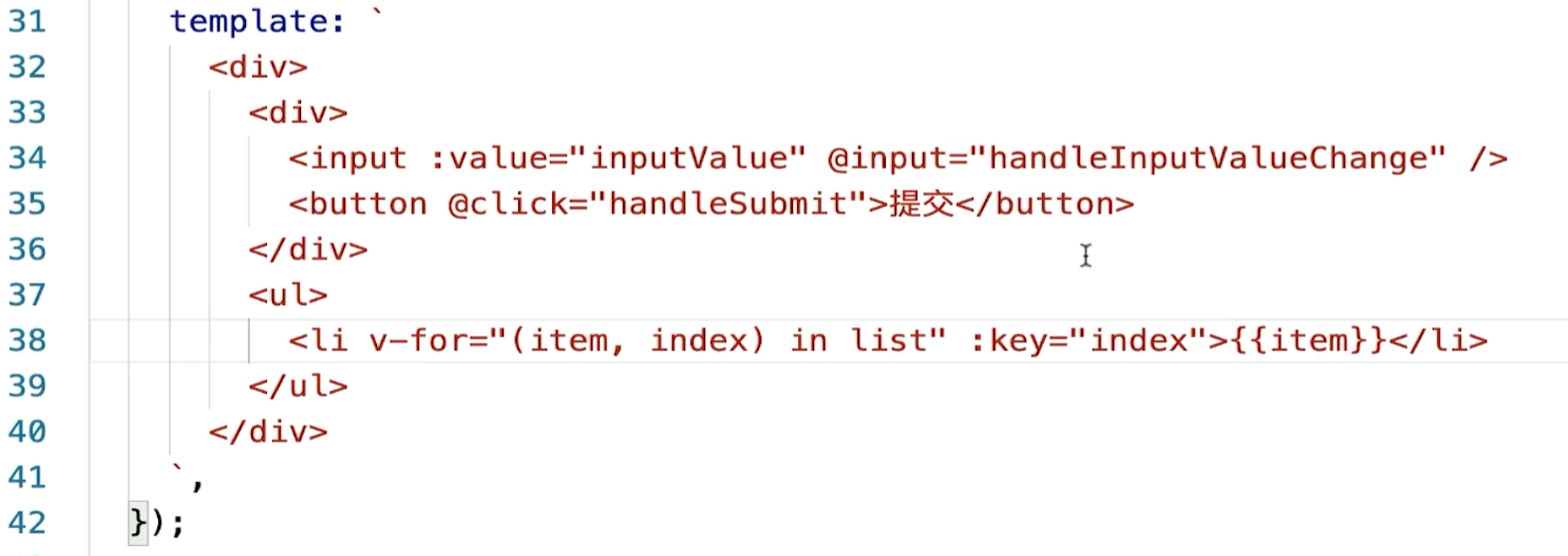
我先写一个模板,这个模板里面应该有一个 div,
然后跟一个input框,
下面再跟一个列表,列表里面我们再去加一些标签。
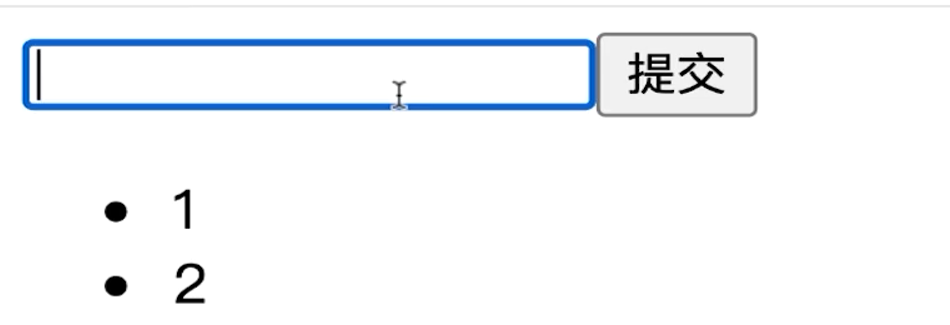
随便写两个,这块再加一个按钮,上面写一个提交,把它放到一个div里面去,这样它们会在一行,我们到页面上刷新:

我们现在要去写它的逻辑了,以前我们会想我们在data里面定义数据,
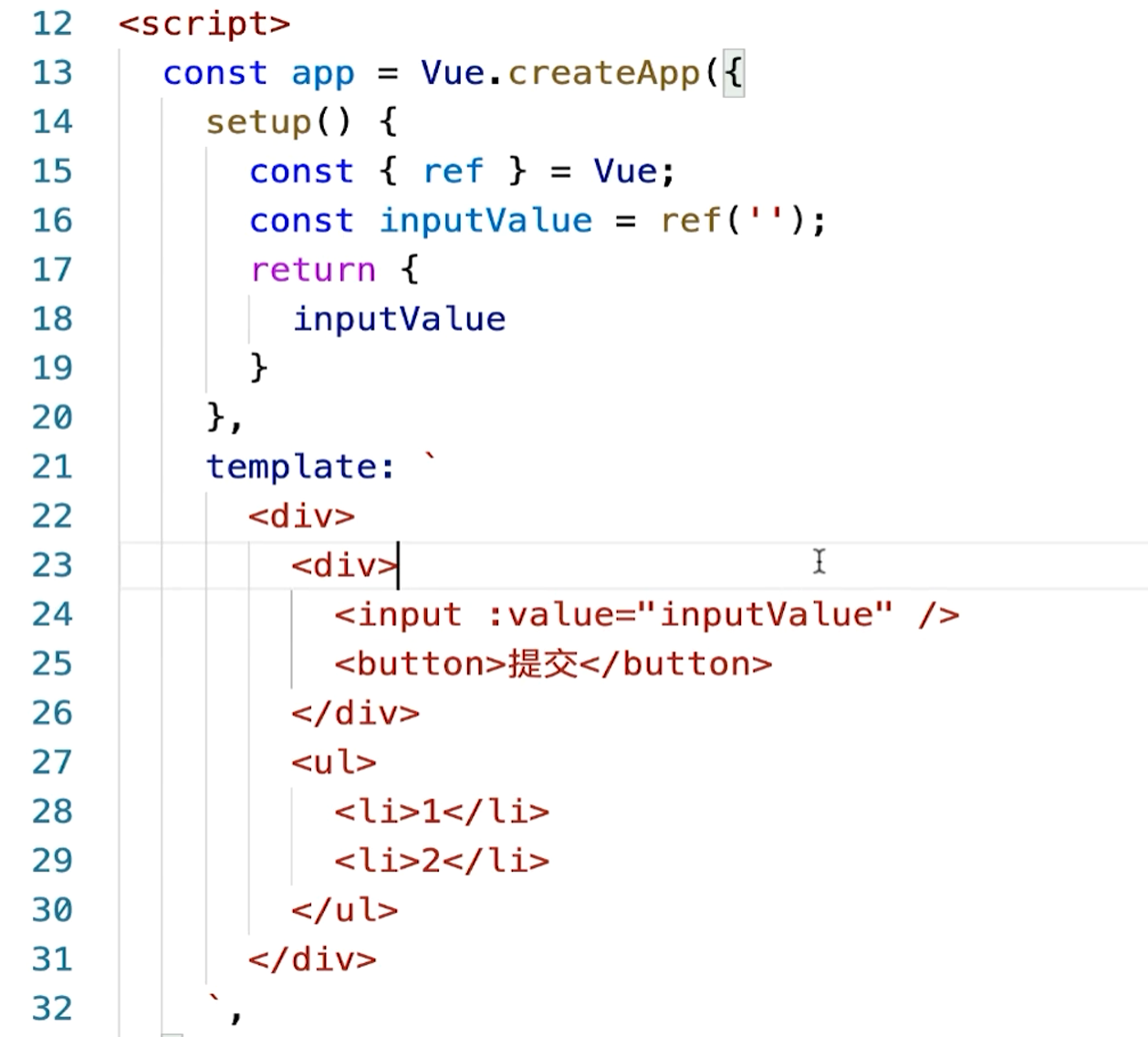
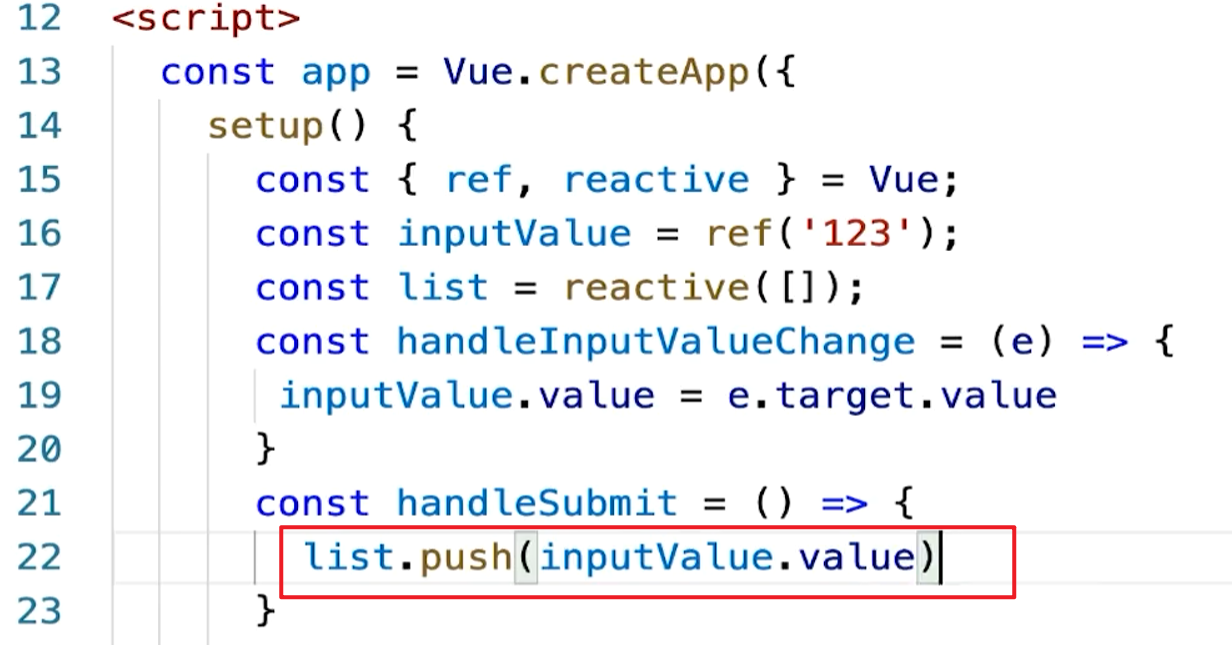
但在composition API里面我们可能就不这么写了,我们写一个 setup函数,
然后我们定一个 const,首先我们叫做一个input value,
我们inputValue 等于ref,
因为它是一个响应式的数据,所以我要const ref 等于Vue。
然后我通过 ref 去创建一个响应式的数据,它默认是空。
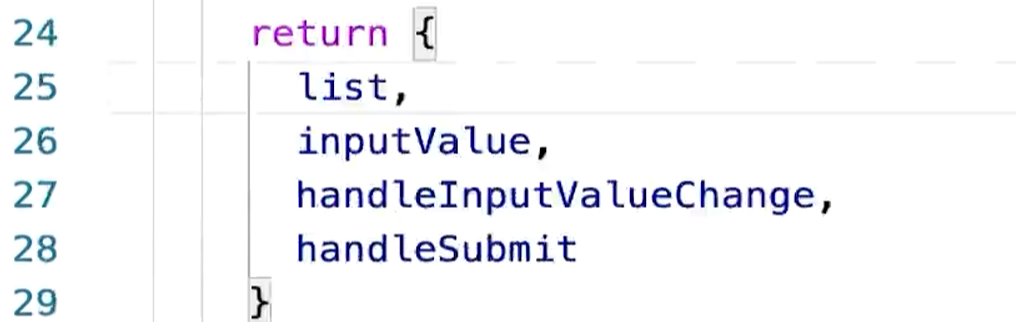
然后我把它导出去,return inputValue,它 return 在这里面我就可以用ta了。
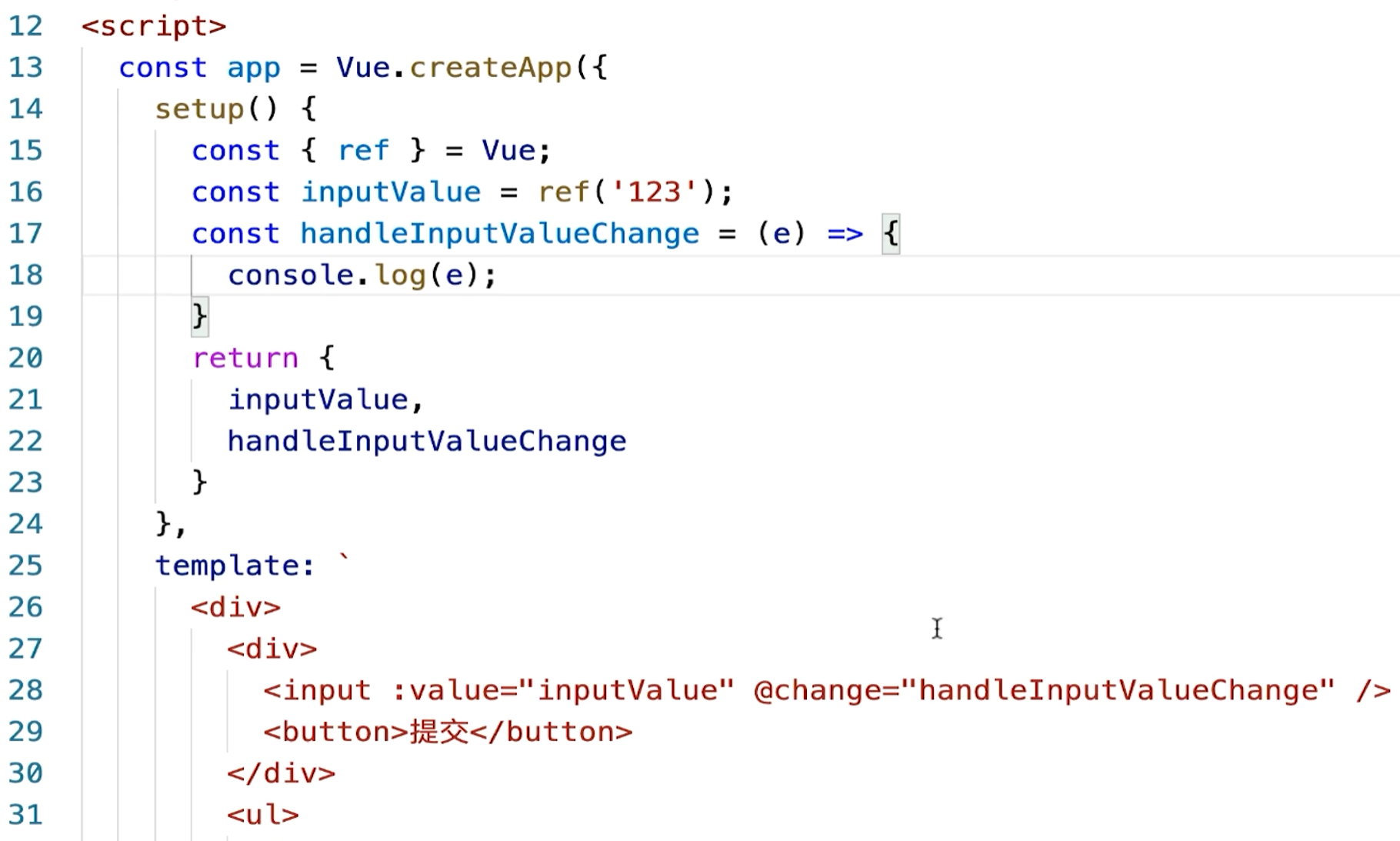
怎么去用呢?冒号value等于导出来的 inputValue:

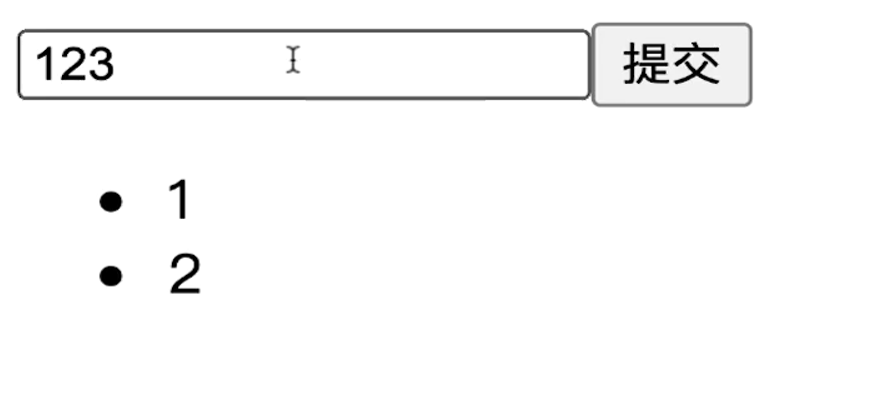
改一下初始值改成123:

当它改变的时候,@change的时候,我让它执行一个方法叫做 handleInputValueChange。
这个方法我写到哪里去?也写到这里去:

在这里我就去改变我的inputValue,当你点击的时候,我会执行setup函数返回的 handleInputValueChange 这样的一个方法,
它会得到 e,
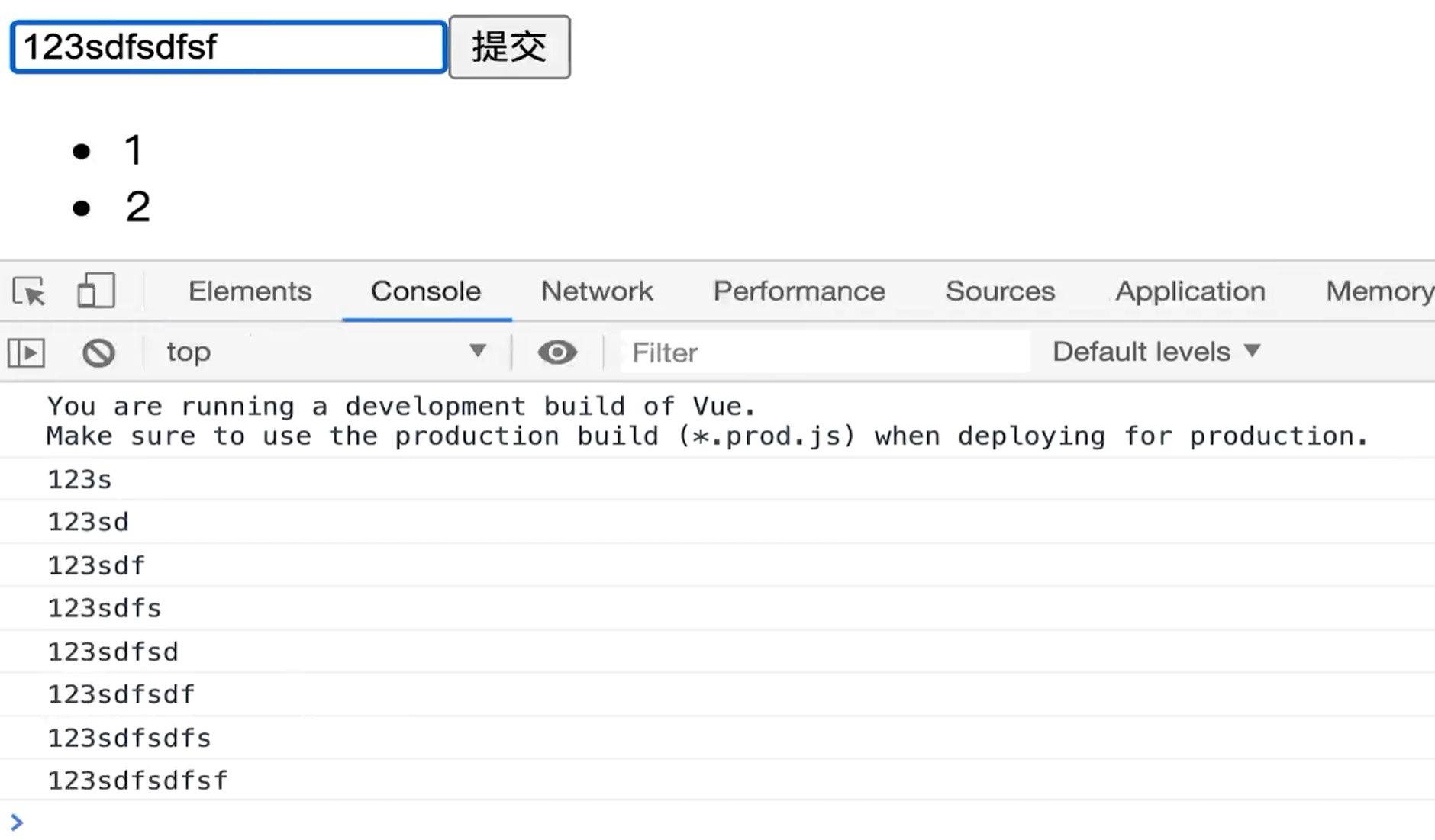
然后我们打印一下,来到控制台里面,我们去改一下,当然你发现 change的时候它不会触发,因为什么?

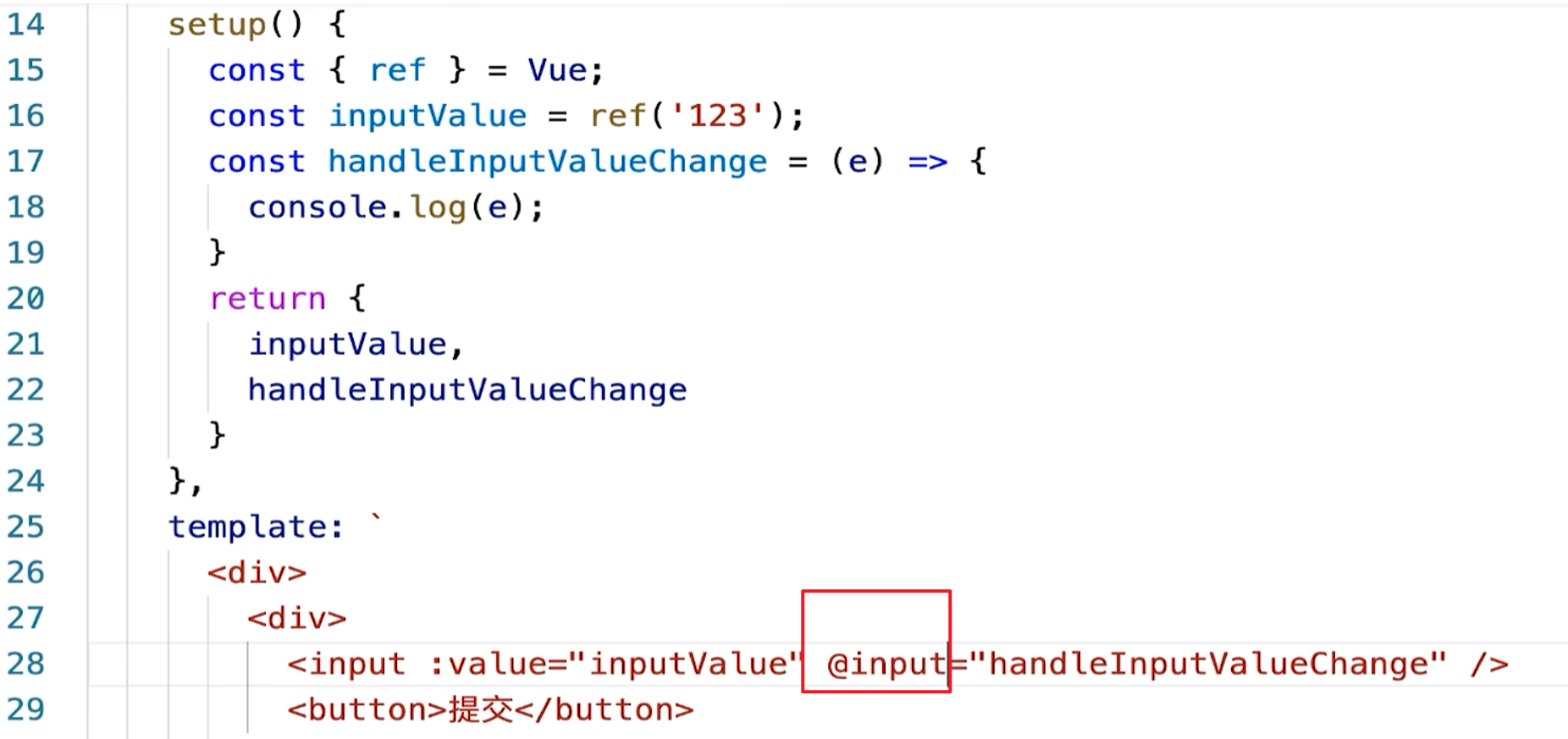
我们写一个 @input,因为ta没有 change 事件,再刷新一下:

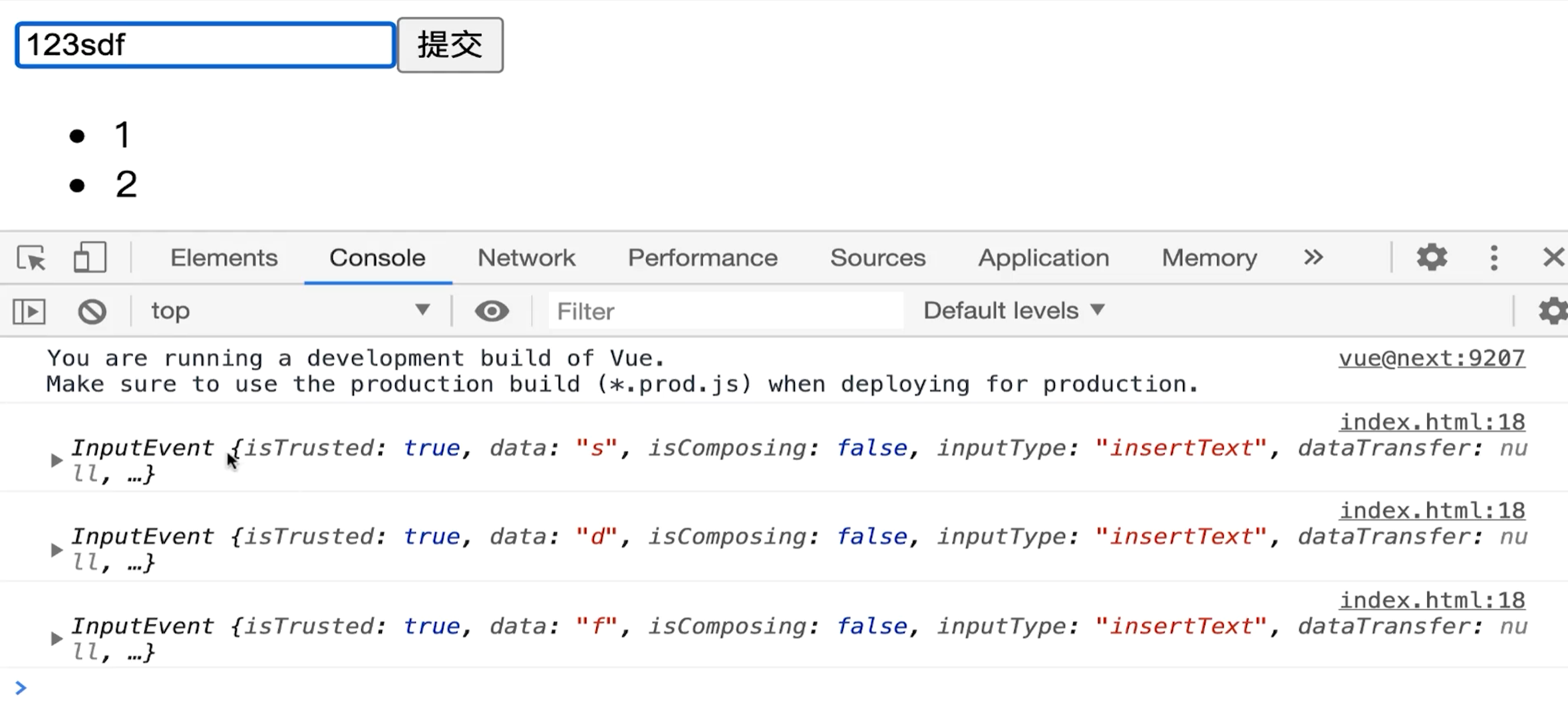
大家可以看到它会打出 e 。
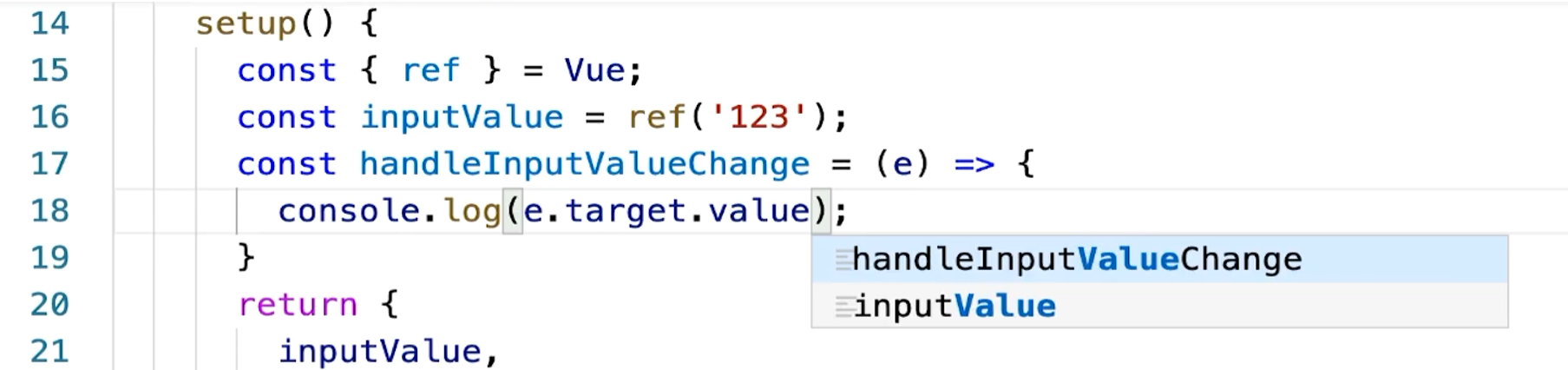
如果能打出e之后,我就可以通过e点target点value获取到它的值:

保存我们再来刷,值都可以拿到:

那拿到之后我们就可以做一个事情了,我们可以怎么做?
我可以让 inputValue点value等于e点target点value。
代码示例:

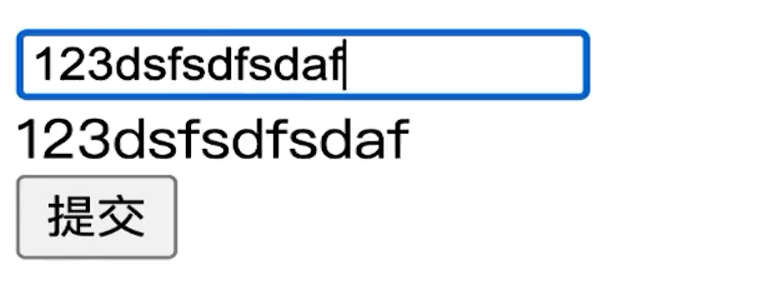
在这块input框下面我加一个 div标签,
然后在这里面我去使用 inputValue,看有没有一个双向绑定的效果,我加数据会跟着变,然后整个一个双向绑定,这块就写完了:

当你提交的时候,我是不是还要有一个提交的操作,所以我要 @click等于handleSubmit。
我这里需要定一个handleSubmit方法 等于这样的箭头函数,
submit的时候,我首先要干什么?
是不是要把我 input 框里的东西放到一个数组里,然后下面 <ul>后面要去循环,
那么我们就要定一个数组,我可以怎么定义?
const叫 list等于reactive。如果你是一个非基础类型的话,你通过reactive来定义,我这块要引入reactive:

接着我们list这个内容我希望它点push,我们往里放什么?
放当前的 inputValue点value:

然后我们到页面上刷新一下,往里点提交加内容 点提交加内容 我看不出效果,我怎么才能看出效果?
我把 list导出出去,在这里我导出:

下面这一块我就可以去循环<ul>标签:

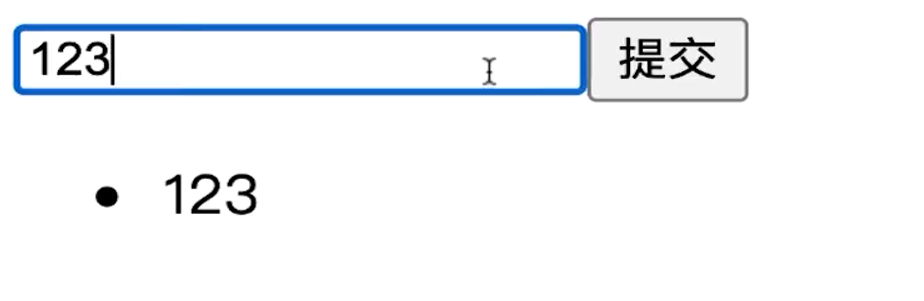
保存一下。我们到这里刷一下。123提交:

点提交没问题。
这样 to do list 我们就通过一个composition API的语法给ta写完了。

 随时随地看视频
随时随地看视频




