课程名称:JavaScript进阶篇
课程章节:第2章 你要懂的规则(JS基础语法)
主讲老师:慕课官方号
课程内容:
今天学习的内容包括:
比较操作符 逻辑与操作符 逻辑或操作符 逻辑非操作符 编程练习
课程收获:
比较操作符
数学考试成绩中,小明考了90分,小红考了95分,问谁考的分数高? 答: 因为“95 > 90”,所以小红考试成绩高。
其中大于号">" 就是比较操作符,小红考试成绩和小明考试成绩就是操作数,并且是两个操作数。
也就是说两个操作数通过比较操作符进行比较,得到值为真(true)和假(false)。
在JavaScript中,这样的比较操作符有很多,这些操作符的含义如下:
例子:
var a = 5;//定义a变量,赋值为5
var b = 9; //定义b变量,赋值为9
document.write (a<b); //a小于b的值吗? 结果是真(true)
document.write (a>=b); //a大于或等于b的值吗? 结果是假(false)
document.write (a!=b); //a不等于b的值吗? 结果是真(true)
document.write (a==b); //a等于b的值吗? 结果是假(false)
逻辑与操作符
数学里面的“a>b”,在JavaScript中还表示为a>b;数学中的“b大于a,b小于c”是“a<b<c”,那么在JavaScript中可以用&&表示,如下:
b>a && b<c //“&&”是并且的意思, 读法"b大于a"并且" b小于c "
好比我们参加高考时,在进入考场前,必须出示准考证和身份证,两者缺一不可,否则不能参加考试,表示如下:
if(有准考证 &&有身份证) { 进行考场考试 }
“&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。
逻辑与操作符值表:
注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。
逻辑或操作符
"||"逻辑或操作符,相当于生活中的“或者”,当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”。
例如:本周我们计划出游,可是周一至周五工作,所以周六或者周日哪天去都可以。即两天中只要有一天有空,就可以出游了。
var a=3; var b=5; var c; c=b>a ||a>b; //b>a是true,a>b是false,c是true
逻辑或操作符值表:

注意: 如果A为真,A || B为真,不会在执行B; 反之,如果A为假,要由 B 的值来决定 A || B 的值。
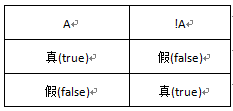
逻辑非操作符
"!"是逻辑非操作符,也就是"不是"的意思,非真即假,非假即真。好比小华今天买了一个杯子,小明说:"杯子是白色的",小亮说:“杯子是红色的”,小华说:"小明说的不是真话,小亮说的不是假话"。猜猜小华买的什么颜色的杯子,答案:红色杯子。
逻辑非操作符值表:
今天学习了比较操作符,逻辑与操作符,逻辑或操作符,逻辑非操作符,收获的知识满满,希望能够一直坚持下去!

 随时随地看视频
随时随地看视频




