课程名称:JavaScript入门篇
课程章节:注释很重要、什么是变量
课程讲师:慕课官方号
课程内容:
JS代码中的注释
单行注释和多行注释// 这是单行注释 /* 这是多行注释 */
JS定义变量
js的变量命名区分大小写,例如:
mychar和myChar是两个变量
- 变量的命名规则
- 可以使用字母、数字、下划线(KaTeX parse error: Expected 'EOF', got '、' at position 2: )、̲美元符号()的组合,但不能由数字开头
- 不可以使用js关键词和js保留字
// 声明变量 -> var 变量名; var name; // 赋值 name = 'cat'; // 同时初始化并赋值多个变量 var name = 'cat', age=5; /* 在ES6中新增了let和const用来声明变量和常量,它们和var的区别在于作用域 */
DOM
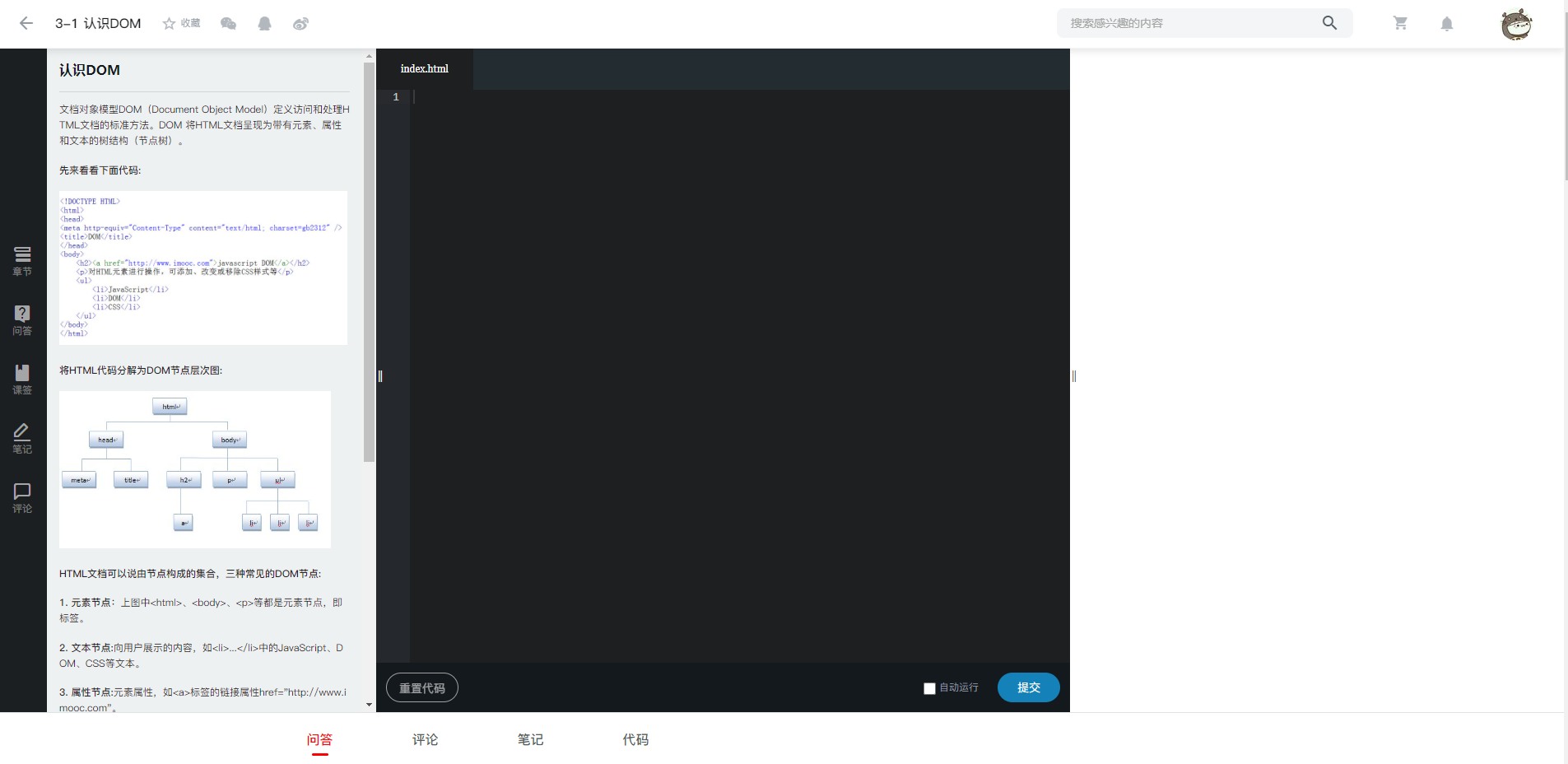
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。
DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
三种常见的DOM节点
- 元素节点:如<html>、<body>、<p>等都是元素节点,即标签。
- 文本节点:向用户展示的内容,如<li>…</li>中文本。
- 属性节点:元素属性,如<a>标签的链接属性href=“http://www.imooc.com”。
课程收货
通过这次学习,我学习到了更多的基础内容,弹窗alert、confirm、prompt这些内容我认为比较基础,没有提现在笔记中,但通过慕课网的教学我已经了解到了他们的区别,另外简单的学习了DOM的概念,为以后使用JS操作HTML打下基础


 随时随地看视频
随时随地看视频



