第一模块
课程信息
课程名称:前端工程师
课程章节:第三周 背景与渐变
课程讲师:未知
第二模块
课程内容:
背景基础知识
Background-color属性
Background-color属性 表示背景颜色
背景颜色可以用十六进制、rgb()、rgba()表示
padding区域是有背景颜色的
Background-image属性
Background-image属性 设置背景图片
图片路径写到url()中
<!--可以是相对路径,也可以是http://开头的绝对路径-->
background-image:url(images/bg1.jpg)
如果样式表是外链的,那么要书写从css出发到图片的路径,而不是从html出发
background-image:url(../images/bg1.jpg)
背景图片高级属性
background-repeat属性
background-repeat属性 设置背景的重复模式
| 值 | 意义 |
|---|---|
| repeat; | x、y均平铺(默认) |
| repeat-x; | x平铺 |
| repeat-y; | y平铺 |
| no-repeat; | 不平铺 |
例子:不平铺
background-repeat:no-repeat;
backgroung综合属性
background: white url(images/archer.png);
当插入的图片背景为透明时,使用白色进行填充可使背景变为白色
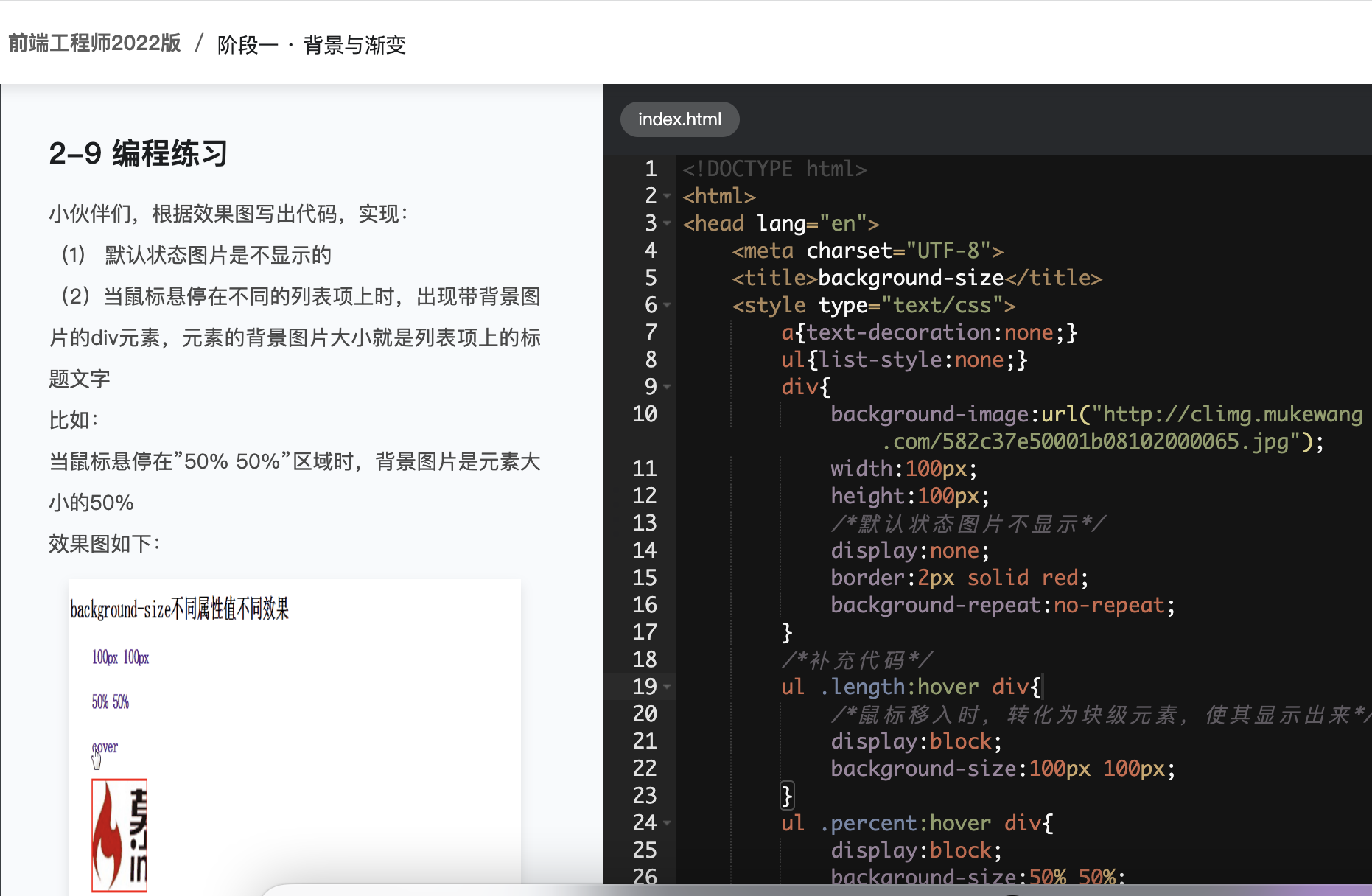
background-size属性
background-size属性 设置背景图片的尺寸 (兼容到IE9,其他属性兼容到IE6)
background-size:100px 200px; 宽度 高度
值也可以用百分数来设置,表示为盒子宽、高的百分之多少
需要等比例设置的值,写auto
contain和cover:两个特殊的background-size的值
background-size:contain;
contain表示将背景图片智能改变尺寸容纳到盒子里(我要让用户看完整我的这张图片)
background-size:cover;
cover表示将背景图片智能改变尺寸以撑满盒子(不让盒子留白)
background-clip属性
background-clip属性 设置元素的背景裁切到哪个盒子(兼容到IE9)
| 值 | 意义 |
|---|---|
| border-box | 背景延伸至边框 |
| padding-box | 背景延伸至内边(padding)不会绘制到边框处 (仅在dashed、dotted边框可察觉,此时就不会在点状线、虚线边框底下渲染) |
| content- box | 背景被裁减至内容区(此时padding区域没有背景) |
背景起源 :
background-origin:content-box;
以内容左上角开始渲染,以完整的内容出现在被裁减的内容区
background-attachment属性
background-attachment属性 决定背景图像的位置是在视口内固定,还是随着包含它的区块滚动
| 值 | 意义 |
|---|---|
| fixed | 自己滚动条不动,外部滚动条不动 |
| local | 自己滚动条动,外部滚动条动 |
| scroll | 自己滚动条不动,外部滚动条动(默认值) |
溢出的纵向内容,用滚动条显示:
overflow-y: scroll;
background-position属性
background-position属性 设置背景图片出现在盒子的什么位置
backgroung-position:100px 200px; 水平方向 垂直方向
可以用top、bottom、center、left、right描述图片出现的位置
如果仅规定了一个值,那么第二个值将是center
css精灵:
将多个小图标合并制作到一张图片上,使用backgroung-position属性单独显示其中一个,这样的技术叫做css精灵技术,也叫做css雪碧图
css精灵可以减少HTTP请求数,加快网页显示速度。
缺点:不方便测量、后期改动麻烦
background综合属性
一些常用的背景相关小属性,可以合写到一条background属性中
background:white url(images/archer.png) no-repeat center center;
背景颜色 背景图片 背景重复 背景位置
一个盒子中设置多个背景图片,用逗号分隔:
background:url(images/archer.png) no-repeat top center, url(images/archer.png) no-repeat center center, url(images/archer.png) no-repeat bottom center;
第三模块
学习收获与心得:
成功没有捷径,只有靠自己的努力和付出才能取得胜利
第四模块
学习完毕截图:




 随时随地看视频
随时随地看视频



