一、课程名称:前端工程师2022版
二、课程章节:ES6基础入门-解构函数(1-1 课程简介-慕课网体系课 (imooc.com))
三、课程讲师:Alex
四、课程内容:
(一)认识解构赋值
// 从前获取数组的项使用下标获得
const arr = [1,2,3];
const a = arr[0];
const b = arr[1];
const c = arr[2];
console.log(a,b,c); //1 2 3
// 现在
const [a,b,c] = [1,2,3];
console.log(a,b,c); //1 2 3
(2)什么是解构赋值
概念:解析某一数据的结构,将我们想要的东西提取出来,赋值给变量或常量
(二)数组的解构赋值
1、原理(重点)
(1)模式(结构)匹配:即左边是数组,右边也应该是数组:[]=[1,2,3]
(2)索引值相同的完成赋值[a,b,c]=[1,2,3],,最后记得加上const等,如果不想取,可以使用空格逗号隔开,如[a,,b]=[1,2,3],可以取出a=1,b=3
const [a,[,,b],c]=[1,[2,4,5],3];
console.log(a,b,c); //1 5 3
2、默认值
(1)默认值的基本用法
1)当数组取不到值的时候,会默认显示undefined,如const [a,b]=[];其实等同于const [a,b]=[undefined,undefined];
2)使用默认值就是在最开始设置的时候就设置好如果取不到值的默认值,如const [a=1,b=2]=[];最后会输出a的值为1,b的值为2
(2)默认值的生效条件
只有当一个数组成员严格等于(===)undefined时,对应的默认值才会生效
const [a=1,b=2]=[3,0]; //a=3,b=0
const [a=1,b=2]=[3,null]; //a=3,b=null
const [a=1,b=2]=[3]; //a=3,b=2
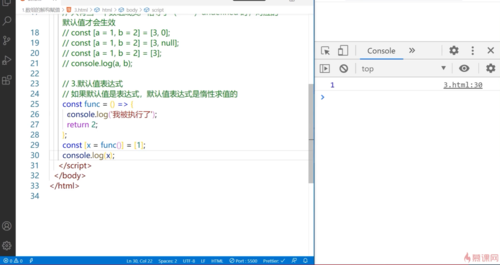
(3)默认表达式
如果默认值时表达式,默认值表达式时惰性求值的,即用得到才执行,用不到就不执行

3、数组解构赋值的应用
(1)常见的类数组的解构赋值
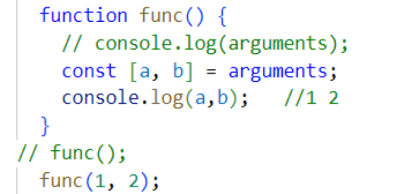
1)arguments:在函数中使用arguments,传入参数,可以实现赋值:如 const [a, b] = arguments;

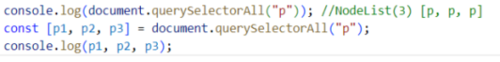
2)NodeList:类似数组的结构,通过选择器得到的元素数组可以使用这一类数组的特性进行赋值:const [p1, p2, p3] = document.querySelectorAll("p");

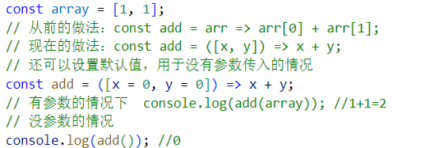
(2)函数参数的解构赋值:const add = ([x, y]) => x + y;

(3)交换变量的值:[x, y] = [y, x]; 左边放现在的,右边放最终想要达成的,等号右边会先将值求出来[x,y]=[2,1]

五、课程收获
今天开启了解构函数的相关知识的学习,解构函数也是让代码更加优化的方法,它的应用非常实用,简化了以前很多的步骤,期待后面对象的解构赋值。

 随时随地看视频
随时随地看视频




