课程名称:react16实现订单列表及评价功能
课程章节:使用create-react-app创建项目
课程讲师: 艾特老干部
课程内容:
1、实战案例 :
1》项目结构创建 create-react-app (npm 2.5+)
使用命令npx create-react-app my-order 回车,进行项目的创建
(如何更改镜像源:npm config set regsitry 淘宝镜像路径)
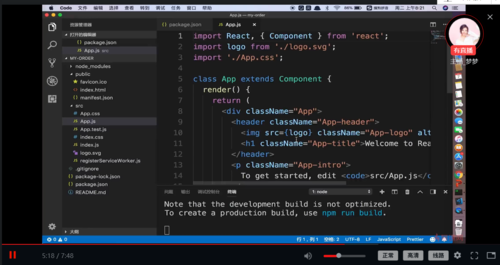
等命令执行完,整个项目就创建好了,用npm start跑一下看看有没有报错,一般这种动态创建的项目不会有什么报错的,接下来就是删除一些index.js里引用的不必要的文件,改一下app.js里的显示内容,改成hello my-order。
2》页面组件划分
3》页面组件实现
4》获取服务器数据
课程收获:
这节课的内容主要是讲如何使用create-react-app创建项目。使用create-react-app的时候,要先搭建好自己的开发环境,比如npm要2.5+以上版本,自动搭建好项目后,看项目的目录结构:package.json主要是放置了一些引用的资源,javascript等资源版本,app.js就是渲染的界面内容。接下来就开始吧


 随时随地看视频
随时随地看视频




