
4-2字体图标iconfont的使用及_上传



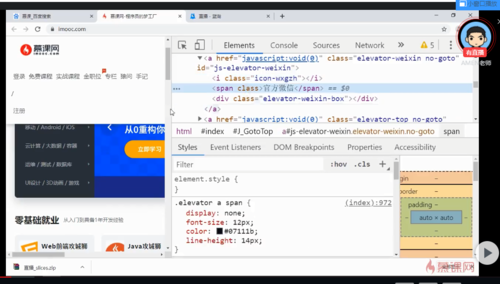
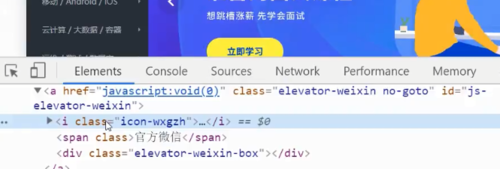
从慕课网的图标讲解——点击右键,点击检查按钮。


icon的优势就是减少请求的时间,如同前面所述的一张图片比多张图片请求时间少。
另外如果是太大的图片还是要引用的图片,就是前面所说的PNG24的图片。


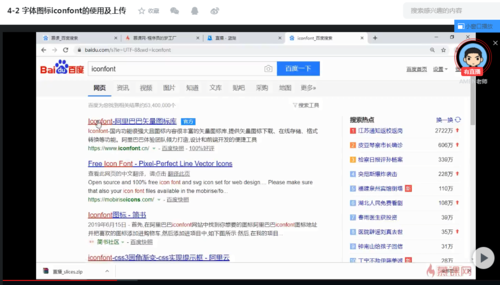
登录iconfond的网站,去百度搜索,就可以如上图。
右上角是要登录的过程。
。
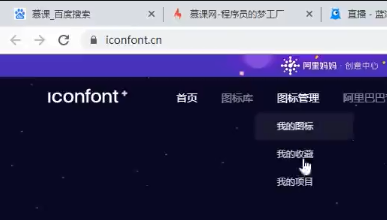
新建项目,把图标引进。按钮如上图

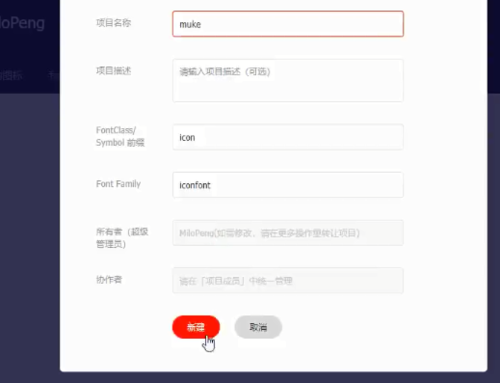
 新建好的提示如左图,红杠标识。
新建好的提示如左图,红杠标识。

上传图标如上图。

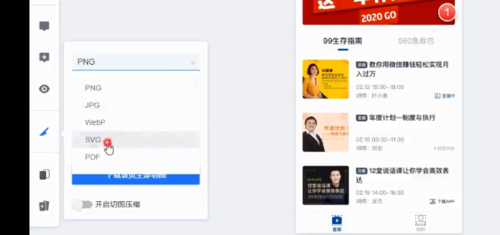
在蓝湖工具的切图里选中保存的格式为SVG就可以了。下载后解压到相应文件里备用。SVG是矢量图,没有大小,

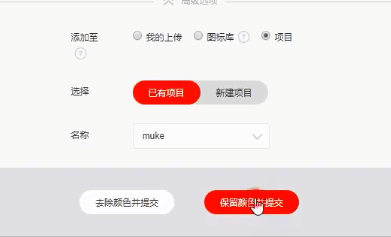
上传到iconfond后,要点击保留颜色按钮。


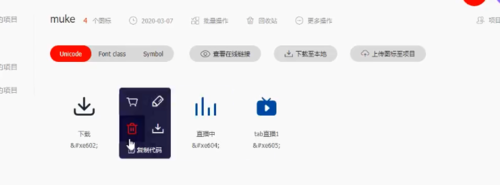
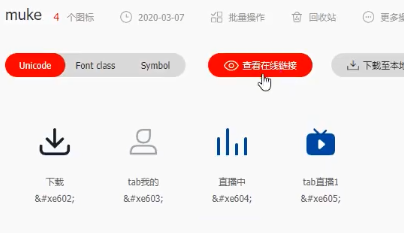
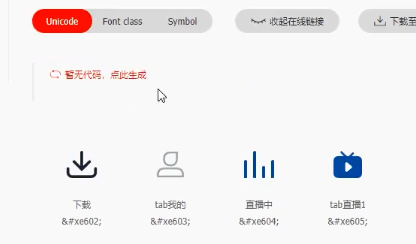
如何使用这些图标呢?点击查看在线菜单,结果是没有代码,

点此生成代码,就有在线链接的代码生成了,直接拷贝用就可以了。
应用端方式有三种如上图。首先复制样式,如下图:

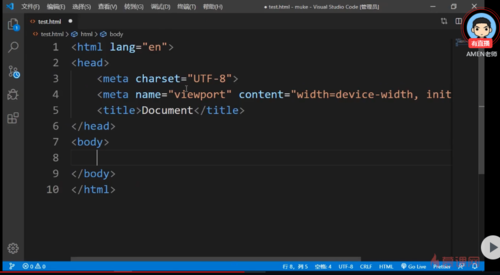
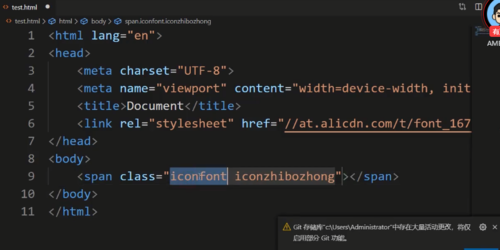
新建一个文件夹,用visual打开,去写代码。


这个看不懂,需要学习visual基本语言的操作。


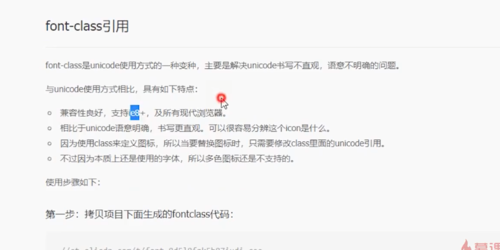
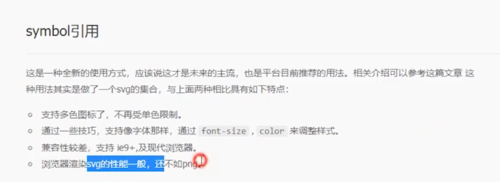
一二中引用不支持多色,因此要用第三种引用方式才能完成多色的要求。

iconfond不会引入图片,图标大小颜色可以改。

官网上有使用说明,如上图。
与传统PNG相比,icon不会引用图片,图标放大不会模糊。

 随时随地看视频
随时随地看视频




