1.课程名称:二级菜单的展开效果与收起
课程章节:实现二级菜单的展开与收起效果
2.课程内容:

鼠标离开家居后,右侧二级菜单需要消失
找到二级菜单的id

家居这一排的菜单id是menu, 鼠标离开家居,二级菜单消失所以是
menu.onmouseout = function(){
submenu.className = "sub-menu hide"
}

鼠标移动到二级菜单也是会消失,所以还需要修改
鼠标停留在二级菜单不消失

鼠标离开二级菜单后消失
submenu.onmouseout = function(){
this.calssName ="sub-menu hide"
}

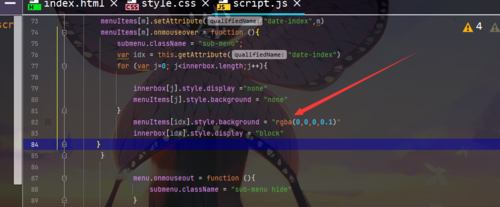
鼠标滑过一级才能时,按照索引给予background

效果

鼠标离开后,黑色背景消失

完成!!

 随时随地看视频
随时随地看视频



