课程名称:Javascript入门篇
章节名称:全篇
讲师姓名:慕课官方号
课程内容:本篇介绍了JS基础内容,包括JS标签、引用方式、注释、变量、条件语句、函数定义与调用、常用交互语句、DOM操作等
学习心得:
<script type="text/javascript">code...</script>
text:该标签内的代码是文本类型
javascript:文本内容是JS代码
引用JS代码方式
1.直接将<script>标签写在HTML代码的<head>标签内
// 放在<head>中时浏览器先解析JS代码,后解析页面其余部分内容,适用于面向页面初始化工作的JS代码
2.直接将<script>标签写在HTML代码的<body>标签内
// 放在<body>中时浏览器读取到该段代码时才执行
3.将<script>标签内容单独置于一个.js文件中(不含标签名),再在HTML代码中引用:<script src="a.js"></script>
注释
1.单行注释: //...
2.多行注释: /*...*/
变量
1.定义:
var a;
// 规则:由字母、_、$、数字(不能打头)组成,不可使用关键字
// 关键字:break、delete、if、this、while、case、do、in、throw、with、catch、else、instanceof、try、continue、finally、new、typeof、for、return
2.赋值:
a="javascript";
条件
if(条件)
{code...}
else if(条件)
{code...}
else
{code...}
函数
1.定义:
function func()
{code...}
1.调用:
func()
// 一般在HTML标签的事件中进行调用
常用交互语句
1.document.write():向页面中输出内容,参数可以是字符串、变量、HTML代码、空格( )
2.alert():含“确定”按钮的消息弹窗
3.confirm():含“确定”、“取消”的消息弹窗,根据选择返回true/false值
// var sign = confirm("确定吗?");
3.prompt(str1, str2):含输入框(str2为默认输入值)、“确定”、“取消”的消息弹窗,点击“确定”返回输入内容,点击“取消”返回null
// var name = prompt("你的名字?");
4.window.open(url, WindowName, size):打开一个新窗口,参数为页面URL、窗口名称、窗口尺寸
/*
[ 窗口名称中一些关键字 ]
_top:在当前窗口上部显示新页面
_blank:另起一个新窗口显示页面
_self:在当前窗口显示新页面
[ 窗口尺寸中一些参数,全部以一对引号包裹 ]
top:距离屏幕顶部像素数
left:距离屏幕左端像素数
width:窗口宽度
height:窗口高度
menubar:窗口有无菜单
toolbar:窗口有无工具条
scrollbar:窗口有无滚动条
status:窗口有无状态栏
*/
DOM
DOM是JS用于访问与处理HTML代码的标准,核心思想是将HTML文档看做具有内容、样式、属性的元素节点树
1.document.getElementById(id):获取指定id的元素对象
// 这个对象就是一个Object
2.Object.innerHTML:访问、修改元素对象的内容(内部的文本、HTML代码等)
// obj.innerHTML="Hi<br/>Bob";
3.Object.style.attr:访问、修改元素对象的样式
// obj.style.backgroundColor="blue";
// 其他样式如:width height color font fontFamily fontSize display(none:隐藏 block:显示)
4.Object.className:访问、修改元素对象的属性
// 如已经定义了一个名为c的样式.c,则obj.className="c"即可为元素增加c样式

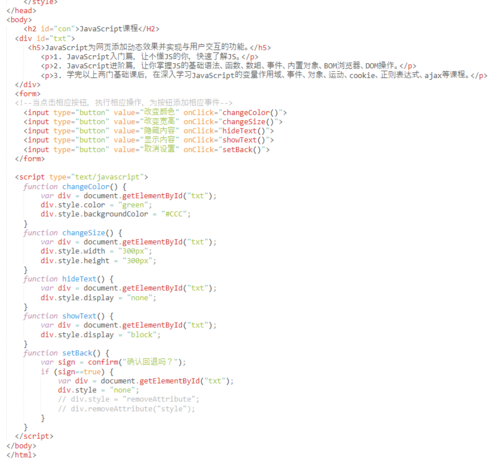
课堂代码实现

课后自行代码实现

 随时随地看视频
随时随地看视频




