第一模块:课程名称:直面JavaScript中的30个疑难杂症 ;章节:2-1~2-3;讲师名称:公明2020
第二模块,第三模块:
JS中的数据类型:
原始type:undefined,null,boolean,number,string
引用type:object
typeOf和instanceOf的不同之处?
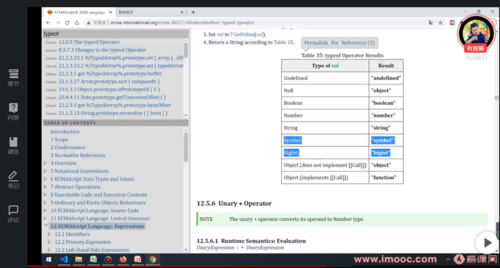
typeOf检测会返回的是对应的数据类型
console.log(typeOf(123)) //number
console.log(typeOf('123')) //string
console.log(typeOf(true)) // boolean
console.log(typeOf(undefined)) //undefined
console.log(typeOf([])) // object
console.log(typeOf({})) //object
console.log(typeOf(function(){})) //function
console.log(typeOf(Array)) // function为什么不是object
// typeOf 引用类型 object:object function
// object 定义了一个[[call]]:function object
// typeOf 少null 多function object
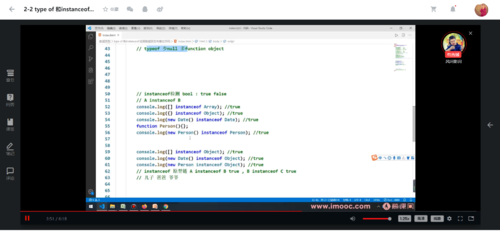
// instanceOf检测(返回boolean类型的值)
// A instanceof B // A对象是否是B实例化出来的
console.log([] instanceof(Arrary)) // true
console.log(new Date() instanceof(object)) // true
总结:typeOf返回值是一个字符串,此字符串说明运算数的类型;
instanceof是用来判断A是否为B的实例对象,检测的为原型3.数据的存储形式-堆栈。那么什么是堆,什么是栈呢?
栈:计算机为原始类型开辟的一块内存空间
堆:计算机为引用类型开辟的一块内存空间
var a='慕课网';
var b=a;
b='慕课网2';
console.log(a,b);// 慕课网 慕课网2
var x={key:1};
var f=x;
d.key=4;
console.log(f,d); // 4 4
// f就相当于引用了x的一个地址,然后当地址指向的值发生变化原始值就会变第四模块:



 随时随地看视频
随时随地看视频



